This article is for you if you like the look of code in Swift UI or Flutter, and wish you could do similar in C#.
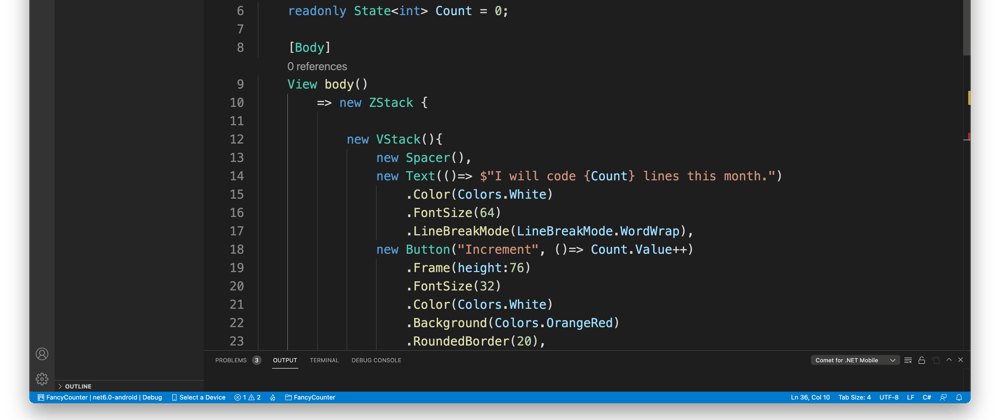
Comet is a simplified framework for building cross-platform apps with C#. Enjoy how clean and modern this looks:
[State]
readonly CometRide comet = new();
[Body]
View body()
=> new VStack {
new Text(()=> $"({comet.Rides}) rides taken:{comet.CometTrain}")
.Frame(width:300)
.LineBreakMode(LineBreakMode.CharacterWrap),
new Button("Ride the Comet! ☄️", ()=>{
comet.Rides++;
})
.Frame(height:44)
.Margin(8)
.Color(Colors.White)
.Background(Colors.OrangeRed)
.RoundedBorder(color:Colors.Blue)
.Shadow(Colors.Grey,4,2,2),
}.Padding(30);
The core set of UI controls and platform APIs are provided by .NET MAUI. Comet gives you a simple approach to app development that uses Model-View-Update (MVU) inspired state management.
How does this work? Well, pretty much everything is a View. User interactions or services make updates to state object(s) (model), and Comet efficiently updates the view in response. Comet handles the update for us, but if you want to go hands-on then you can add an update method to the view yourself.
There's more to it than that, but for now let's keep it simple and have some fun. You just need VS Code and your favorite command line.
Let's go!
Pre-requisites: you should first install .NET and the dependencies for the platform(s) you wish to target. In this article I'll focus only on macOS, but the same commands and steps apply to Windows also. Follow this guide for helpful instructions.
Get Comet
Comet is distributed as a NuGet package. By installing the Comet templates, we'll get what we need.
> dotnet new -i Clancey.Comet.Templates.Multiplatform
New Comet App
Create a new app in terminal:
> dotnet new comet -n HelloComet
Move into the "HelloComet\HelloComet" folder and open it in VS Code.
> code .
Let's make sure we have the latest version of Comet in our "HelloComet.csproj". At the time of this writing the latest is "0.3.429-beta".
<ItemGroup>
<PackageReference Include="Clancey.Comet" Version="0.3.430-beta" />
<PackageReference Include="Reloadify3000" Version="1.0.8" />
</ItemGroup>
Now run the app by issuing the command:
> dotnet build -t:Run -f net6.0-maccatalyst
This will build the app and launch it.
w00t! How easy was that? Hopefully you had success first try. If you didn't, reach out on Discord for help.
Reloadify
This tool and the accompanying NuGet (the Reloadify3000 referenced above), enable a very nice hot reload experience. This means you can be coding while the app is running and see your changes as you save them in VS Code.
