Cover image by: unsplash-logoKai Pilger
Overview
I recently started exploring ChirpSDK - SDK for transmitting data through audio when I explore one of the non-internet or less costly hardware options for IoT solutions to transmit the data.
Chirp enables your apps to send and receive information using sound. A "chirp" encodes an array of bytes as an audio signal, which can be transmitted by any device with a speaker and received by any device with a microphone and Chirp SDK. It is designed to be robust over distances of several meters, and in noisy, everyday environments.
As the transmission takes place entirely via audio signals, no internet connection or prior pairing is required, and any device within hearing range can receive the data.
To keep it simple and fun, this demo project is developed in my twitch streams with this solution.
What does this demo app do?
The idea of the project is we are going to send the data from mobile to another device through audio.
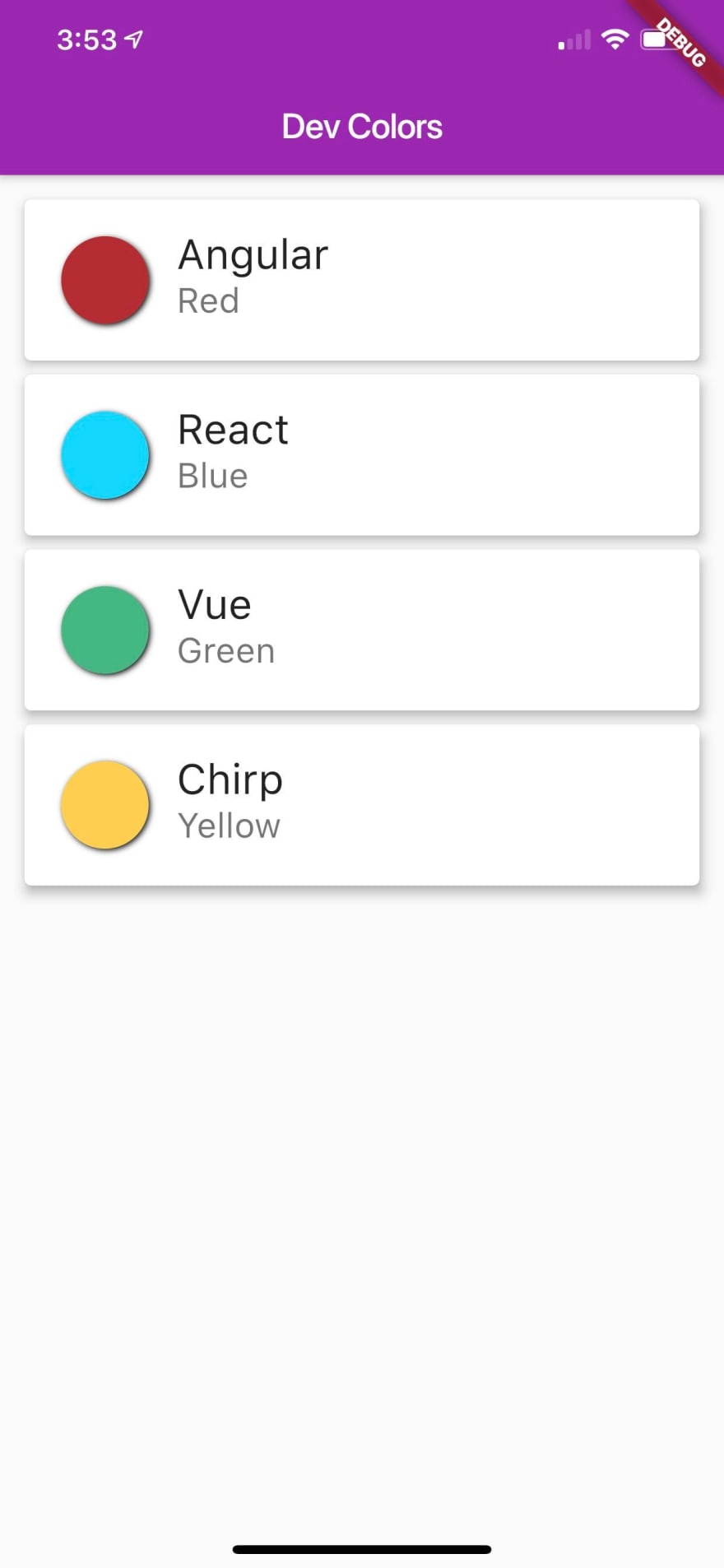
I've built this Flutter application that has a list of dev brand main colors. For e.g
- Angular Red
- React Blue
- Vue Green
- Chirp Yellow
When you tap one of the list items, the app is sending the HEX value of the color through the audio. Then the python application running in my machine receives the audio through a microphone, decodes the HEX value. Then it's calling Philips HUE Bridge API to set the color of the light.
If you tap the "Angular Red" list item, you can hear the audio and the python program receives and sets the light bulb color to the red.
