React Native is a JavaScript framework for building cross-platform applications. It enables web developers to create mobile applications using their existing JavaScript knowledge.
This article is a beginner’s guide to starting your mobile app development journey in React native.
What is React Native
React Native is an open-source JavaScript framework developed by Meta (Facebook) to build mobile applications for iOS and Android. React framework support is the main advantage of React Native. It enables an easy switch from react.js to react-native where we can reuse almost all concepts we have learned in react.js such as components, props, and states.
Similar to React.js, React Native applications are written using a mixture of JavaScript and XML markup (JSX). The React Native bridge does the native code conversion while building the application. There it calls the native libraries to render the content in Objective-C for iOS and Java for Android. It makes the quite similar to the app we build on native languages and not going to show WebView anymore.
Why React Native
The existing methods for creating mobile applications using combinations of JavaScript and HTML are rendered using WebViews. It impacts the overall performance of the app thus making it slow to render the content. But React Native renders the contents using the host platform’s standard render APIs. It converts the JSX codes using native rendering APIs and displays it as a native UI element rather than on WebView. React works independently from the main UI thread to maintain high performance without compromising on capability.
Also, React native is quite similar to react.js. Almost all concepts in react.js such as state, prop, components, and routing can be reused in react native without any changes even though it is coded in react.js. Moreover, web developers love JSX injection and react framework support because they can easily make mobile apps with their existing JavaScript knowledge.
Getting Started
Let’s start with installing dependencies and environment setup.
Installing dependencies and Environment setup
Node, React Native CLI, JDK, and Android Studio are the basic requirements to start with a react native project. This article is specifically designed for the Windows platform. If you are using any other platforms then it is recommended that you go through the official site for initial setup
Setting up the development environment · React Native
- Download node.js from the official site and install it with administrator privileges. Make sure that the version is greater than 12. Click here to download
- Download openjdk / Java JDK 8 or above, extract it, and add the bin folder path in the environment variables path. Click here to download
- Download and install Android studio. Make sure that Android SDK is selected during the installation. Click here to download
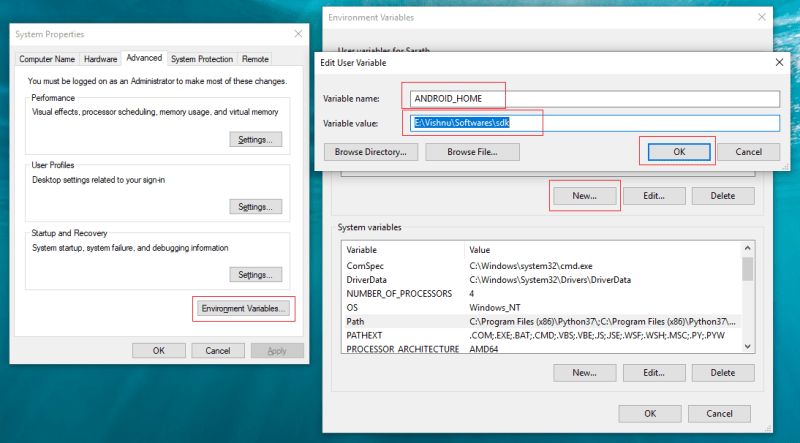
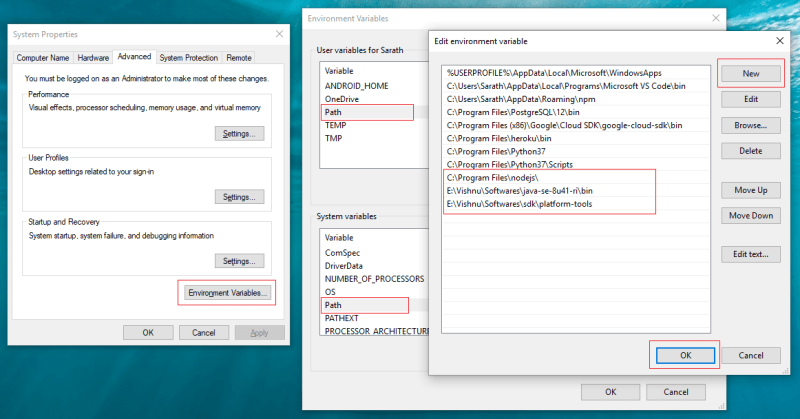
- Configure environment variables. We have to set
ANDROID_HOME,JAVA_HOME,GRADLE_HOMEvariables in the environment variables list. Also add nodejs, openjdk and android platform tools paths in environment variables if not present. - Open the Windows Control Panel.
- Click on User Accounts, then click User Accounts again.
- Click on Change my environment variables.
- Click on the New… button, provide the variable name as
ANDROID_HOMEand the variable value as the path to your Android SDK. The default location will be%LOCALAPPDATA%\Android\Sdk
- Select Path variable from the User variables list and click on the Edit button. then add the nodejs , openjdk / java jdk bin folder, and android sdk platform-tools folder. Also add the same in System variables.
- React Native is distributed as two npm packages, react-native-cli and react-native. react-native-cli is a lightweight command line interface to build and run the apps whereas react-nativepackage contains the React Native framework code.
Open the command prompt and run the following command to install react native cli,
npm install -g react-native-cli
- create-react-native-app is also a command line tool and a boilerplate that makes react native app creation much easier than react-native-cli. So, install create-react-native app in your system.
npm install -g create-react-native-app
Create your first project
All react native configurations are completed. So, we can directly move on to create our first app — hello world app.
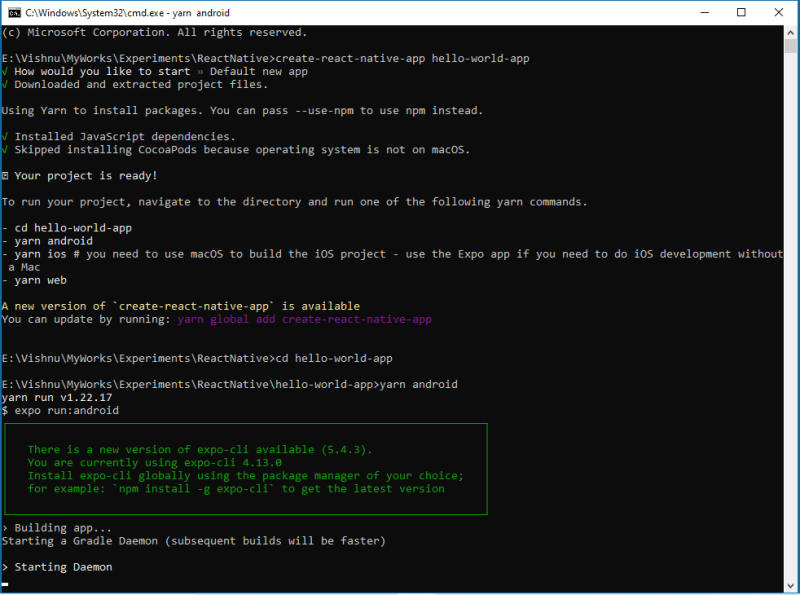
Open the terminal and type the following command to create a hello world app.
create-react-native-app hello-world-app
cd hello-world-app
react-native run-android
// or
yarn android


