Cross browser testing is the process of testing your web application across different browsers and ensure its compatibility with all major browsers and devices. The process also involves checking the functionality and design (screen size, screen resolution and its layout) of the web application. It’s a staple of every testing process.
However it is not easy as it sounds. The number of browser along with its numerous versions on internet today is mind boggling. And testing them all one by one is nothing less than a nightmare.
So for product managers, developers and testers the important question is, how can we match up with this fast growing technology to test each and every update on each and every browsers day-in and day-out. Aah! Mind-numbing,right? I believe doing this is not possible every time.
So what should be done now?
Worried! Take a pause.
This post is all about how you can manage this tricky problem.. Here are some ways and means by which you can choose which specific browser and devices you should test.
1. Based on Popularity of Browsers and Devices
Each day a new update knocks the door of technology. Whether it’s a newer version of an already existing application or a completely new application, we need to consider it all.
The question that comes here is ‘Do we need to test them too?’.
Let’s take it objectively. We cannot test on each and every one of browsers and devices that can be used to access the internet.
Realistically, out of those millions of devices, there are only few which rules the techno world. We need to prioritize our testing based on this popularity. Our objective is to get the highest possible device test coverage in shortest amount of effort.
For Example, the top desktop browsers are latest 5 versions of Chrome, Firefox and IE (for windows users) or Safari (for macOS users); mobile browsers include Chrome, Safari and default samsung mobile browsers.
The popularity also varies from region to region as well. So, if a browser is popular in North America doesn’t imply that it will be popular in Europe too. People have different tastes and priorities depending upon the geo location. Have a look what these statistics have to offer.
You can stay upto date on latest trends in browser and device popularity by following websites such as statcounter, w3c, wikimedia, user agent ageakdowns, and netmarketshare.
Check this out: Selenium Tutorial- A complete guide on Selenium automation testing
2. Using Google Analytics For Targeting Devices
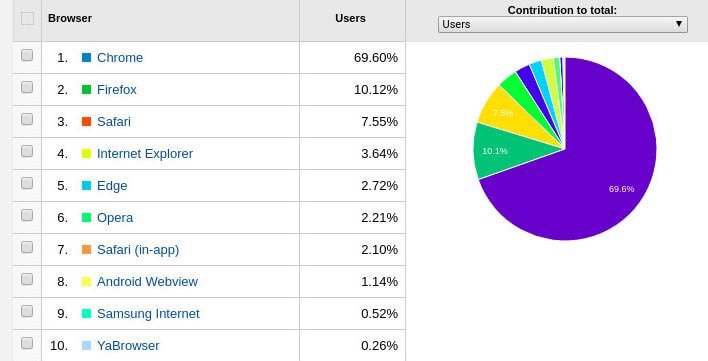
Google Analytics helps track your user activity and lets you know about your website’s traffic. Google Analytics give you complete insights on user behavior including the browsers and OS they have used to access your app. Using this statistics you can easily set your priority for browser testing. The more you get traffic from a specific browser or OS, the more you are going to prioritize testing of your website on that configuration.
For example, Chrome at the apex of the priority list should be tested first. The image here gives a crip idea of rest of the browsers.
If you are more conversion oriented you can also develop a strategy based on the number of clicks, goal conversions and even bounce rates. You can then set the priority for your testing and formulate a perfect cross browser testing strategy.
GA also analyses its audience based on topography, demographic, psychographic and so on. Depending on these stats you can get a list of browsers and devices which are on its highest priority list for testing.
Check this out: Run your Playwright test scripts instantly on 50+ browser and OS combinations using the LambdaTest cloud.
3. Test The Older Ones Too!
Not everyone stays upto date with latest browser releases. Many internet users are still using old default browsers and browser versions that come with their operating system. Internet Explorer, the most difficult browser to develop websites for, is notoriously popular because of this simple fact.
Many users cannot or would not update their browsers especially enterprise users who are using very secure machines or browser dependent enterprise apps.
All this makes it important for you to test on older versions as well. You can prioritize the exact versions based on your traffic, audience analysis, and user feedbacks.
4. Educated Guesses Based on Audience
Experience matters. There are a number of factors that define an audience’s consumption of your website. If you are media website, mobile browsers are a priority for you, similarly if you are B2B oriented webapp, desktop chrome and firefox browser are your priority.
Some call it common sense and just leave it at that, however I believe that each assumption can be backed by data. The only challenge is to seek the answers to the right questions.
What is your audience’s demographics?
What is the preferred media accessing device of your targeted demographics?
What is the location of your audience? What devices are popular in those locations?
What is the problem your app can solve for your users and how your app can best solve it?
Check this out: A Complete End to End (E2E) Testing Tutorial- Comprehensive Guide With Examples and Best Practices
5. Support Issues
Your customers may mention few browsers or devices which creates problem again and again. These Issues need to be resolved at its latest so should be kept at its highest priority list of testing.








Top comments (0)