Why should you test products?
In product development, life cycle testing is often overlooked. The software testing stage helps you to evaluate whether your web product has the required level of quality, functionality, and in general, all your deliverables were successfully met.
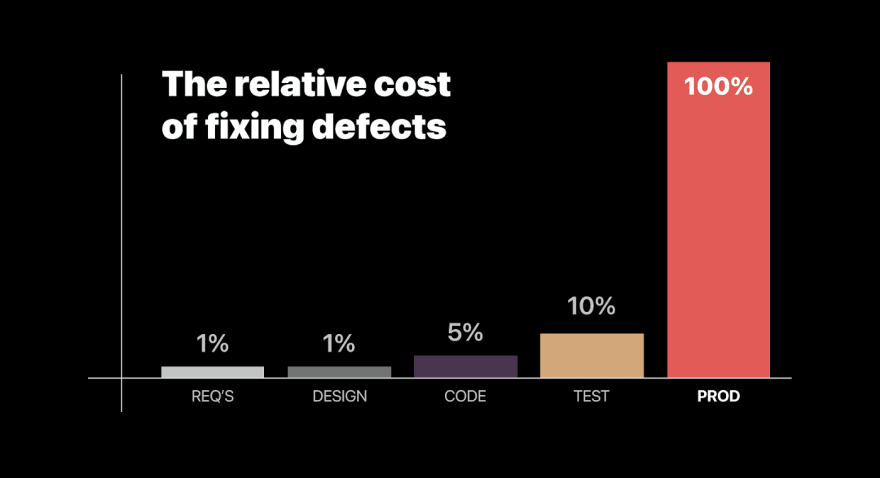
According to Statista, In 2019, senior technology professionals reported that about 23% of their annual IT budget is allocated to QA and testing. You may ask why spending a quarter of your funds on it? Well, just consider that bug fixing cost at the stage when the product was already released is 30x higher than their cost in the early stages. It is even better illustrated in the graph “The relative cost of fixing defects’’.
As you can see, the cost of fixing defects is growing exponentially. Thus, it is essential to test your app and all new releases in the earlier stages to avoid monetary losses and discrediting your company’s reputation.
This article can come in handy for project managers, who continuously accept features, for developers and QA specialists, who want to go over their work and check if every feature is working as planned initially by covering specific auto-tests use cases.
In this article, I’ll focus on manual testing and use cases. If you are new to this business and have not tested features before, I strongly encourage you to start developing this skill to improve your product’s functionality, usability, and safety.
Where to start your product testing journey to deliver a high-quality product to the end-users?
1. Spend time on the REQ (requirements) stage and ask as many questions as you can.
The process of testing and development of a successful product starts from a well-performed requirement gathering stage.
It involves a detailed description of all the features, use cases, and acceptance criteria by a product team. It will save you time on testing, but it will help the whole team stay on track and better understand their objectives and the vision of a product they are building in general. Often, a failed product or a feature release lies in the fact that deliverables were not properly defined during the REQ stage.
Moreover, to help a team or yourself better envision the final result, you can create a helicopter view of how the modules interact and identify your main flows.
2. Decide what kind of tests you need wisely
Testing alone won’t bring you great benefit if you are actually making an effort towards the wrong set of tests. You can’t be confident about your product by having only manual testing of your app without Unit, Integration, or UI testing. This is inefficient. You can see on the “Software Testing Ice-cream Cone Anti-Pattern” pictured below what to avoid in the testing vs. the Ideal Software Testing Pyramid. If you still don’t have tests in your project, you should be ready for the risks their absence might bring.
Now, as you got an idea of a “bad-way,” take a look at the Ideal Software Testing Pyramid (on the right). This is the suggested way to test any app or website. It’s less time-consuming and more cost-effective. In a more complex product, to avoid any bugs which may be overlooked due to a human factor, it is better to write automated tests. It will go over a written code for you and make sure that it’s mistake-free. But as you can see from the graph, after any automated testing comes manual.
3. Create regress checklists of the existing key features and document the main flow of your product.
First, regression testing is a way of assessing that any new improvements you are implementing in the app or a website are not disturbing original features and functionality. By creating a regress checklist, you ensure that the behavior of each feature is documented. This will help manual testers or any other person in the project understand how the product should/should not work and respond to your actions.
4. The “brake everything” mindset
Please do doubt any feature’s correct behavior, suspect every release smoothness. Do ask questions and solve problems if you see your system’s behavior is not working as expected. Regularly analyze if there are not described use cases and cover them.
Manual Testing Checklist: Common regress cases
Here are general behavioral user cases for web products that can be applicable to most of the platforms.
- First of all, please document your main flow and do test it. Then you can check other possible problems.
Common UI cases to test apart from the main flow:
- Mandatory fields should be validated and indicated by an asterisk (*) symbol.
- Validation error messages should be displayed properly in the correct position. All error messages should be displayed in the same CSS style (i.e., using red color)
- General confirmation messages should be displayed using CSS style other than error messages style (i.e., using green color)
- Tooltips text should be meaningful.
- Drop-down fields should have the first entry as blank or text like ‘Select.’
- ‘Delete functionality’ for any record on a page should ask for a confirmation.
- Select/deselect all records option should be provided if page supports record add/delete/update functionality
- Check numeric input fields with character input values. A proper validation message should appear.