To get started, install the .NET tool:
> dotnet tool install --global Reloadify --version 1.0.8
From the same folder which contains the "HelloComet.csproj" run the Reloadify tool:
> reloadify HelloComet.csproj -t maccatalyst
This will now start listening for file changes, report any code errors, and acknowledge when changes have been successfully sent to the app.
family@FMBP HelloComet % reloadify HelloComet.csproj -t maccatalyst
Opening :HelloComet.csproj
net6.0-maccatalyst - Debug - AnyCPU
Activating HotReload
Watching: /Users/family/work/HelloComet/HelloComet
Hot Reload is running!
Type exit, to quit
Listening for clients
Client Connected
Building new Diff was Successful!
Hot Reloading: /Users/family/work/HelloComet/HelloComet/MainPage.cs
I really like this experience because I know very clearly what's going on as I'm making changes. Bad code doesn't usually make the session crash which is also nice. I just get a helpful message like:
'Button' does not contain a definition for 'Fuzz' and no accessible extension method 'Fuzz' accepting a first argument of type 'Button' could be found (are you missing a using directive or an assembly reference?)
Error: /Users/family/work/HelloComet/HelloComet/MainPage.cs
Line: 22 - 6
CS1061: 'Button' does not contain a definition for 'Fuzz' and no accessible extension method 'Fuzz' accepting a first argument of type 'Button' could be found (are you missing a using directive or an assembly reference?)
Conclusion
The Comet repository has a sample app which provides answers to most questions you might have. There are some features of .NET MAUI that aren't yet available in Comet, so be sure to open issues when you spot those.
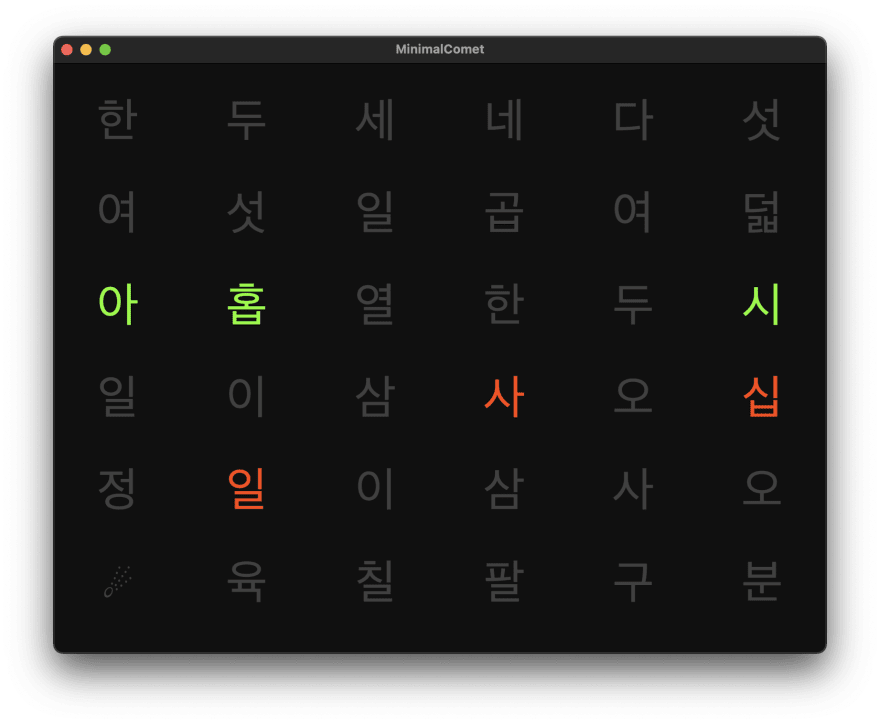
I recently built a little single page project with Comet that you can check out. If you have built anything, I'd love to see it and hear about your experience with Comet. Flag me down on Twitter (@davidortinau) or via email (david.ortinau@microsoft.com).









Top comments (5)
Troubleshooting Tip:
dotnet workload update) andMauiVersionin.csprojSince I'm looking to give it a try for a personal project
Is the there any indication that comet will be moved from the experimental status
Beautiful. I will check it out.
Comet is what I always wanted from Microsoft, really hope this gets officially released as a product without the new keyword hehe :)