This article was originally published on Codica Blog, as part of the article What Does Progressive Web Apps (PWA) Development Mean? [Definition].
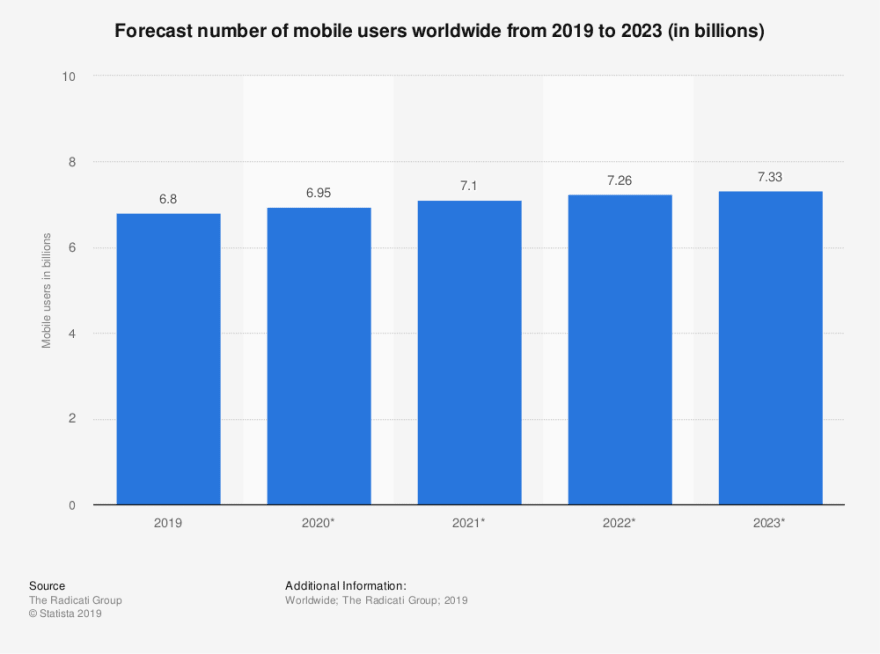
According to Statista research, the number of mobile users is increasing by approximately 100 million per year. In 2023, it will reach the point of more than 7 billion users.
For your business, it means that you should target the maximum number of mobile users to generate more revenue. PWA development will be a perfect option to succeed as it is more beneficial than building native apps and responsive web design.
This article is dedicated to the concept’s definition, its core elements, and its advantages for businesses.
What does PWA development mean?
A PWA combines both web and native applications’ features and allows you to receive push notifications, work in offline mode, install on the homescreen, and so on. Make a long story short, this technology provides you with a website with mobile app functionality.
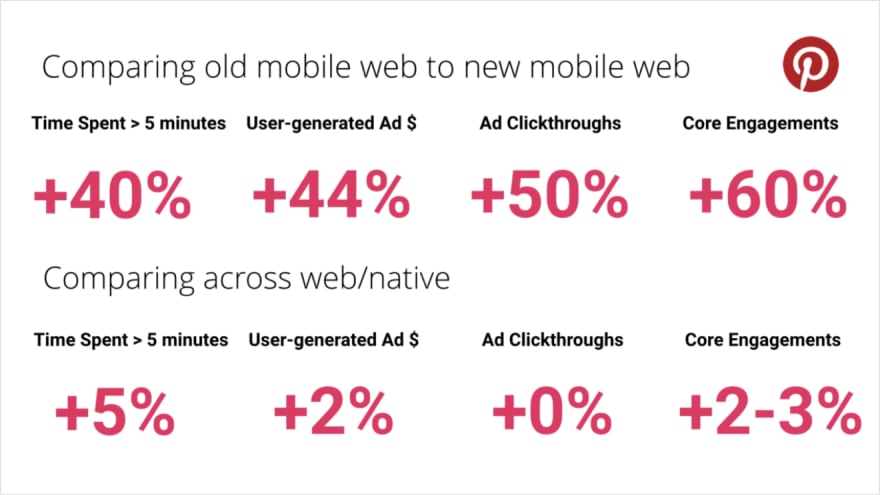
To prove PWA’s efficiency and benefits in real business, take a look at the comparison of Pinterest old and new mobile web (based on PWA) performance.
