The front of the front end is powerful and these days developers can do things that couldn’t be imagined a couple of years ago. Or could be? I remember times when CSS was very limited but one way or another a lot could be achieved. And I have a feeling that in reality imagination is the limitation part, not the technology. And having fun is an integral part of the process.
While browsing through different articles sometimes I meet those that I would call ‘crazy’. Those where developers try something just because it’s fun. Technologies behind a development preview flag, something specific to a browser, something that can be achieved easily with a different approach, something that people do just because they can.
And here I gathered some of these tricks for you. Some of the approaches are actually quite useful for specific requests, some are just fooling around. But all of them are really simple, cool and fun (and thus somehow impressive for me). I hope you’ll like them.
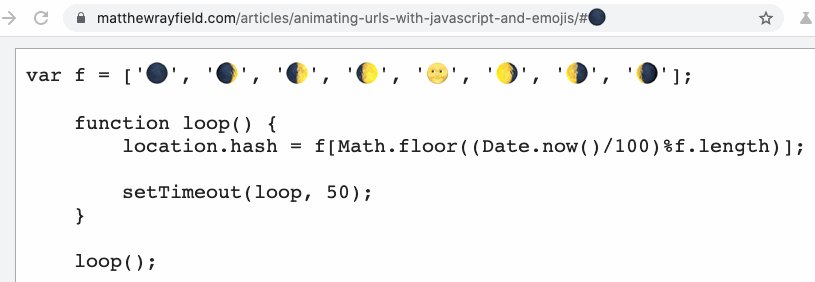
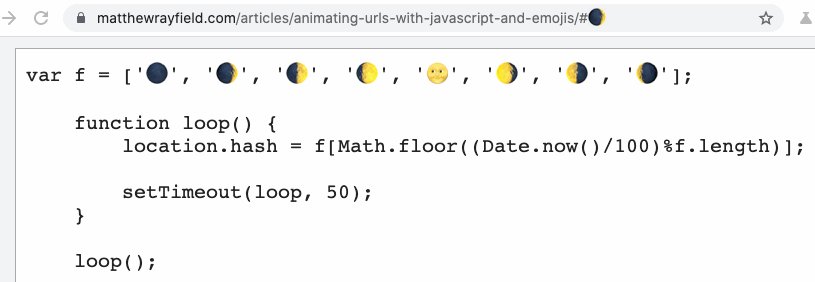
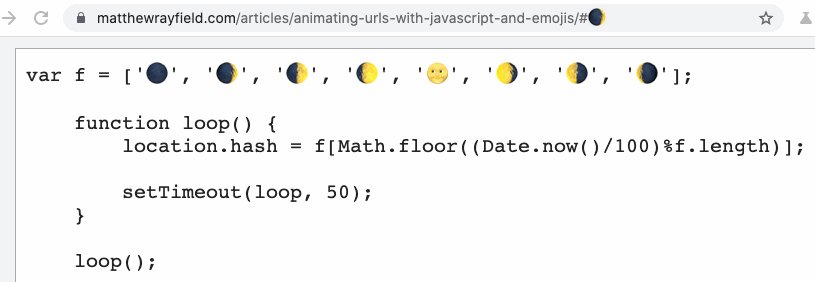
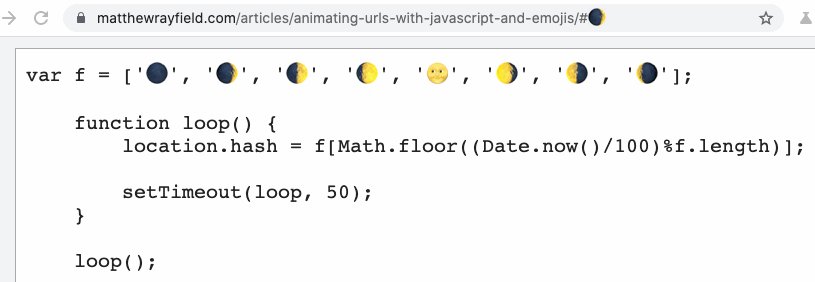
Animation URLs with javascript and emojis
https://matthewrayfield.com/articles/animating-urls-with-javascript-and-emojis/
With javascript, we can change a page URL, and the part after # can be changed actually without redirecting anywhere. So placing ASCII symbols there or emojis we can draw funny animations. Pretty cool for a home project but I also can imagine it on a more serious project
Split emoji text effect with CSS
This one is fun. Overflow: hidden, some clip-path and we can cut emojis, combine particles, create crazy combinations. Pure joy.
