Hey! I'm on a mission to make 100 React.js projects in 100 days starting October 31, 2020 and ending February 7th, 2021. Please follow my dev.to profile or my twitter for updates and feel free to reach out if you have questions. Thanks for your support!
Link to today's deployed app: link
Link to the repo: github
I have finally taken on Bob Ziroll's advanced React bootcamp on Scrimba.com and in the first section we were introduced to React.Fragment, default props, and prop types. This project made use of all three concepts, plus the fetch API and the randomcolor npm package.
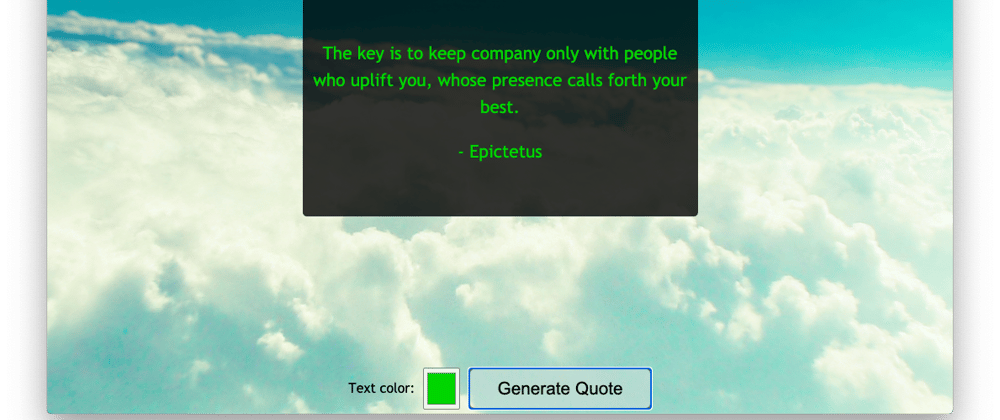
So how can we make the above 3 concepts into an exciting project? I decided to create an inspiring quote generator application based on a previous blog post.
React.Fragment
The new-ish React.Fragment component is a solution to the issue of all React components needing a parent component. It solves the problem of a DOM tree with way too many useless div elements. I used this simple tool to create the Header for this application, which was simply an H2 header and a p element for my name.
Default Props
Default Props are another cool new-ish addition to React that allows you to inject a value into props from within the component as default if no props are passed down to it.
This is especially useful if you are using PropTypes and have a required prop. I also found it useful for rendering information before the user interacts with the application without having to mess with componentDidMount or hard-coding stuff into the parent state.
PropTypes
As Bob Ziroll says, if you're not using Typescript then PropTypes are basically a must-have. They provide a layer of validation during development that shows an error in the console if the wrong type of data is passed to a component.
This isn't native yet so you actually have to install the npm package but it is well worth it to have just that extra layer of caution to make sure you're displaying the right info.
PS - I love html movie backgrounds. They make websites feel so much more modern and inviting. If you want a quick and easy way to do this, whether in vanilla web-dev or with React, I did so using a few hints from this w3schools article: https://www.w3schools.com/howto/howto_css_fullscreen_video.asp
Enjoy!







Top comments (1)
Hi Arthur thanks for taking a look at my project :)
Actually this application has four functional components in it. The only one that doesn’t is the one that uses state, and that’s just because I was being lazy. Yes functional components are the future, and in my opinion look better.