- Input fields should be checked for the max field value. Input values greater than the specified max limit should not be accepted or stored in the database.
- Check all input fields for special characters.
- Field labels should be standard, e.g., fields accepting the user’s first name should be labeled properly as ‘First Name.’
- Check the functionality of buttons available on all pages.
- Check the text on all pages for spelling and grammatical errors.
- Application crash or unavailable pages should be redirected to the error page. Check 404/500 errors’ templates.
- Check the timeout functionality. The app shouldn’t be slow and check behavior after the operation timeout. There should be loaders in case some operations take time and a user needs to wait.
Other cases to test
- Test different user roles. Other people are using each web site: basic user, advanced user, admin, contributor, writer and etc. Depending on their role, the functionality of the website may vary.
- Main SEO parameters: Titles, meta descriptions should be filled, and canonical links
- Cookies are properly encrypted and stored only relevant and enabled by their preferences’ user data.
- Any email subscription pages and tags allow the user to input their address and then send it to the correct recipient.
- Filters/Sort by features: Default page sorting should be provided. Reset button functionality should set default values for all fields. Check page sorting functionality after add/edit/delete operations on any record.
- Pagination. Test that when moving from one page to another is changing, check that “first” and “last” options redirect you to correct pages.
- Performance. Check that your website is speedy and quickly responds to the user’s actions. You can test it by using external tools such as Google Page Speed, webpagetest.org and etc.
- Upload features, Pictures, files. If there’s a feature on your website to upload a profile picture or leave a review with an image, check that the upload function works.
- Export: Xls. If there are any shareable images, videos, files, check that the user can successfully export them and are not being lost while downloading.
What to take into account when testing a web app?
Going over different user cases is not the end of the story. On top of it, you have to bear in mind that your clients’ environment and background are different. Therefore, it is essential to test and check that your web app is altered to other using conditions, such as:
- Check that it works well in different browsers: Chrome, Mozilla, Safari, Opera and etc.
- Check that your web app is adjusted to users of different operating systems: macOS, Windows, Linux, Android, iOS, and etc.
- Different sizes and screen resolutions should also be taken into account:
- 13-inch screen (standard ratio): 1280 x 800 pixels
- 19-inch screen (standard ratio): 1280 x 1024 pixels
- 20-inch screen (standard ratio): 1600 x 1200 pixels
- 22-inch screen (widescreen): 1680 x 1050 pixels
- 24-inch screen (widescreen): 1900 x 1200 pixels and so on.
- Check that the mobile/tablet versions are accessible and usable.
- The main flow and logic of your product are comprehensible to the user: they are able to find specific information, navigate through the website, purchase particular goods and etc.
Manual Testing Tools
Even though manual testing in itself implies going over something with your hands, there are still plenty of useful tools that can help you along the way:
Browser inspector — Chrome DevTools, Firefox Developer Tools, and others.
Selenium IDE — is an extension tool that lets you record your interaction with a website. Based on your actions, it will create a test case, which afterward automatically runs for you.
Datadog Synthetic — this tool can help allow you to observe how your systems and applications are performing using simulated requests and actions from around the globe. Datadog tracks the performance of your webpages.
Grid Ruler — it will make your life 100 times easier by helping you ensure that all margins, images, tags, texts are properly aligned.
ChroPath — it generates a unique XPath and CSS Selector of the selected elements.
Loom — another great app that can help you uplift your bug reports. Loom can be easily used as a google extension and will record your screen whenever you spot a bug and need to capture inconsistent behavior of a website.
Report example
Finding a bug is only half of the deal. Another half is to log and report it correctly. The quality of your bug report will determine how quickly and efficiently a team of developers will be able to reproduce and fix it.
Your bug report should be clear and detailed. Your explanations are concise; you can check it by imagining that you are showing this report to an external person to your project, but they still should be able to reproduce and understand what the issue is about.
Bug issues description
So now as we know how important bug reporting is, let’s make up an example of a negative case and adequately document it:
Summary: “Clear All” button in the filter section is not working.
Priority: High
Environment: Staging, Chrome 85.0.4183.83
Steps to reproduce (WTR)
- Go to the main page [URL] -> click on categories [names] -> click on filters at the right side of the upper header
- Choose [filter name] and apply them -> click on the “Clear All” button
- Expected Result: By clicking on “Clear All,” all of my previously made choices should disappear. Actual Result: When I click on “Clear All,” filters are not responding to my actions in any way; everything stays unchanged.
- Visual proof: screenshot or a video recording
The number one priority for all development teams is delivering a high-quality product that will fit user needs. And to do that, the team has to undergo several different types of tests: manual and automated. Automated tests are a basis, but all of them have to be followed by good old manual ones.
I noticed that the key to quality testing is conducting a detailed software development requirements gathering in the beginning and creating regress testing checklists.
In this article, I added some of the most common UI cases that are relevant to the majority of the website. If you are new to manual testing, I believe that this checklist will provide you with valuable guidelines and will be generally useful to follow.
And if you have any questions or further comments, you are more than welcome to follow up on this conversation on my LinkedIn.
Reference
The exponential cost of fixing bugs
Previously published at maddevs.io.








Top comments (0)