Hi everyone the last time that I worked in a startup with React Native I found a lot of problems with the scalability and encapsulation of different modules and layers.
The problem
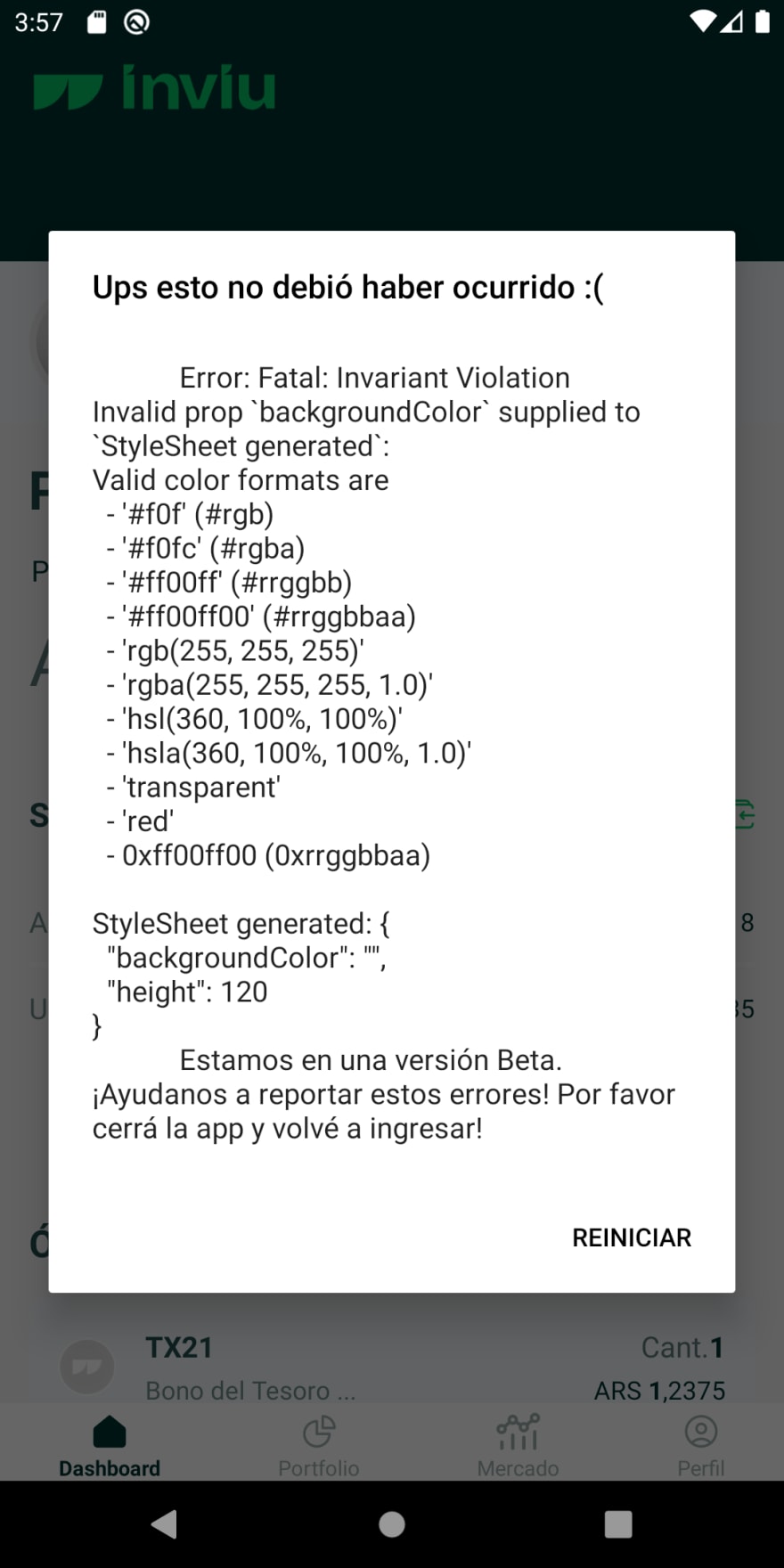
React Native is a framework that you can use to development hybrid mobile applications, so as we know we need a API maybe.. and if this is your case and you have the experience working with this framework. I'm sure that you found problems like this:
This is a nightmare in big applications because is really difficult to debug, the only way is find in all the code where is the object property that is (undefined | null | any not compatible with the component or styles).
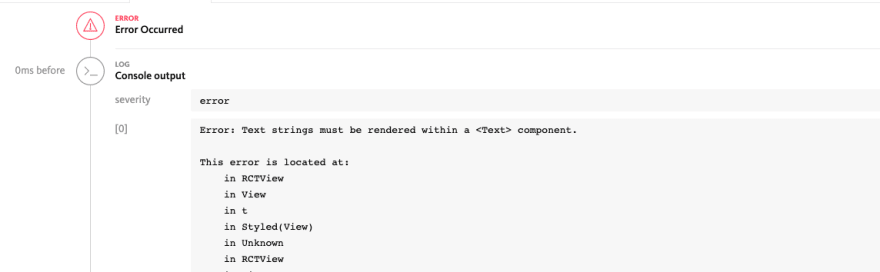
Or in this other case:
The problem here maybe was a render without the correct data, or some change in the API contract.
