Google is what makes developers more productive daily. It's good to know some tips to google faster and make you a more productive and awesome developer. Here are the five tips for you.
1) Search for a File Extension
Sometimes we don't want to see a webpage when we come to google to get an image or a pdf file. In that scenario, it's good to mention filetype: pdf. Then Google will only show the pdf files for you. This will save you some friction when searching for a specific file extension. The extension could be any known extension like jpg, png, svg, pdf, doc, etc.
2) How to even Google in the first place?
Writing the correct words and sentences is essential to get the desired results from any of the search engines, for that matter. So unless you have a specific error that you can copy & paste to get the solution for that, you can't type a complete paragraph and expect results because it's not always possible to get the desired results. When keywords come in, you have to use the most eligible keyword for that search when you search for a solution or a new topic that you want to understand.
If you are looking for a library to perform network requests in react, then what should your search query be. Well, you might be thinking I'll directly search for How do I perform network requests in react, but are you sure that this result will only give you react libraries that will help you perform network requests.
The fewer sentences and more keywords get you the best results. As in the previous case, you should search like React network request libraries, react HTTP request library, fetch alternatives in react.
Because it's easy for Google's algorithm to map your keywords to the pages which have the most forwarded and backlinks for that particular keywords, and as it is based on the number of people who visited it, you'll get more and better results on the top instead of in the middle. But when searching for a console error, it is better to copy-paste the error and search because google indexes the most searched sentences.
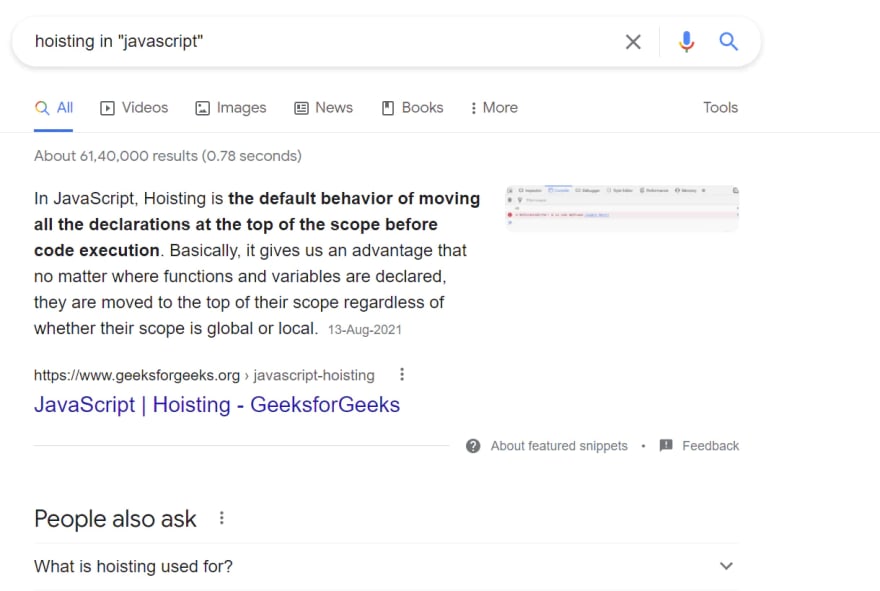
3) Exact text match search
When you surely need a keyword mentioned in the searched pages, then you can do it by wrapping that keyword in double-quotes, i.e. ".
For example, if you want to search for hoisting in js, there may be a chance that you get search results related to flag hoisting so you can make the js into "JavaScript" so that now you most probably will get pages that have hoisting related to JavaScript. Exact text match must only be used in required cases because using the quotes will filter Google's ranking system and only return the results with that particular keyword. So it's not always preferred to use the exact search until it's necessary.

You must clearly understand the context before using the quotes in your search query.
4) Site-specific Search
For specific tasks, you only want to trust a single source lets you only want the answer from StackOverflow for your error and filter out all other sites in the search results. Well, you can do that by mentioning the site name like site:stackoverflow.com before or after your search query. By doing this, you'll only get the results from your desired website, and Google will filter out all other search results for you.
This is not used in many cases, but this can also be helpful for you if you want to check whether your blog is appropriately indexed by google or not so that you can access your ranking from Google's side.
5) Filter results by the time
You might be maintaining a legacy codebase, and you want the search results from a particular time. This is also possible and can be done easily in the google search bar without touching the filter queries beneath the search results header.
Using the header could be a good thing in some cases to get results from the past week or 24 hours to get the latest news. But what will you do if you mention a range for the queries, so you only search results from a specific period? Then you can use the .. (double dots). So now you can mention it like PHP Error 2000..2005
By using the .., you will now get the results published from that period. This will save you the time of using the time filter while searching for legacy queries.
Conclusion
You might think that these feel absurd or not useful to you at any point in time, but when you try using these features combined, you'll feel the power of how to control the search queries like a pro and never have to scroll again to find the perfect result for your query anymore. This will only make you a better developer and a googler. You won't lose your developer skills by becoming better at googling. This will save you some time while debugging grave errors.




Top comments (0)