- Repository of the project: Chirp Flutter Dev Colors
Check out this repository featuring @chirp and @FlutterDev - the demo app that sets the color of the light bulb by sending data over audio. Join my twitch stream to explore IoT use cases we can build on it and @codemagicio setup to this flutter project. github.com/ksivamuthu/chi…20:48 PM - 14 Jun 2019
- Screenshot of the app:
- Me pointing how the color of the light changed:
Prerequisites
- Flutter
- Chirp SDK
- VSCode & VSCode Flutter Extension
- Python
- Philips Hue Light Bulb & Hue Smart Bridge **
- Mobile device - iOS or Android
** You can use other bulbs or models. You might need to update the code to call the API of the light you are using.
Getting Started
Configure your Chirp Applications.
Signup/Login into Chirp SDK Developer Portal. To configure your chirp app, navigate to the applications page and select a protocol. Take a note of the key, secret and config string. We need this to configure chirp SDK later in the app.
Configure your Wireless Light Bulb
I've used Philips Hue Light Bulb and Philips Smart Bridge here.
Please follow the instruction in meethue developers page to set up your bridge and connect your light bulb in your local WiFi Network.
Flutter Project
Create a new Flutter app
- Create a flutter project.
flutter create chirp_fluter_light
- Navigate the chirp_flutter_light directory and run "flutter run" or use VSCode to run the flutter app.
cd chirp_flutter_light
flutter run ios
Add ChirpSDK in pubspec.yaml
- To get started with Chirp in your own Flutter app, just add the plugin to your pubspec.yaml.
dependencies:
flutter:
sdk: flutter
chirpsdk: ^0.1.0
Configure ChirpSDK
- To configure the SDK you will need to copy your app_key, app_secret, and app_config from the applications page and set this in main.dart file
String _appKey = '<Chirp_App_Key>';
String _appSecret = '<Chirp_App_Secret>';
String _appConfig = '<Chirp_App_Config>';
Implement ChirpSDK
- Create some asynchronous functions to make calls to the SDK. ChirpSDK for Flutter uses platform channels to pass messages to the native iOS/Android SDKs.
Future<void> _initChirp() async {
await ChirpSDK.init(_appKey, _appSecret);
}
Future<void> _configureChirp() async {
await ChirpSDK.setConfig(_appConfig);
}
Future<void> _startAudioProcessing() async {
await ChirpSDK.start();
}
Future<void> _stopAudioProcessing() async {
await ChirpSDK.stop();
}
- To send the data through audio, implement the below logic in ListViewItem Tap.
onTap: () async {
String identifier = '#${info.lightColor.value.toRadixString(16)}';
var payload = new Uint8List.fromList(identifier.codeUnits);
await ChirpSDK.send(payload);
}
Permissions:
ChirpSDK will require permission to use the device's microphone to receive data. Use the simple_permissions plugin to list and request permissions
dependencies:
flutter:
sdk: flutter
chirpsdk: ^0.1.0
simple_permissions: ^0.1.9
Then create a function to request for microphone permissions within the State. This should be called before initializing the SDK.
Future<void> _requestPermissions() async {
bool permission = await SimplePermissions.checkPermission(Permission.RecordAudio);
if (!permission) {
await SimplePermissions.requestPermission(Permission.RecordAudio);
}
}
Please feel free to refer the Github repository on how the UI is built in this application.
Python program - listen to audio
- To configure the python SDK you will need to copy your app_key, app_secret, and app_config from the applications page and paste into your ~/.chirprc file.
[default]
app_key = xXxXXxxxXXXxxXXXxXxXXxXxx
app_secret = xxXxXXXxXxxXXXxXXXXxXxXxxxXxxxXXxXxXxxxXXxXxXXxXxX
app_config = XxXXXXxXxXxxxXxxxXXxXxXxxxXXxXxXXxXxXxxXxXXXxXxxXXXxXXXXxXxXxxxXxxxXXxXxXxxxXXxXxXXxXxX
- Install the Chirp Python SDK and its dependencies. Please refer this documentation
brew install portaudio libsndfile //macOS
pip3 install sounddevice.whl //Windows
pip3 install chirpsdk
- Connect the SDK to start audio processing. When the data is received, the data is received in callbacks. You can call the Hue Bridge API to set the color here. I've used qhue to call the Philips Hue Bridge API.
class Callbacks(CallbackSet):
def on_received(self, payload, channel):
if payload is not None:
hex = payload.decode('utf-8')
print('Received: ' + hex)
// Call the Hue Bridge API here to set the color.
else:
print('Decode failed')
chirp = ChirpConnect()
chirp.start(send=True, receive=True)
chirp.set_callbacks(Callbacks())
- Run the python program to listen the audio
python3 index.py
Demo
You can see the demo in action in below video.
Action Items for you
Learn Flutter & Explore Chirp SDK
Be Kind and Spread your awesomeness
And comment below or create a github issue to add your favorite dev brand and its primary color (For e.g Android, Go, etc).
Follow & join me when I'm streaming on Twitch to have fun and learn together. Usually, I live code mobile and IoT solutions in my live streams.
















Top comments (0)