Core elements of PWA
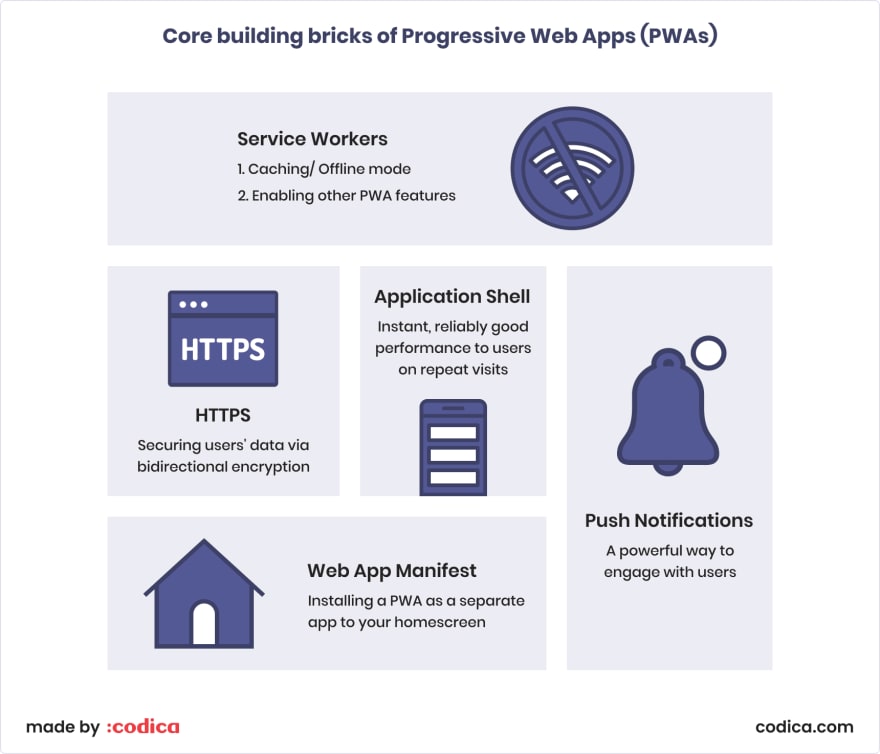
Below you can see the main building blocks of a Progressive Web App.
Service Workers
The core element of PWA is Service Worker. It is a proxy layer between front-end and back-end placed in the browser and all the requests pass through it. The main advantage of this technology is the full freedom in business logic implementation.
HTTPS
Hypertext Transfer Protocol Secure (HTTPS) is an extension that adds more safety for website resources by using bidirectional encryption.
Application Shell
The app shell is actually a graphic interface skeleton, namely a template. For example, you have a website with a header, two sidebars, and a footer. When you remove the webpage content and dynamic elements, the remaining static data is the app shell.
Web App manifest
This term stands for a JSON file that specifies the app name, icon, what will the PWA look like and other parameters in a declarative manner. This element allows installing a PWA as a separate application to your homescreen.
Push Notifications
It is one of the most valuable features of PWA as it can increase engagement by approximately 4 times. For example, Treebo received a 4x increase in conversion rate after launching their PWA with push notifications.
The following schema allows you to get a better understanding of the technology’s core elements and their functions easily.
