Using React best practices and tools, I helped re-write DRAFT's web application within 9 months. Here is the overview of how that was accomplished.
The Client
DRAFT is a daily fantasy sports company that prides themselves
on unique and fun DFS sports games and formats. They have multiple betting games for sports ranging from Football to Golf. In 2017 they were acquired
by Paddy Power Betfair, and have been operating as DRAFT (by Fanduel) since 2018. DRAFT mostly focuses on their iOS and Android mobile apps, but they also have a very extensive Web Application that compliments the mobile apps, originally built in Ember.
The problem
In early 2018 due to the lack of interest in the engineering team, and a lack of available talent, and a new investment from PPB, DRAFT began the process of re-writing their Ember app in React. DRAFT has a robust Ruby on Rails API that serves the mobile applications,
and the web application; however, adoption of new API calls was dwindling due to the lack of Ember work the team was putting out. The
front-end client (the Ember web application) was missing out on new functionality and new game formats.
The solution
Browntree Labs was originally hired to work on the Ruby on Rails API in anticipation of the upcoming football season. After 3 months on the API team;
however, it became clear that the new React team needed help pushing the re-write project over the finish line. In a very short amount of time,
yours truly was working on a very large and complicated React application, implementing features as quickly as possible. the team and I used a few main
concepts to build features quickly and maintain great code:
- React
- Atomic Directory Structure
- Redux for State Management
React
React is an amazing javascript component library written by facebook. React makes it very easy to write
reusable components for your project.
DRAFT has a lot of re-use in their web application. Imagine the concept of a
'player card'. A 'Player' could be a professional athlete who plays in the NHL,
the NBA, the MLB, or the PGA. In the re-write, we created the concept of a
'player card' that encapsulates all of these scenarios, and we were able to
share it throughout the whole application. By creating solid components in React
and re-using them in different places, we quickly implemented many features of
the previous web application.
Atomic Structure
For this project, the team and I used the Atomic Design
Pattern
to structure the application. If you're unfamiliar with this pattern, it looks
something like this:
atoms - molecules - organisms - templates -> pages
The Atomic Structure pattern works very well when applied to a React Project. In
React, you create everything in terms of components. And with an Atomic
Structure, you can think of differently sized components fitting neatly into the
various parts of the structure.
Imagine our Player Card from above. There are actually many parts to this
component. We have some components that span multiple levels of our Atomic
Structure in our Player Card alone! We have a player avatar, that stems from an
avatar atom component. We have a table for stats, that comes from a
statList molecule component. And we put everything together in the
playerCard which happens to be an organism component -- a component that
combines molecules and atoms to form a more complex piece of UI.
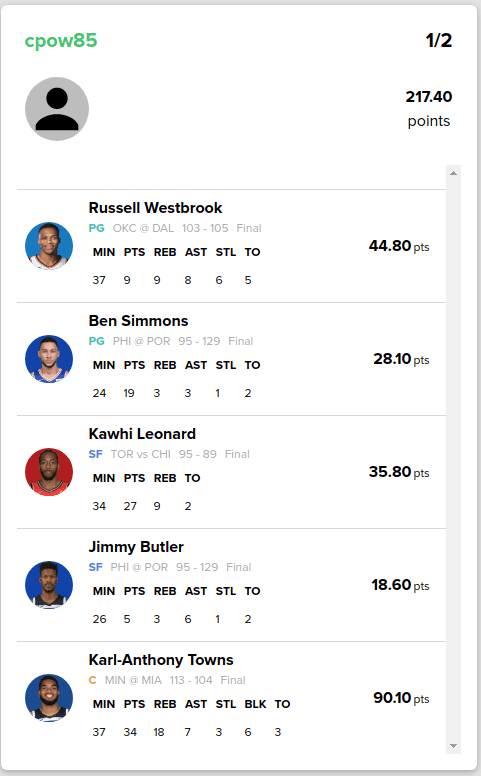
The playerCard component may be grouped up into a list of players. This list
could be considered a template. And you can combine these templates together
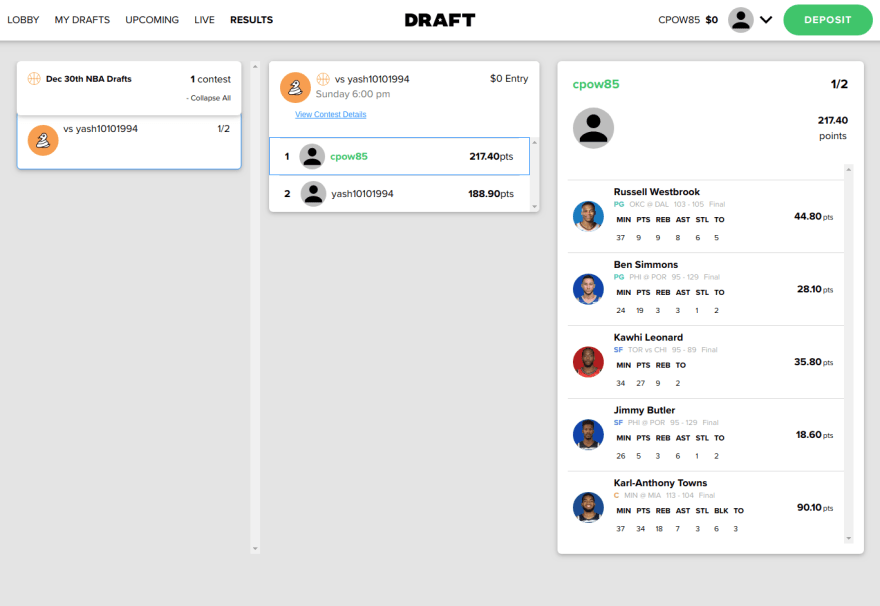
to form a page. In our image above, we can see the Page that displays the
winnings and scores from past contests in DRAFT.
Using a set structure helped us come up with UI components very quickly, as we
had a good mental picture of how things should fit together through code. We
also were able to quickly re-use large pieces of functionality, because we split
up our code in neatly packaged components, like organisms and templates.
Redux for State Management
Redux is an amazing tool for managing state throughout a Javascript application. Taken from the Redux
website:
Redux is a predictable state container for JavaScript apps. It helps you write
applications that behave consistently, run in different environments (client, server, and native), and
are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger
Redux works really nicely with React with the React-Redux package.
Within the DRAFT application, we wanted to maintain the concept of a page needing a specific set of data. This differs from
some other javascript frameworks that use the MVC model -- which says a model holds data. We used reducers -- a core concept of redux --
to slice our data into relevant chunks to use in a given page on the application. Using data this way allowed us to easily manage
a complex set of data through solid reducer design and re-use.
A quick example would be the Results page shown above. When we make a request from the API, we get a whole bunch of data. Most of this
data is not necessary for the Results page; however, we can use Redux's reducers to slice the data to only the relevant
pieces we need. Slicing the data is a great way to keep each page lean.
In Conclusion
React is an amazing library, and when you couple it with the right tools and concepts, you can very quickly create very complicated
applications. We (the front-end team at DRAFT and I) used a few principles and concepts to very quickly re-create a whole
complex web application in React with a very tight deadline.










Latest comments (0)