Originally posted @ https://codeanddeploy.com visit and download the sample code: https://codeanddeploy.com/blog/laravel/how-to-generate-barcode-in-laravel-8
In this post, I'm sharing how to generate barcodes in Laravel 8. If you have a task like a product that needs to generate a barcode or maybe you have a project that needs to generate a QR code for you a specific link ur URL then this is for you.
I'm using the Laravel package milon barcode that will help us to generate it.
Step 1: Laravel Installation
composer create-project --prefer-dist laravel/laravel laravel-barcode
Then go to the project directory:
cd laravel-barcode
Step 2: Database Configuration
If your Laravel project is fresh then you need to update your database credentials. Just open the .env file in your Laravel 8 project.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=your_database_name_here
DB_USERNAME=your_database_username_here
DB_PASSWORD=your_database_password_here
Step 3: Install Barcode Package
Next, we will install our barcode package by milon. Run the following command below:
composer require milon/barcode
Step 4: Create Controller & Routes
Then run the following command to generate controller:
php artisan make:controller BarcodeController
And add the route below to routes\web.php
Route::get('/barcode', 'App\Http\Controllers\BarcodeController@index')->name('home.index');
Then see below our BarcodeController code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class BarcodeController extends Controller
{
public function index()
{
$productCode = rand(1234567890,50);
return view('barcode', [
'productCode' => $productCode
]);
}
}
Step 5: Add View
Then create a file barcode.blade.php to resources/views directory. See the following code below:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Laravel 8 Barcode Demo - codeanddeploy.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<div class="container mt-4">
<div class="mb-3">{!! DNS2D::getBarcodeHTML("$productCode", 'QRCODE') !!}</div>
<div class="mb-3">{!! DNS2D::getBarcodeHTML("$productCode", 'DATAMATRIX') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C39') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C39+') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C39E') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C39E+') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C93') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'S25') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'S25+') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'I25') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'I25+') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C128') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C128A') !!}</div>
<div class="mb-3">{!! DNS1D::getBarcodeHTML("$productCode", 'C128B') !!}</div>
</div>
</div>
</body>
</html>
Then run your Laravel project:
php artisan serve
Then view the below URL to your browser:
http://127.0.0.1:8000/barcode
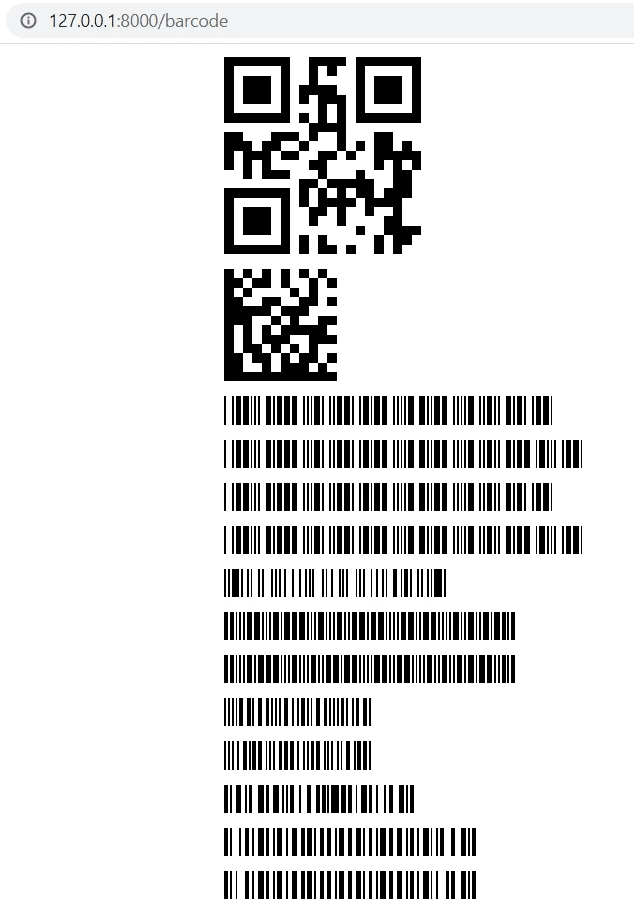
Then the barcode result is this:
I hope it helps. Visit the documentation for more details.
I hope this tutorial can help you. Kindly visit here https://codeanddeploy.com/blog/laravel/how-to-generate-barcode-in-laravel-8 if you want to download this code.
Happy coding :)







Top comments (0)