Did you know you can view a live-reloading browser preview right inside of Visual Studio Code? Well, with the Browser Preview extension, you can do just that. Setting up your Visual Studio Code browser preview is just a few clicks away. Let's see how to do it.
Why The Browser Preview Extension
As someone who records lots of videos, I'm constantly searching for the best way to display both my browser and my VS Code window at the same time. Most often, I end up switching between the two applications with shortcuts. This works fine but it can be a bit hard to follow for a user.
Alternatively, I've also tried setting VS Code and Google Chrome to take up 50% of my screen so they can sit side by side. This is fine too, but with the Browser Preview, you can get the same type of view right inside of your editor.
Install the Extension
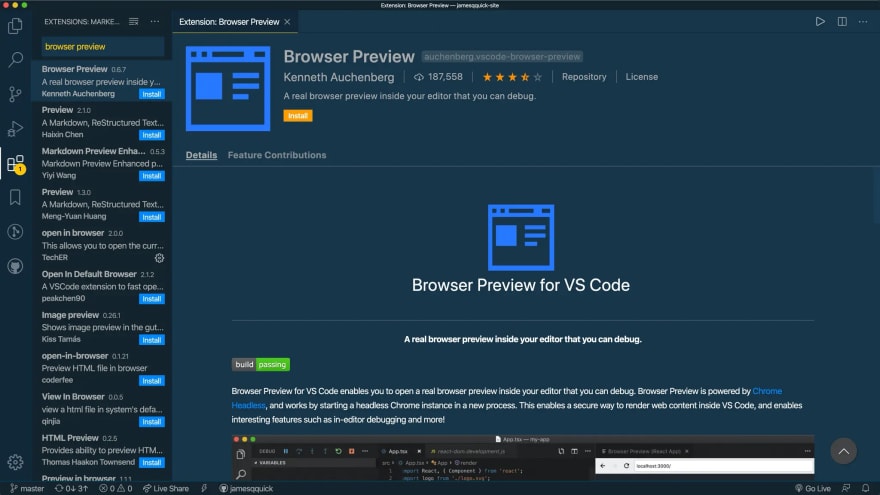
Start by opening the extensions tab inside of VS Code. Then search for Browser Preview and click install.
Use the Extension
Now that you have the extension installed, let's see how to use it. This extension basically opens a (headless) browser window inside of VS Code. So, you'll need to start your application locally with a live-reloading server. If you're using react, angular, vue, etc. they come pre-packaged with a live-reloading server.
If you are using vanilla JavaScript, you can use the Live Server extension to serve your site from a live-reloading server.
Learn more about how to set up the Live Server extension in VS Code!
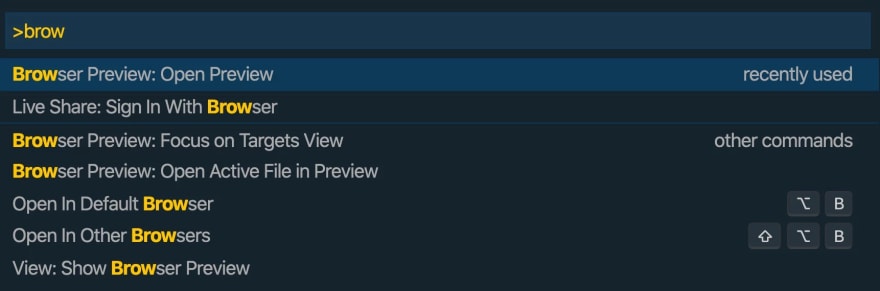
With your application and server running, now you can open the browser preview. Open the command palette (control + shift + p on Windows and command + shift + p on Mac) and search for Browser Preview: Open Preview.
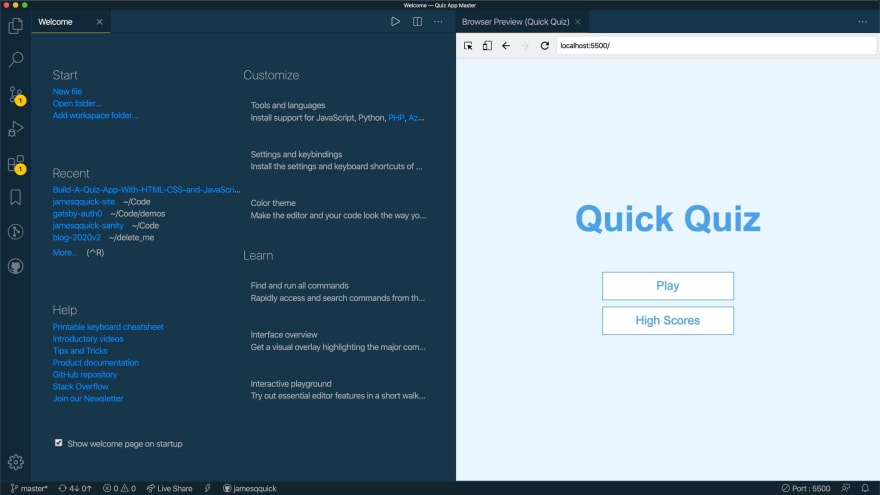
Now, you can type in the url of your app in the browser. Here's my Quick Quiz demo running at localhost:5500.
Wrap Up
So that's it. Now you have a live-reloading browser preview of your app right inside of VS Code. I'm curious, are you using the Browser Preview or Live Server extension? Let me know on twitter, @jamesqquick.









Oldest comments (9)
Installed it but can't get the preview window to look normal. Window is stretched making the text look out of focus.
And how does this work with the browser version?
I'm not sure what you mean?
If using online visual studio, how can we preview in browser. Offline we can use open with live server...
What i mean is coding with the online vscode and at the same time see the result in the browser.
Actually I found a solution. Added SFTP to the online VS workspace and saves the files on save to my dev server. That way i can check my code in realtime.
But i assume that there is an easier way for doiing this ...
Hi, sounds great.
Possible to have a chat and discuss in detail about your creation for this?
Great idea! People can also use this to read documentation etc.
Which browser is this? (Chromium, etc.)
Do we have to manually input the liveserver url? Isn't there any workaround for having it be automatically?
Thankyou
does it have console in devTools?