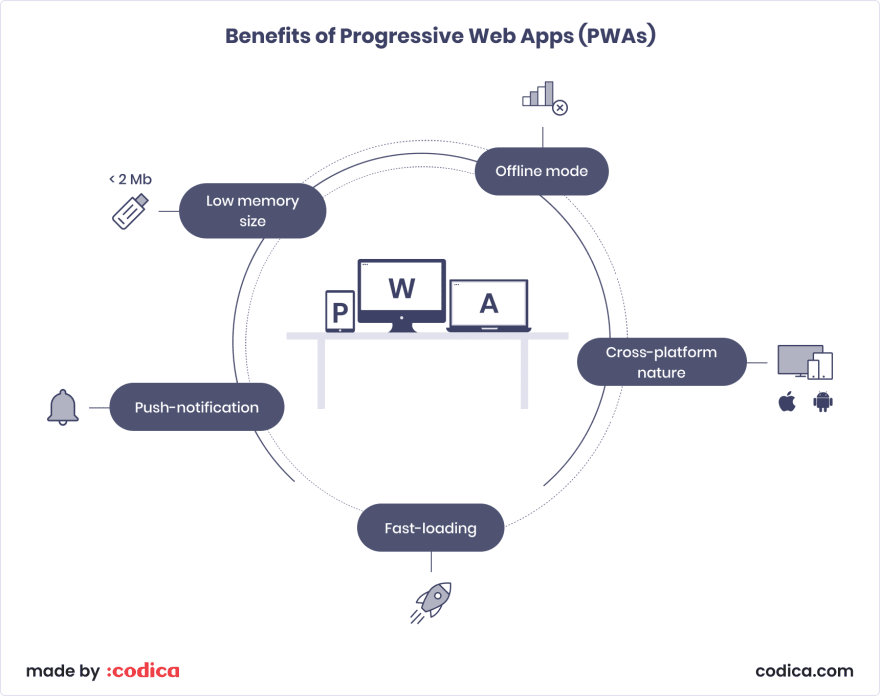
Benefits for business
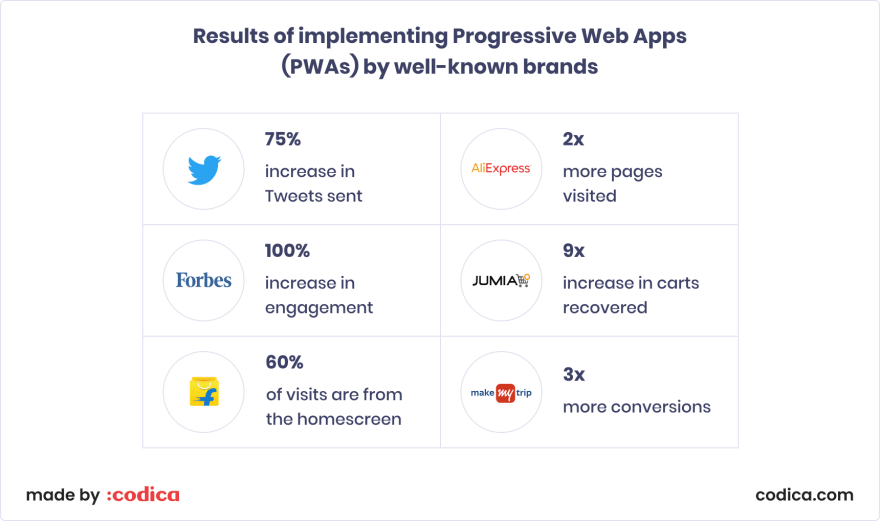
Many brands have already been making a profit using PWA. High-performance indicators and positive feedback from users allow businesses to target more potential clients, generate even more conversions, and boost their revenue.
AppInstitute research states that there are a lot of famous companies that use PWA technology to grow their business. Let’s take a look at some analytics.
Below you can see a list of the main advantages of implementing PWA:
- Low development costs
- Rapid installation
- No update issues
- Push notifications
- Low memory size.
Benefits for developers
Apart from the advantages for business owners, developers also have benefits from building Progressive Web Apps. Being a PWA development agency, we want to tell you the core benefits of building Progressive Web Apps from the programming side.
You need less time to build a PWA than a traditional native app
The majority of developers say that PWAs are easier to build than native apps. Everything a programmer needs is to complete a few steps: enable HTTPS, fill in the Web App Manifest with adding two icons, add and adjust the Service Worker (define the offline page appearance), and finally test that application.
Unified code
PWAs have a unified code structure that enables developers not to create an API that supports backward compatibility.
