What are HTML & CSS
HTML & CSS are languages made for the web. HTML & CSS are like those best friends that can't stay without each other for one to exist other's existence is important.
At the same time, One thing to note is that you may have HTML without CSS but it will only come to life when you actually style it with some CSS.
Now, let's see what HTML and CSS are and how they work.#HTML
HTML provides the markup for all the raw content that we want to display on our page.
In an HTML document, you can just write anything inside the document and it will display on the page but every HTML page should have a standard document structure that we must follow to make sure the browser renders our code properly and gives meaning to our content.
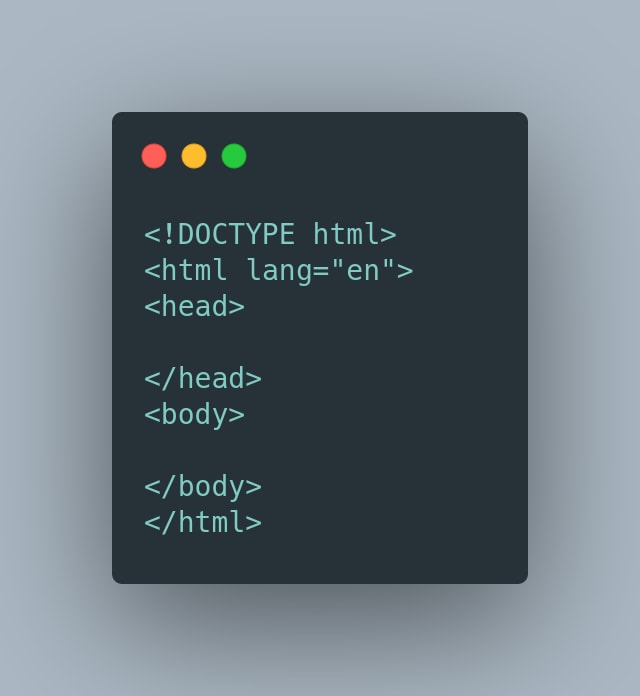
Given below is the most basic structure of an html document.

There are different HTML elements and tags that define the structure of our page let's go through all of them
<!DOCTYPE html>- This tells the browser what kind of document to expect as in our case here it is an html document.<html>- This tag represents the root of our document all the html elements are contained inside this.<head>- It holds information about the metadata, properties of our web page and links to external files that we are using on our page.<Body>- This element contains all the raw content which we want to display on our web page. Everything we see on a web page is contained inside the body tag.
CSS
CSS is the style sheet language which used for formatting and styling our HTML document. We use it to beautify our page.
For CSS to work we must have an HTML document because we need a web page to make sure that our CSS styles show up for this we need to embed or link our CSS with the HTML document.
There are three ways by which we add CSS to our HTML document -
-
Inline CSS - Inline CSS is used to apply styles to an element by using the
styleproperty writing it inside the element's opening tag. It is meant to be used when we want to apply some unique styles for a single element. -
Internal or Embedded CSS - Embedded CSS is written inside the
<Head>element which is where we store all the page related information. We simply open a<style>tag inside the head and write all our styles inside it. -
External Stylesheet - In this method you simply create a '.css' file and link it with your HTML document providing file path inside the
<link>tag of<head>element.
Out of the above three methods inline and embedded/internal CSS are not recommended as they don't separate content from design and are difficult to maintain. Thus it is recommended that you use an external stylesheet for your CSS styles which keeps all your styles at one place making sure you don't need to go through the whole HTML document to debug a small chunk of code.
We may say that -
HTML is what we want to say and CSS is how we want to say it







Top comments (0)