Overview
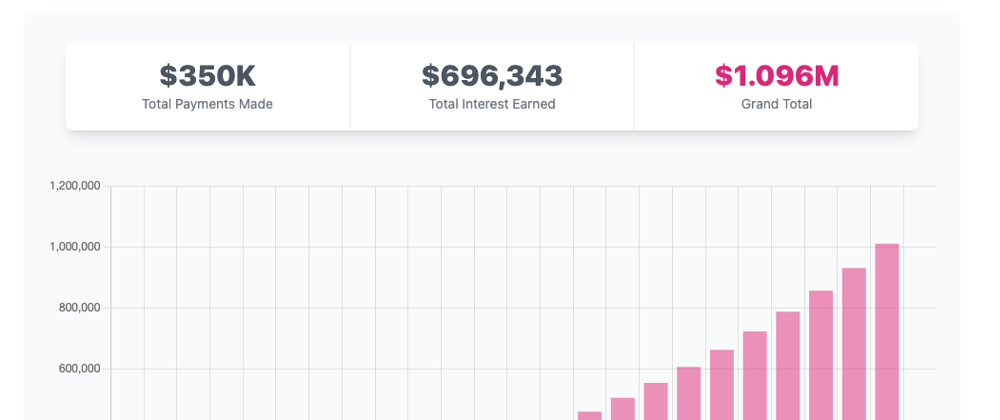
So, just for fun I decided to create a compound interest calculator using Next.js, TypeScript and Chart.js.
I wanted to kick the tires on Vercel, since I hadn't deployed anything to their platform prior to this. It's so awesome! The build times are so fast and it's really easy to get up-and-running.
You can view the calculator here(excuse the domain name, it was the cheapest one I could find that still made some sense haha.). Also, I've got all the code in a public repo here, if you want to take a closer look.
In terms of the calculations, I worked off of the formulas found here. I did my best to verify my results against some other sites out there and, as far as I can tell, it's working well -- famous last words.
Let's talk code
This is the first react project I haven't used Redux with in some time. Instead, opting to go with useContext and useReducer. Once I got it running, I thought it was great!
I had a few components that needed access to the input field values in order to generate the results and plot the graph etc. useContext made sharing the state between all the components that needed it really straight forward.
It'll be pretty long-winded to go through the entire project and explain every aspect, so I figured it'd be best to showcase a couple pieces that I found interesting.
Setting up useContext
In order to set up Context and share it amongst your components there's only a few things you need to do.
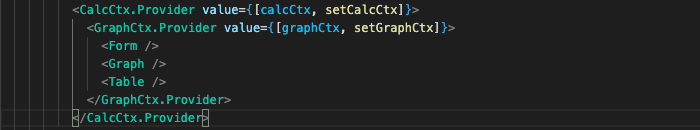
First, you need to create your context. Make sure you create this as a module, as you'll need it again in your components.
Then you need to wrap the components that will be sharing the state in a provider component. It's useful to note that you can share multiple contexts by simply nesting the provider components. As you can probably guess from the screen-shot, the Form, Graph and Table components will have access to both Contexts.
At the component level, you'll just need to import your context definition we used in the first step and initialize it.
Once you have this running, you'll be able to access your state across components. Sa-weet!
Crunching numbers
Calculating compound interest is pretty straight-forward when your compound frequency and payment frequency are the same. Like if you were to make an annual contribution and your interest was also going to compound annually as well.
Most of the calculators out there allow for the user to mix things up a bit. I mean, for real-world savers the payment & compound frequency seldom match. What if I want to make a monthly contribution but my interest compounds annually? Or semi-annually? Well, you've got alter the formula a little. This was the part that took me a bit to figure out as most of the tutorials out there never went into this and the calculators I was checking my results against did -- they never matched and my brain hurt.
In order to allow for varying payment and compounding frequency, you'll need to calculate the rate and the total number of payment periods variables slightly differently.
Here's the entire, working formula used in the codebase.
F = P*(1+rate)^nper + A*( ((1+rate)^nper - 1)/rate )
rate = ((1+r/n)^(n/p))-1
nper = p*t
*Head here for a more detailed explanation.
Once I had that working, it was just a matter of iterating for each year and adding the results to an array.
Anyway, if you're interested in seeing how this works clone the repo and let me know if you have any questions.
Apologies that the write-up wasn't super-involved. You'll need to get into the code anyway to figure this all out.
Thanks for reading!










Top comments (0)