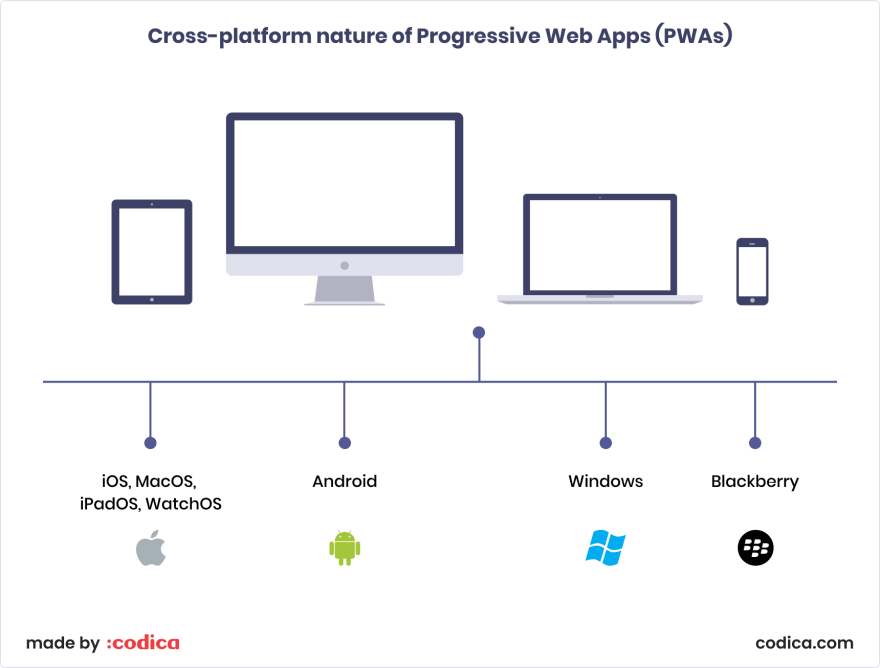
Device independence
With the help of cross-platform nature, developers do not need to build mobile versions and think about adaptability when creating a PWA. A single app can be accessed by any mobile device that has a web browser.
Our recommendations on PWA web development
Being a PWA development company, we consider a Progressive Web App technology a powerful and innovative solution. We have been actively building PWA apps for several years as they perfectly work on many devices and are supported by multiple operating systems. Having such an experience, we want to tell you the way we create PWAs when providing progressive web apps development services.
Data flow
Starting the PWA app development, we initially build the app’s data flow and define what data to cache and for how long. This way, we take care of the stable performance for the end-users.
Moreover, it allows us to understand what amount of information to cache since getting a lot of data may lead to a web browser tab going down. It is connected with the fact that each OS web browser provides its tabs with a limited amount of allocated memory.
PWA development tools
When it comes to coding, we take advantage of the following programming languages, frameworks, and technologies:
- React, Vue.js for building the app’s client-side;
- Ruby and Ruby on Rails for creating the proper server-side logic functioning;
- Service Worker API to transform a traditional website into a progressive web app;
- SCSS/CSS-in-JS/Modular Stylesheets to build web page styles.
Debugging
We may often cope with the issue that Android and iOS systems interpret objects and place restrictions in a different manner. It means that we consider the features of both operating systems when building PWAs to provide the best performance for all devices.
Final thoughts
To summarize, PWA mobile development is a powerful solution that allows entrepreneurs to stay competitive in the market.
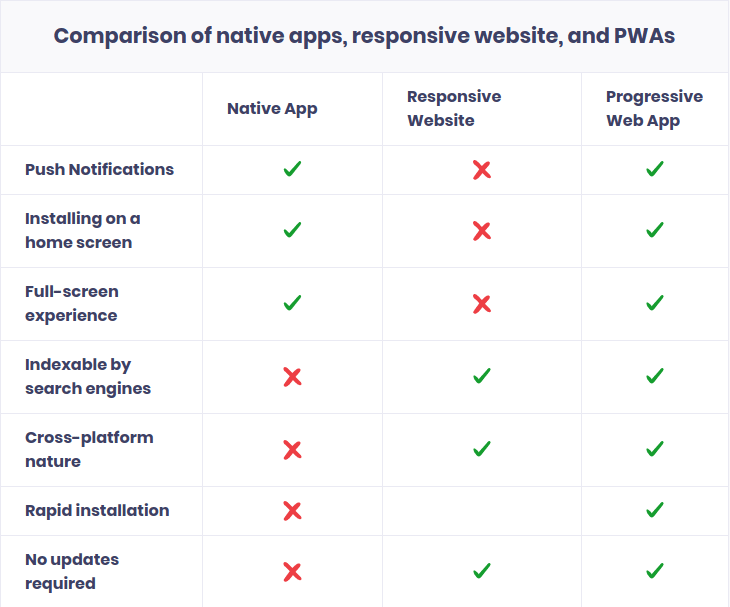
Finally, we want to show you the comparison table which vividly illustrates the difference between a native app, a responsive website, and PWA solutions. It will help you to see what features are included in each and why PWA development is the most beneficial solution among other alternatives.
