Neste artigo quero falar de uma biblioteca muito legal que nos permite estilizar as mensagens do console em uma aplicação Node. Estou falando da biblioteca chalk.
Versão em vídeo
Além das instruções que darei abaixo, você também pode acompanhar todos os passos que serão feitos na versão em vídeo!
Estilizando com Estilo
É comum usarmos o Console como ferramenta nas nossas aplicações com Node, seja para validar algum dado, expor alguma mensagem/erro importante ou então ajudar no debug de dados. Entretanto, da maneira como isso é feito nativamente tem pouco apelo visual, afinal de contas, todas as mensagens tem a mesma cara.
Com o chalk — biblioteca de código aberto disponível no GitHub com mais de 13k estrelas no GitHub e atualmente na versão 3.0.0 — conseguimos aplicar vários tipos de estilos as mensagens do terminal.
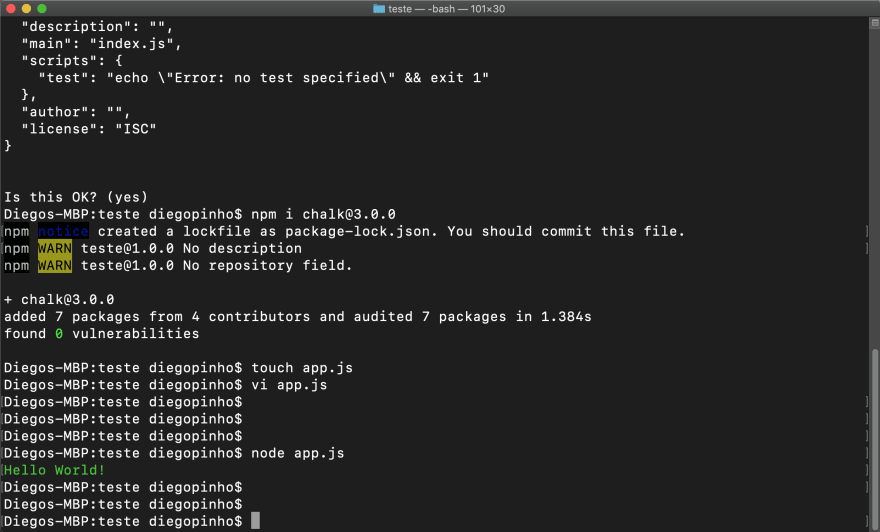
Para testá-la precisamos inicializar um projeto com o npm. Para garantir que o resultado seja exatamente igual ao que mostrarei aqui, certifique-se de instalar como dependência a versão 3.0.0.
npm i chalk@3.0.0
Vamos criar um arquivo app.js e criar nossa primeira mensagem estilizada usando o método green().
const chalk = require('chalk');
const msg = chalk.green('Hello world!');
console.log(msg);
Bacana, né? Vamos explorar mais algumas funcionalidades do chalk.
Estilizando de forma encadeada
Como a página oficial da biblioteca diz, o chalk possui uma API flexível que nos permite encadear e aninhar os estilos. Isso significa que podemos, por exemplo, aplicar negrito e cor em uma mensagem em uma tacada só:
const msg2 = chalk.bold.red("Hello World!");
console.log(msg2);
// ou chalk.red.bold , a ordem não importa!
A ordem das chamadas não importa, o resultado é o mesmo:
Além disso, também podemos aninhar estilos. Como por exemplo:
const msg3 = chalk.bold(chalk.red("Hello ") + chalk.green("World"));
console.log(msg3);
As strings "Hello" e "World" possuem características distintas, mas ambas herdarão o negrito. Veja só:
Para finalizar, vamos dar uma olhada em como é fácil criar suas próprias regras de estilo usando a API do chalk.
Estilizando com o seu estilo
Podemos criar nossas próprias regras usando a API do chalk de forma muito prática. Primeiro vou expor um exemplo e então exploramos o que cada linha está fazendo.
const error = chalk.bold.red;
const warning = chalk.bold.keyword('orange');
console.log(error("Algo errado não está certo!"));
console.log(warning("Não está errado mas também não está certo!"));
Aqui criamos dois estilos, error e warning. O primeiro, deixa a mensagem em negrito e vermelha. A segunda deixa a mensagem em negrito e com a cor laranja.
Na hora de exibir as mensagens, basta usarmos as palavras-chave criadas para os estilos! Veja só o resultado:
Divertido e prático, não? :)
Código-fonte
Para quem quiser fazer os testes sem ter que ficar copiando do artigo, segue o código-fonte:
Conclusão
O chalk não é nenhuma biblioteca super revolucionária e pode parecer inútil para muitos, no entanto, se você for um usuário apaixonado pelo Console e o utiliza com frequência, não há dúvidas de que vale a pena dar uma olhada.






Top comments (0)