create-react-app hello-world-app will setup the default boilerplate for android and iOS development.
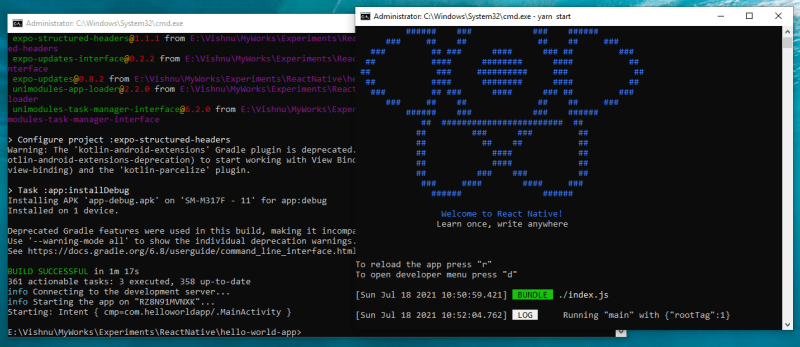
react-native run-android will start building the app for the android device. After a successful build, we can see an apk file in the output folder. If the device is connected to the machine the app will be installed and opened on that device.
Try to run the metro server manually from the project folder if the metro server closes automatically during the run and get a metro server down error in the app.
For that, open a new command prompt in the project root folder and run the following command,
react-native start


Now, we can do some modifications in the app. So, open the project in VSCode and delete all contents from the app.js file and create a simple functional component with some custom text and style.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.textStyle}>Hello World</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
textStyle: {
color: 'blue',
fontWeight: 'bold',
fontSize: 30,
textAlign: 'center'
}
});
There you have it! Your first app in React native :)
If you are trying to run the app on other devices, it might show some compatibility issues. So, you can setup a release version of the app to resolve this kind of issue. You can check to react native site to get to know how to generate a signed apk in react native.
Publishing to Google Play Store · React Native
Thanks for reading this article.
If you enjoyed this article, please click on the heart button ♥ and share to help others find it!
If you are interested in further exploring, here are some resources I found helpful along the way:










Top comments (0)