The proposed solution
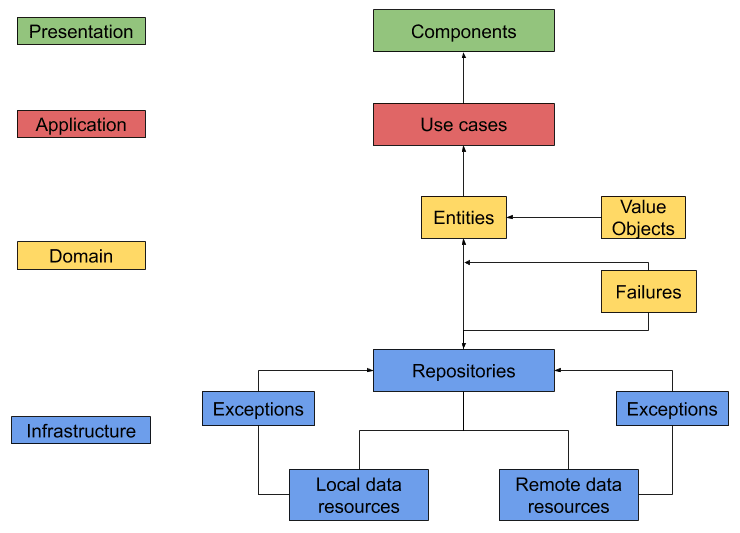
I study how apply something like Clean Architecture to a react native project and started to build a boilerplate to share with the community.
But this apply to different cases.
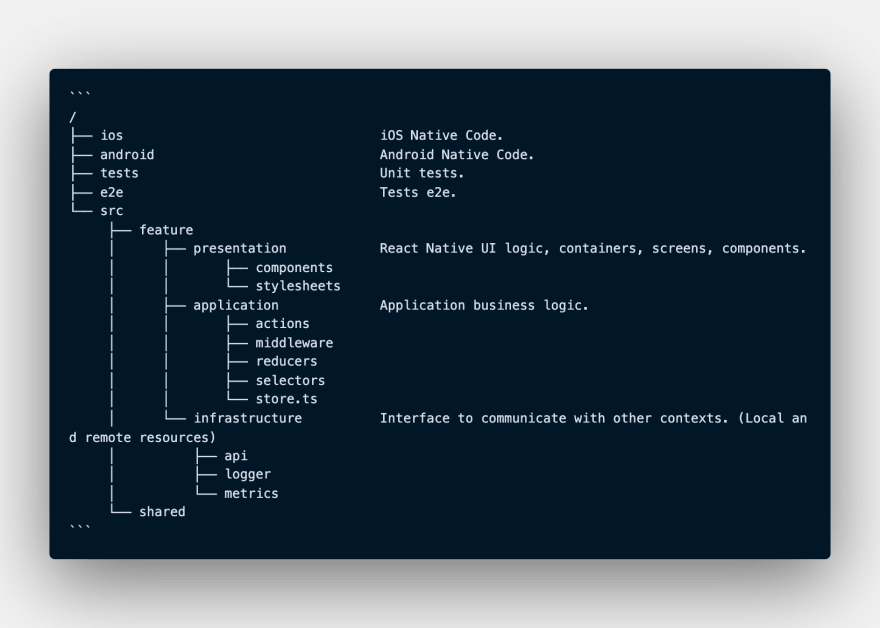
- If you have a stable backend | api maybe you wanna keep the frontend more easier or lightweight I use something like that:
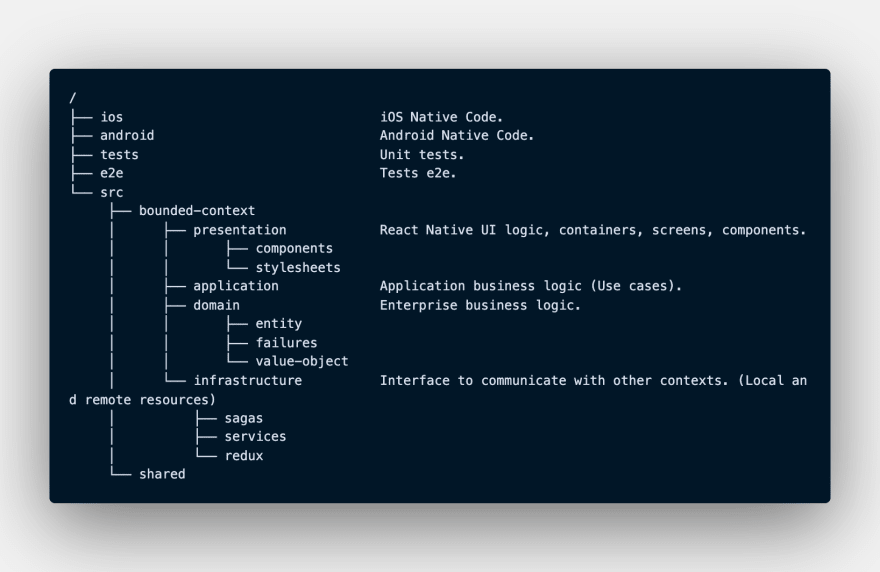
- If you wanna get a stable application, with hard safety layers, testeable and easy to scale but a bigger cost in time.
https://github.com/G33N/rn-clean-architecture
- For a really big application I recommended separate the app in independiente modules or small applications, like chat, feed, stories... This is more efficient in bigger teams +2 squads or +10 developers. This help to the organization to give more autonomy and as plus more velocity.
Something like that: https://github.com/G33N/rn-mma-app repo in progress Sorry!
Main resources:
https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
Thanks for reading! all comments all welcome and help me to build betters things to share with you, so pls leave me your comment!












Latest comments (0)