Fala pessoal beleza? Espero que sim!
Bom, fiz algumas pesquisas no google e não achei muitos artigos diretos de como fazer uma extensão para o chrome utilizando react, então decidi ensinar pra vocês do jeito mais fácil que pode ser ensinado, pra você sair deste artigo já criando sua primeira extensão! Então bora lá?
Configuração
Primeiro vamos começar iniciando um projeto react com o “create-react-app”, caso você ainda não o tenha instalado pode digitar em seu terminal o “npm i -g create-react-app”, após feito isso vamos criar nosso projeto com o comando:
> create-react-app nome-do-projeto
Após criar o projeto, vá a pasta “/public“ e abra o manifest.json no seu editor. Devemos adicionar e editar algumas configurações para que o chrome entenda como queremos que a extensão seja executada, veja:
{
"short_name": "chromeextension",
"name": "Chrome Extension",
"manifest_version": 2,
"browser_action": {
"default_popup": "index.html",
"default_title": "Chrome Ext"
},
"permissions"*: [
"activeTab"
],
"icons": {
"16": "react16.png",
"48": "react48.png",
"128": "react128.png"
},
"version"*: "1.0"
}
Este é o meu manifest.json, o “name” vai ser o nome do meu app, o que aparece pra nós nas instalações de extensão, o “default_title” muda o nome da sua extensão quando você passa o mouse nela sem clicar, o “default_popup” é o arquivo que sua extensão vai exibir ao ser clicada no navegador, e também modifiquei meus ícones para poder aparecer tanto na store das extensões quanto no próprio navegador, vai ser o ícone do meu app digamos assim.
Se você quiser estudar sobre as configurações do manifest.json, acesse o **Guia para desenvolvedores** do Google **Chrome Extension.**
Testando aplicaçao
Vamos no nosso terminal na pasta do projeto e vamos dar um “yarn build” para buildarmos nosso app, o build sera gerado na pasta “/build” do seu app.
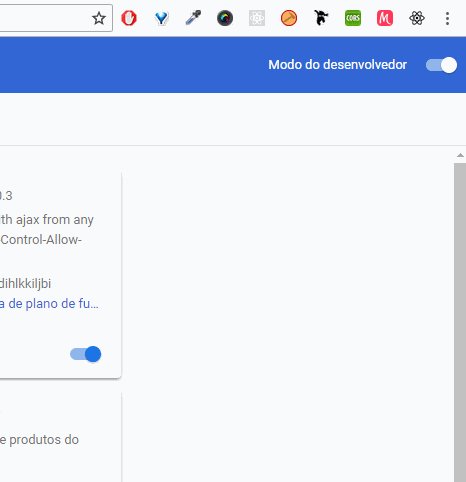
Agora vamos ate a barra de endereços do chrome e vamos digitar “chrome://extensions”, acessando as configurações de extensões podemos ativar o modo desenvolvedor. Quando fazemos isso conseguimos abrir algumas opções para testarmos nossa aplicação, vamos em “Carregar sem compactação” e apontar a pasta “/build” do seu projeto, que foi onde fizemos o build final do app, veja:
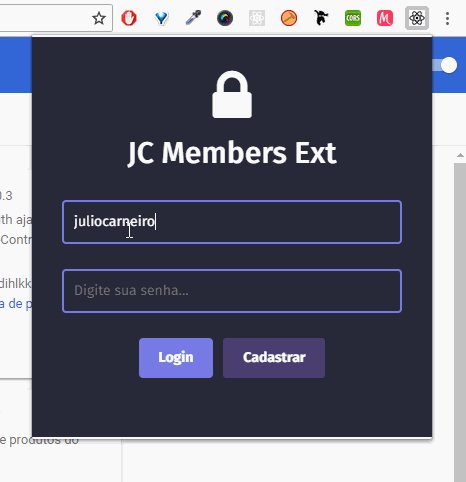
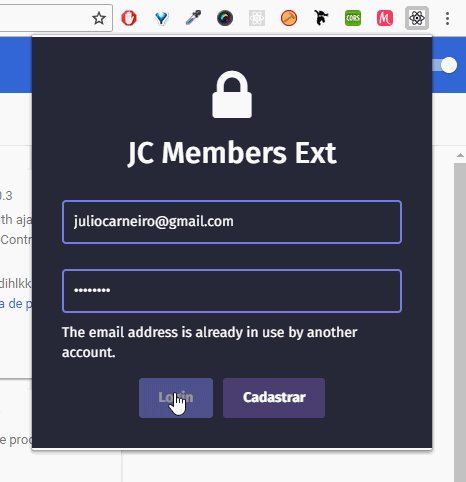
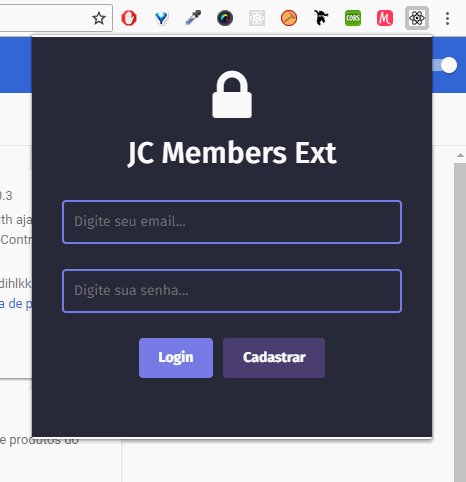
Pronto! Temos nossa extensão feita com react funcionando perfeitamente, agora só construir sua ideia em cima do app, eu por exemplo, fiz uma aplicação de login e senha utilizando o firebase e este foi meu resultado:
O repositório do meu projeto encontra-se no github em:
https://github.com/juliocarneiro/react-chrome-extension
A edição do projeto e feita como em um projeto react normal, o objetivo de uma extensão do Chrome e melhorar a experiência de navegação do usuário e espero que meu tutorial tenha ajudado você nisso. Caso tenha alguma duvida ou sugestão só deixar nos comentários beleza?
Obrigado pela leitura!




Top comments (0)