The article was initially published on Codica Blog.

![Cover image for What Does Progressive Web Apps (PWA) Development Mean? [Definition]](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2F39r8cnb4fg3bbhp7ajo0.jpg)












Top comments (6)
Thanks for sharing.
I am a bit interested in the comparison you make between native, responsive, and progressive app.
First, what do you call the native app here? An app built with native technologies (java android, kotlin, swift, etc.) or any app that can be found on app stores (can be built with Ionic, flutter, react native, etc.)
Why is there red on native app, nothing on responsive concerning rapid installation? I know that we don't install a website, but a pwa is not installed at the first time unless I am wrong. How do you evaluate the rapidness?
Dear Abel,
Thanks for your interest.
Regarding the first question, we meant native mobile apps that are available for iOS and Android platforms on the App Store and Google Play.
As for the comparison within the installation issue, we marked native apps red due to the fact that you need more time to find, download, and install such apps on the stores compared to PWAs.
The latter solution requires several clicks in a browser and provides immediate access from the home screen. This way, you need to spend only 5-10 seconds to start using a progressive web app.
You can find more information about different comparison topics in our blog article called PWAs versus native apps.
Concerning progressive apps and responsive websites, you do install the PWA to your device for the first time. Besides, websites are always accessible if you have an Internet connection, so there is no need to install them.
We hope our answer was comprehensive enough to cover the subject of discussion. In case you have more questions, feel free to provide feedback.
Hello Codica,
Thank you indeed for your answers.
I can see that we have the same definition of native app. For that, I don't totally agree with you for red in native app for "cross-platform nature" and "no update required" items unless you try to explain more. There are many many native app that are cross-platform.
About PWA installation for the first time, it is not seen as best practice to force Promoting PWA Installation to the end user.
Hi Abel,
Considering the aspect of cross-platform nature, a native app by itself cannot be cross-platform as it is built for a single specific platform like Android, iOS, or Windows. We agree that there are different native cross-platform development tools like Xamarin, Flutter, Corona, PhoneGap, and so on.
With their help, you can develop natively compiled apps for mobile, web, and desktop. For example, it means that you can build an app for Android and then use Flutter or other analogs to compile the created solution and build another native app for iOS. So, you cannot use the same source code to develop an app for all the platforms.
Regarding the issue of updates, we mean that Progressive Web Apps receive updates automatically when the Internet connection is established. So users do not need to keep in mind this issue that greatly improves their user experience. In the case of native apps, users need to visit app stores and update their applications by hand. Surely, they can set up automatic updates but this action also requires additional actions from users.
Concerning the PWA installation promotion, we can agree with you that it is not seen as best practice. However, most users do not find it intuitive and obvious to install a PWA manually. The 'Add to Homescreen' prompt is used to simplify the process and provide users with the right of option. Furthermore, there are many ways extracting the PWA installation prompt from the apps' user flow. It allows not distracting customers from using the application.
And what's your experience with PWAs, as a user? Which one is your favourite? :)
Hi again,
I thank you so much for your time to comment again.
I am not sure I understand this:
The slogan for the most cross-platform toolkit is:
My experience for cross-platform dev is that I use the same source code and I use the right tool to build for every platform.
I don't have much experience as a user with PWAs so I have no favourite right now.
In addition to your discussion, I would draw your attention to the choice between pwa and native aps. As statistics have shown, this is a difficult question for most businessmen who want their own application. I can recommend the article about similar topic. The pros and cons of each type of application are very well described here, which will help you make a choice.