Qu’est ce qu’une FavIcon ?
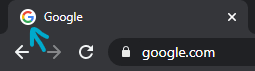
Une FavIcon est la petite icône situe dans l’onglet d’une page Web :

Cette icône vous permet en un clin d’œil de reconnaître le site que vous visitez ou pour retrouver un onglet rapidement.
Comment modifier l’Icone de mon site ?
Très facilement !! Pour que la majorité des navigateurs Web puissent lire vôtre FavIcon je vous conseille d’utiliser le .ico pour votre photo. Ce format appartient à Windows et est en BitMap ( BMP).
Mais vous pouvez très bien mettre du PNG, ceci fonctionnera.
Pour cela, il faudra placer dans le Head de votre site la ligne suivante, en précisant correctement le chemin de votre icône.
En .ico :
<link rel="icon" href="images/favicon.ico"/>
En .png :
<link rel="icon" type="image/png" href="images/favicon.png" />
Comment créer un Favicon ?
Alors on a vu comment à partir d’une de nos images de l’afficher sur nôtre site, mais comment faire si je n’ai pas de .ico ?
Vous pouvez allez sur le site FavIcon qui vous permettra de créer une Favicon personnalisée.
Vous pouvez également à partir d’une image, la convertir en .ico
via des logiciels ou directement en ligne ICI ou ICI
fin.
ps : Ceci etait mon premier post, prochainement j'écrirai sur HTML/CSS/JavaScript et tout ce qui tourne autour de l'informatique en général comme les serveurs également. N'hésitez pas à me laisser un retour. Merci !!!







Top comments (0)