Unfortunately emoji change from platform to platform, but compared to Windows, the results aren't terrible.
The talking favicon in 256 bytes
So, as you already might hear, almost all the browsers now support SVG favicons. A brilliant developer Lea Verou showed a really easy way to create a favicon from an emoji (if you're too lazy to create a special one).
https://twitter.com/LeaVerou/status/1241619866475474946
The second fun fact about the technique is that we don't need a separate file - we can just write
<link rel="icon" href="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><text y='.9em' font-size='90'>💩</text></svg>">
And with a short piece of javascript, the favicon gets an animated emoji 😎
<body onload="setInterval(_=>i.href=`data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16'><text y='14'>${[...'😮😀😁😐😑😬'][++x%6]}</text></svg>`,x=9)">
https://twitter.com/aemkei/status/1242211870448259072
Bonus
These cute animations reminded me of something very old. Very old, very useless but so cool. This library (http://lab.ejci.net/favico.js/) allows you to play video within a favicon (yay, one step to Doom) o_O. How crazy is that?
JS in CSS
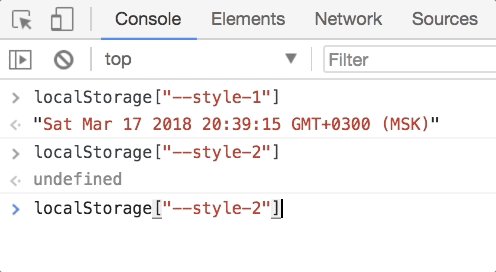
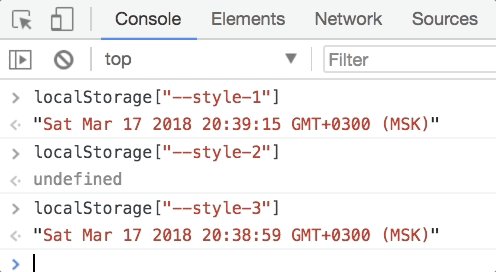
We already had JS in CSS once (remember filters functions in IE?) but here we’re talking about something else. The idea is simple — storing JS string in CSS native variables, we can execute them and thus understand in which file we’re currently. This, for example, gives us the possibility to save something in local storage to be able to interact with CSS again using the saved information. Or something else crazy :)
https://juwain.dev/posts/js-in-css-2/
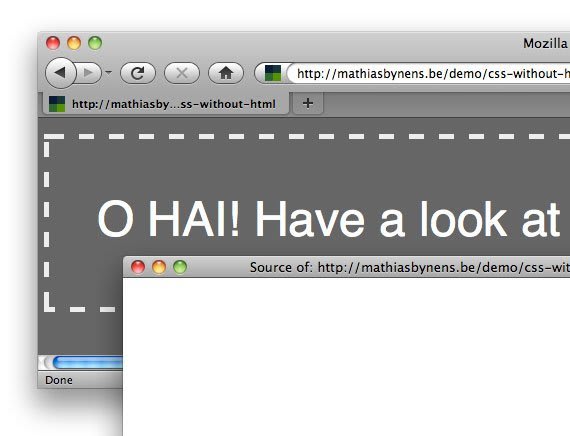
Using CSS without HTML
The craziest techniques. I guess it’s more about knowing the principles of browsers work, which is definitely an important skill in our profession. But also having pure, not ready for production fun🙂
https://css-tricks.com/using-css-without-html/
Apparently, some browsers understand a special HTTP Header Link, in which we can pass CSS code without an actual CSS file. And CSS already can contain everything, including meaningful text content in pseudo-elements.
And here there is a nice example of what can be done in CSS without a line of HTML. Everything is easy, I just keep forgetting that a lot of stuff can be put directly into CSS notation.
If you know some similar examples of fun, please share. After all what else for we need Fridays ;)













Top comments (0)