This roadmap lays out all the basics for Front End web development. We’re going to go through each step that you need to know to become a front-end web developer.
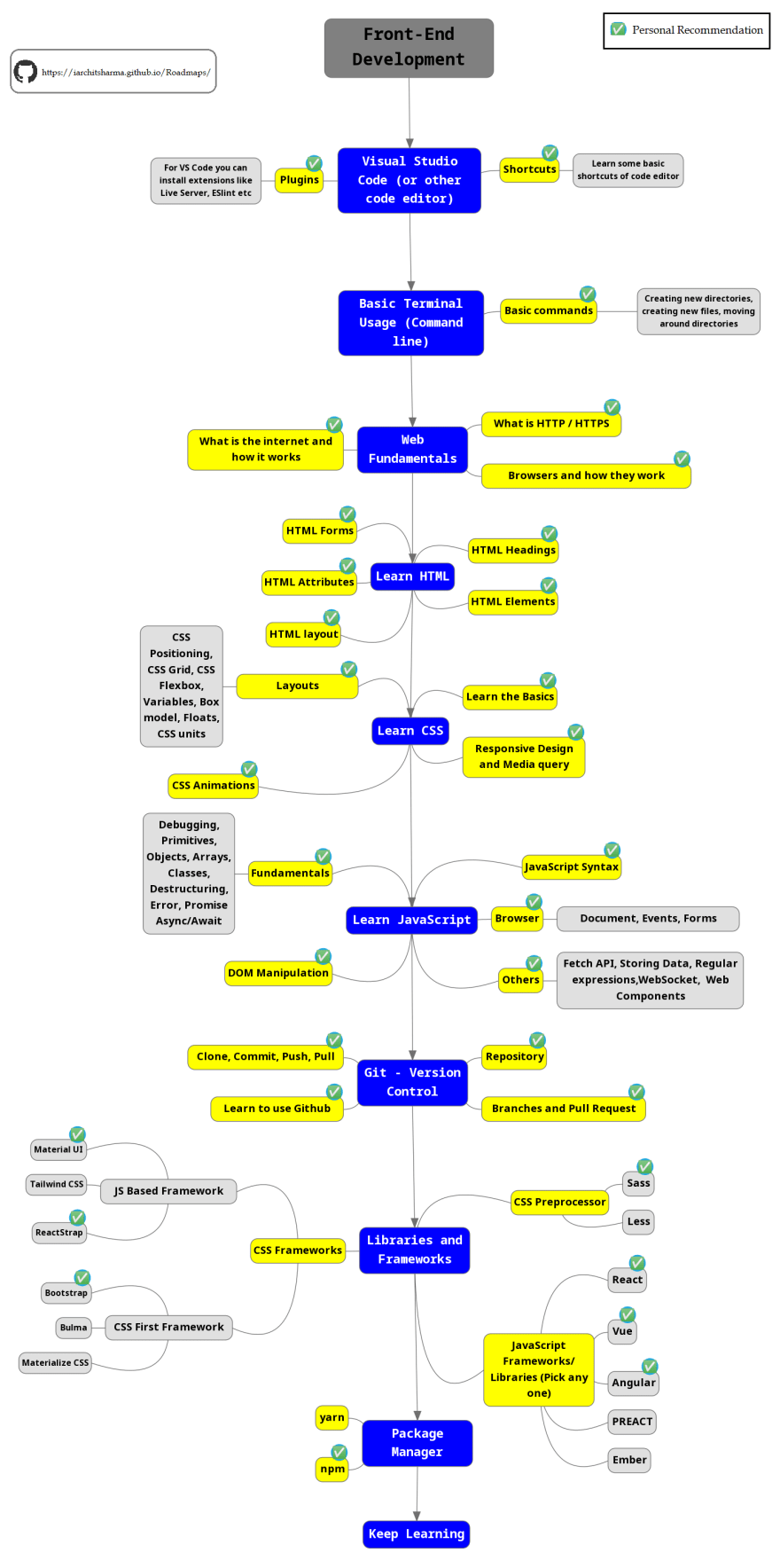
There are a lot of Roadmaps which you can choose for your learning process. For this Article we are going to consider the entire Roadmap below.
1: Basic setup
When it comes to Basic setup for building a website, there's a lot of tools that you can use and it might be confusing for a beginner to choose the right code editor, framework etc.
When you build a website, the most important tool that you use is a code editor or IDE (Integrated Development Environment).There are a lot of good options out there, but the most popular code editor currently is VS Code.
VS Code is Free, built on open source, easy to use code editor.
If you’re new to development, I’d recommend checking out VS Code, which you can download from their website.
Also learn the shortcuts of VS Code from Here, which will help you in the future and also make sure you install this extensions.
2: Basic Terminal Usage
Learn the Basic commands of your terminal. The terminal could be on a Windows, Mac, or Bash/ZSH. Remember that whichever Operating System you are using you should probably learn Linux as you'll certainly use it for the servers.
3: Web Fundamentals
Before you get into actual coding, learn What is Internet, how it works, what is HTTP & HTTPS, what is browser and how they works.
You can easily find all this information on Internet, so do check it out.
4: Basic front-end
Front-end web development is the development of the user interface of the website. The front-end of a website is made up of three type of files i.e. HTML, CSS, JavaScript. These files are what is loaded in the browser when you open a website.
Let's learn about each one of them.
HTML
It is the main file that is loaded in your browser and is the first language that you should learn.
HTML stands for Hyper Text Markup Language, It is the standard markup language for creating Web pages.
HTML describes the structure of a Web page. It consists of a series of elements, those elements tell the browser how to display the content.
CSS
You should learn CSS after HTML and make sure you don't skip the things that are mentioned in the above Roadmap.
CSS stands for Cascading Style Sheets, it describes how HTML elements are to be displayed on screen, paper, or in other media
CSS saves a lot of work.CSS can control the layout of multiple web pages all at once.
JavaScript
JavaScript is the world's most popular programming language.
After you are done with HTML, CSS and are able to create responsive web design you should start learning JavaScript. Make sure that you do not leave the things that are mentioned in above Roadmap.
5: Version Control System
Now that you have learned the basic building blocks of front-end web development you should start learning about some useful tools.
Version control System is useful as it keeps track of every code change that you make in your project files. The most popular version control system is an open source system called Git. Using Git, you can store all your files and their change history in collections called repositories.
Also Learn to use Github where you can store all your Git repositories online.
6: Libraries and Frameworks
Frameworks are very important part of web development as they save huge amount of time and get a project rolled out faster as lot less of the initial work is to be done.
You should not use Libraries and Frameworks until you learn the basic HTML, CSS and JS.
Which Framework to learn?
There are a lot of Frameworks out there but for JavaScript I would personally recommend you to start with any one of the listed: react, Vue, or Angular.
For CSS you can pick any one according to your need from the list: Bootstrap, Bulma, ReactStrap, or Material UI.
7: Package Manager
Learn to use Package Manager, I’d recommend you to learn npm but you can also learn yarn package manager.
Leaning Front-end is a long journey it takes time, don't jump from one tutorial to other pick one and try to go all the way through it. Also do not try to learn everything at once.
All the best for your journey!








Top comments (1)
All the best for your journey and keep learning!