Watch the full YouTube Video here
These are 10 VS Code Productivity Hacks. These are no mere shortcuts or tips but actual hacks that help your productivity.
1. Multi-root Workspaces
This tip is especially useful for web developers who want to separate their different services into different folders. It sometimes becomes hard for us always to switch windows for different folder workspaces. Now you don't need to do that.
Go to "Command Palette" on your VS Code and search for "Add Folder to workspace", click on it and select a second folder. That folder should not be in the same directory as the first folder. It can be anywhere in your file system.

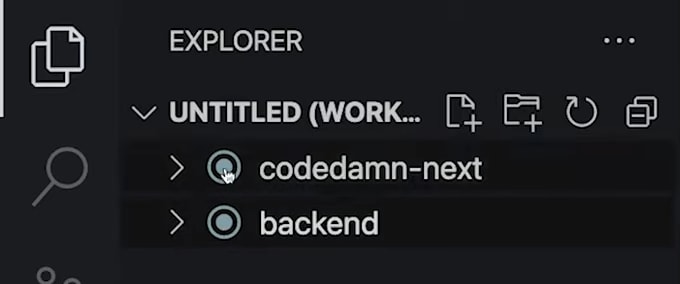
Once you have added a second folder to your workspace, the following icon will be shown on both directories.
Now you might be thinking, what is the benefit I get here as switching between VS Code Windows. The significant advantage you get is, for example, as in the image, if you are in the first root directory "codedamn-next", then the terminal you open will be of "codedamn-next" location. Now, if you try opening a file from the second directory and then open the terminal, you'll have the terminal pointing to the directory of "backend" now. This is a major benefit. If this doesn't exist, then it is the same as switching VS Code Windows.
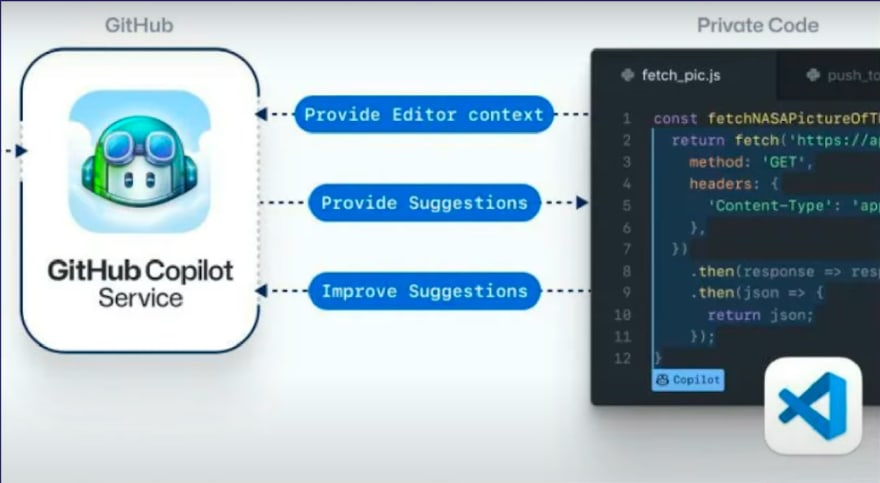
2. Use GitHub Copilot
GitHub copilot is a VS Code extension that helps you write clean and better code just based on comments. It's practically an AI Pair Programmer.

But before you can use this, first you have to get access from GitHub as this is still a preview feature and not yet public. Once you get access, you can start using it. It will improve your productivity tenfold. It can code a simple add function with a simple comment as // function for adding two number to very complex functions such as creating servers and larger projects in seconds.
3. Try to use the command palette
Command palette is one of the best features of VS Code. It's a mini search engine like Google. All the settings, commands, functions, scripts can be accessed from the command palette directly. You need to press Ctrl+ shift + p to access it directly or you can press Ctrl + p and then start typing your command.
Just type > and then type the rest of your command further.

You can directly access the settings, toggling features, enabling something, extension settings and properties. All of this can be done without leaving your keyboard and without touching your mouse at all. That is the power of the command palette. Almost every feature of the editor can be accessed and controlled from this palette.
It may take some time if you are not very good at typing and finding it, but for people who are very good at it, this palette completely changes their productivity while coding.
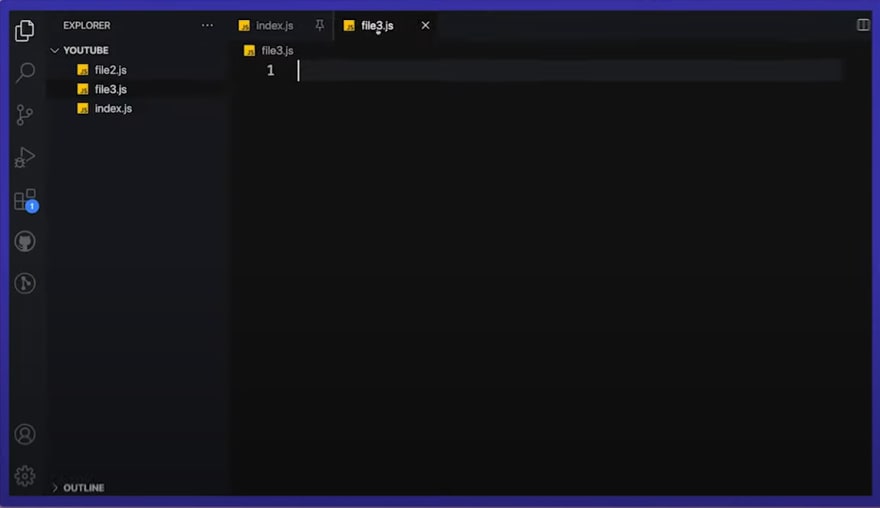
4. Pinned tabs
You might be aware of the pinned tabs in a browser that are pinned to the start of the horizontal stack of the tabs present on top of your browser.
But do you know that you can pin tabs in VS Code? Okay, you can do that, but what extra feature does it offer?

