Hello Community,
In this blog post i will show you how i have created a simple web gallery app using WebRTC.
I have also added download functionality and remove image functionality.
We knew that react is awesome because it can easily combine with any javascript library without much configuration.
Technology i have used
- Reactjs
- WebRTC
- Chakra UI
Chakra ui is really well if you want better accessibility in your react app.
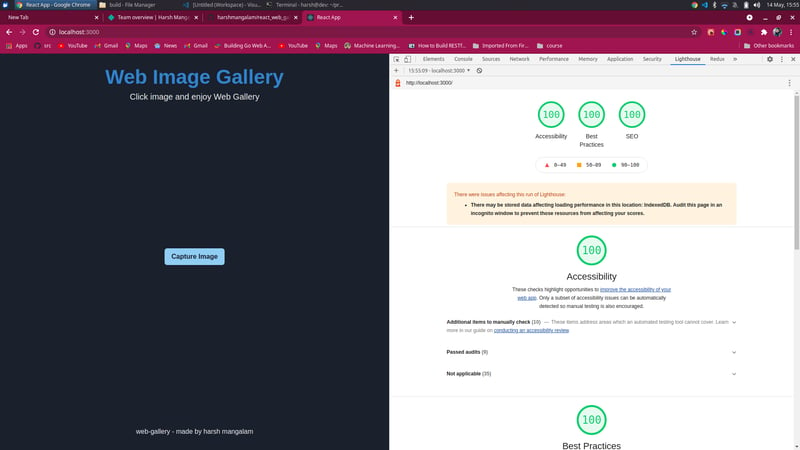
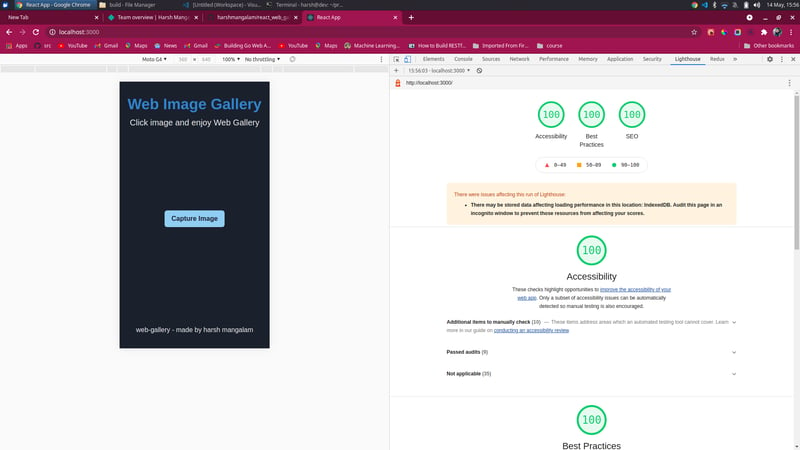
Lighthouse Results
I have deployed this app on netlify so that you can visit and learn by exploring
You can checkout the code on github
 harshmangalam
/
react_web_gallery
harshmangalam
/
react_web_gallery
React js web gallery app where user can take picture using web cam can store in javascrip object store
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
yarn test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
yarn build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
yarn eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied…









Top comments (0)