Etes vous déjà posé la question de savoir comment les extensions VsCode étaient créées ?
Au travail l'autre jour avec les autres devs on se demandait "tiens comment c'est fait enfaite ?" Du coup direction la Doc de VsCode et bim voila un tuto pour faire sa première extension. Ni une ni deux en rentrant a la maison dans le bus, j'ai fait ma première extension.

- Vérifier que Node est installé
- Git ( optionnel )
On commence donc par générer le projet :
Dans Vscode on ouvre un terminal ( on remarque que je suis dans le dossier chuck vous allez vite comprendre 😜)

Puis on lance la première ligne de commande pour installer les 2 librairies "yo" et "generator-code".
npm install -g yo generator-code
Une fois terminé on lance la commande suivante pour paramétrer le projet.
yo code

Il va falloir répondre à deux trois questions. Comme le langage utilisé, le nom de l'extension, description etc...
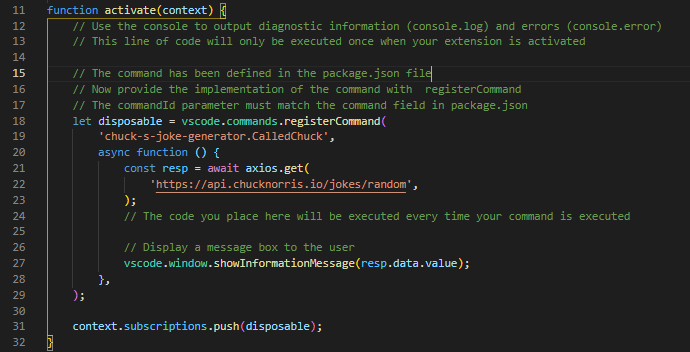
Voila le projet est paramétré 💪, je ne vais pas passer en revue tous les fichiers, celui qui nous intéresse est extension.js
On remarque que la fonction Activate a un commentaire qui dit que celle-ci s'exécute seulement une fois au moment du lancement de l'extension ( 🤔 on dirait un useEffect de React/ReactNative non ? )
Et si on appelait une Api qui nous retournerai une blague de Chuck Norris tiens ?
- API de Chuck
- Besoin d'Axios/fetch pour la requête
J'installe Axios ( j'aime bien axios 😁 )
npm install axios
On l'importe en haut de projet, puis on modifie notre fonction Anonyme pour que celle-ci devienne Async ( Ligne 20 )

- Ligne 21 : On fait la requête vers l'API.
- Ligne 24 : Le commentaire nous dit qu'à chaque fois que l'on appellera l'extension, le code sera exécuté, en gros un nouvel appel a l'API et un affichage.
- Ligne 27 : On affiche le résultat de la requête.
On l'affiche ?? Mais comment on l'appel du coup ?
On voit en Ligne 15 ceci 'chuck-s-joke-generator.CalledChuck'
Le CalledChuck c'est la commande qui permettra d'appeler l'API. Pour cela il faut modifier un petit peu le fichier packages.json

- Ligne 13 et 19, on remplace le
helloworldparCalledChuck - Ligne 20, on met ce que l'on veut, mais ceci sera affiche dans la barre de recherche VsCode.

On essaye pour voir ?
On retourne sur notre extension.js et on appuie sur F5 ceci nous ouvre une nouvelle fenêtre VsCode. On appuie sur les touches control + shift + p(Windows) pour ouvrir la barre de recherche et on cherche Called Chuck

On sélectionne notre bon vieux Chuck 🤠 et Boumm sa blague apparait en bas à droite. 😁

Et si on la publiait ?
On commence donc par installer une autre librairie
npm install -g vsce
Il nous faut un compte Azure devOps ( Gratuit ), il vous faudra créer votre organisation si vous n'en avez pas ( il faut se laisser guider ) Et ensuite un Token.
Voici le lien qui décrit comment faire VsCode Documentation
Ensuite nous allons créer un publisher, ceci représente l'identité de la personne qui publie une extension sur le MarketPlace, toutes extensions possède un Publisher.

On rentre ensuite notre login and token dans le terminal :

Et pour finir, on va publier l'extension avec la commande suivante :
On ajoute dans package.js la ligne suivante "publisher": "VotrePublisherId", et ensuite on lance vsce publish dans le terminal.

Apres la publication, ceci prend quelques minutes pour valider, voila ce que l'on a en attendant.

Et voila, c'est validé !!! 😁😁😁

Si vous cherchez l'application dans VsCode, maintenant on la trouve. 🤣🤣

N'hésitez pas à la télécharger, la noter et surtout à la partager haha
Et si on en faisait plus utile ? Si des personnes sont intéressées. Contactez moi.
J'espère que vous avez apprécié. A la prochaine.





Top comments (1)
Une journée et n'arrive à rien, quand je press F5, une fenêtre s'ouvre, mais il ne se passe rien, j'essaye des console.log, ils n'apparaissent nulle part..