You can pin tabs in VS Code by right-clicking on the tab and selecting Pin, but there is a shortcut for that as well, Ctrl + k & Shift + Enter. (Note: Here, the tab will only be pinned if you press all the fours keys. You have to press the first two and release and then press the second two keys to pin your tab). Let's say you have a swarm of files open in your editor. Now you may want to have access to the most used/essential files at the start, so now you can pin them there. Also, your cross x icon is now changed to a pin icon.
Now here is the most interesting part of this pin feature that the VS Code offers. If you are familiar with the shortcut Ctrl + w in the browser, this shortcut will close your active tab. You can keep holding the keys now. All the active tabs will be closed consequently. But that is not possible if you pin a tab in a VS Code.
You can unpin by using the same shortcut mentioned above or unpin the tab using the right-click menu. There is also one more interesting way of unpinning a tab. If you move your tab in the unpinned tabs space, the tab will automatically turn to the unpinned state. According to me, that is a pretty cool hack.
5. Review pull requests
Pull Requests is where a developer spends a lot of time reviewing & understand the code written by fellow developers. Now, if you want to merge a pull request, you can only do it from the GitHub website, resulting in a bit of context switching due to the change in UI and not comparing the differences between the two files. Well, you don't need to do that anymore.
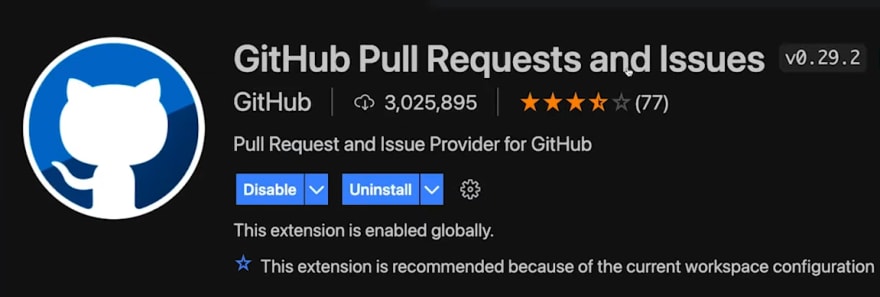
You can install the extension mentioned in the below image. You can click on the GitHub Icon on your vs code side bar, and the extension shows the active pull requests in the side bar menu itself.
So after you click on any of the open pull requests, you'll get a new tab, as shown in the below image, where you can compare the code and understand it directly in the VS Code itself. So no more vising GitHub website for merging open pull requests.
6. Code Refactoring
Code Refactoring may feel very boring to do at some times, but from now on, you can do it in a jiffy. You have to select the required text/name that you want to refactor and press Fn + F2
Now, a small pop up box will appear mostly beneath the selected text. Now type the new text and hit enter. Voila, your code is now refactored in all the files that it is present. Now you may feel that you have to go to each and every file to save it. But you don't need to do it. Just open the command palette and search for Save all files

In two steps, you can refactor your code effortlessly and efficiently.
7. Reload Window
Well, you may have certainly edited a configuration file or installed a new extension, which can only work when you restart/reload your VS Code instance. Most of the people close the editor and open it again. You don't need to do that. You can just open the command palette and type reload window and restart your editor. In some cases, you don't want to reload your entire editor. You also have to liberty of restarting a particular editor server using the command palette.
8. Reopening last closed tab
Sometimes in speed, you might close the required tab in the editor, and to reopen the tab, you might go to the file tree and select the file and open it, but you don't need to do that. You can just press Ctrl + Shift + T to reopen the last closed tab. This is basically like an undo command for closed files. It starts reopening the closed tabs after each successful key combinations. This is a convenient thing to reopen the closed file easily.
9. Moving code
The classical move for moving the code in a file would be to cut the code selection and hit enter in the following place where you want to add the code and then paste the code. Well, this approach is flawless, but it is time-consuming. The better to do that would be using the Alt + Up Arrow or Down Arrow key. You can now move your piece of code between blocks and of code easily. This comes very handy when you are trying to clean up or refactor your codebase.
10. Use regular expression in find/replace
Let's assume that you have thousands of records in your .csv file. Now you have to replace some text. Here is when regular expressions come to your rescue if you are familiar with them. Using regex in find and replace is very beneficial while locating sequences that are hard to find using the basic find and replace.

You can bring up this dialog box by pressing Ctrl + h and once you toggle the * you can write the regular expressions in the find and replace box directly.
So instead of writing a tiery script for finding and replacing specific texts, you can directly do it just by using regular expressions.








Top comments (0)