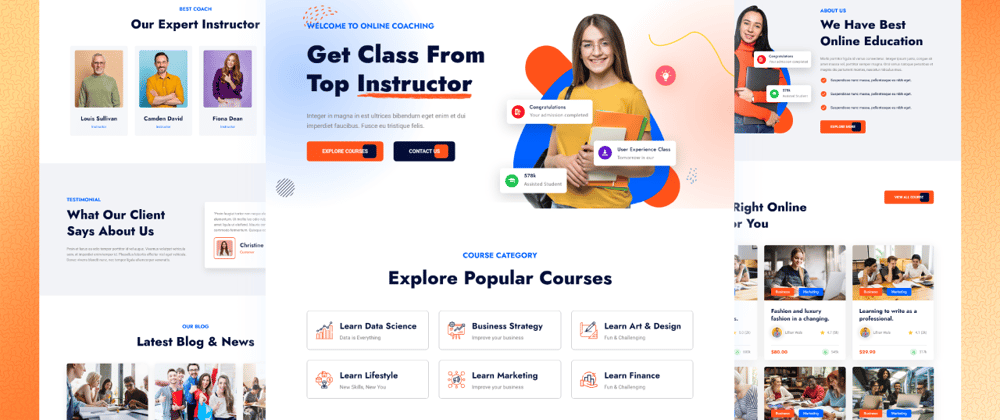
How to make animated education website using html css javascript
In this video, I will show you how to create (mobile-first responsive) animated education website.
HI 👋
I'm Sadee (webdev)
In this channel I make videos about Complete Responsive website.
You can checkout my channel 👇
📺 My Channel : codewithsadee
🔔 Subscribe : subscribe now
🕐 New Videos Every Week
🔗 Essential links
All Images
Text
Font - Roboto
Font - Jost
Ionicon
Source Code
⏱️ Timestamps
0:00 - Demo
3:18 - File structure
3:50 - Html initial
4:28 - Css variables & reset
7:21 - Header section
18:31 - Home section
30:34 - Category section
38:14 - About section
44:11 - Course section
58:17 - Event section
1:07:22 - Features section
1:13:32 - Instructor section
1:21:08 - Testimonials section
1:26:25 - Blog section
1:33:29 - Contuct section
1:36:13 - Footer seciotn
1:45:59 - Css Animation
1:52:49 - Javascript
1:53:55 - Media queries
💜 Like - Follow & Subscribe Me
Twitter : https://twitter.com/codewithsadee
Github : https://github.com/codewithsadee
YouTube : codewithsadee
Buy Me A Coffee : https://www.buymeacoffee.com/codewithsadee
Patreon : https://www.patreon.com/codewithsadee








Top comments (16)
This is awesome 👍. The source code isn't accessible though
Thank you John!
Check out the Source code link, it's completely free. 😇
That's the page response
I checked out the link, I think It's network issue 😊
Thanks for sharing.
You're most welcome 💜
nice <3
wow
that's great <3
Thank you 💜
Nice webo
thanks
Thankyou sadee for sharing its looks very cool and clean website
you're are most welcome Ganesh 💜
Thaaaaanks for sharing!
excellent job 🔥