Have you ever had the scenario where you needed to call a function, but based on a variable?
In my most recent use case, I have an area of dynamic modules and loop over them; then, if I find one of these, I want to call the function dynamically.
So how do we go about this?
Defining our Functions
First, let's start by making our functions.
function customClick(button) {
button.addEventListener('click', function(event) {
alert('custom click');
});
}
function customUppercase(input) {
input.addEventListener('keyup', function() {
input.value = input.value.toUpperCase();
});
}
Not very exciting functions but good enough to test with.
For this we are going to use the following HTML
<input type="text" data-module="customUppercase" /> <br /><br />
<button type="submit" data-module="customClick">Done</button>
JavaScript Dynamically Calling a Function
Ok, let's start by defining our array of custom objects.
var options = ['Click', 'Uppercase'];
We will now loop over these:
for (var i = 0; i < options.length; i++) {
console.log(options[i]);
}
Within the modules we need to get all the types that have the data-module we are passing:
for (var i = 0; i < options.length; i++) {
var items = document.querySelectorAll('[data-module="custom' + options[i] + '"]');
for (var j = 0; j < items.length; j++) {
// Call function
}
}
Now, we need to call the function dynamically!
for (var i = 0; i < options.length; i++) {
var items = document.querySelectorAll('[data-module="custom' + options[i] + '"]');
for (var j = 0; j < items.length; j++) {
this['custom' + options[i]](items[j]);
}
}
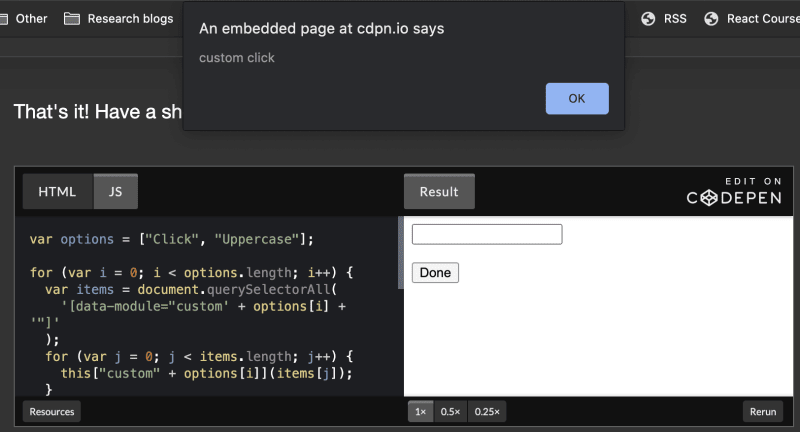
That's it! Have a shot at this Codepen.
See the Pen Vanilla JavaScript Dynamically Calling a Function by Chris Bongers (@rebelchris) on CodePen.
Thank you for reading, and let's connect!
Thank you for reading my blog. Feel free to subscribe to my email newsletter and connect on Facebook or Twitter








Oldest comments (0)