We can declare a new variable in JavaScript by using var, let, orconst keywords.
For Example,
var a = 10;
let b = 20;
const c = 40;
I was playing around with above syntax, and tried something silly.
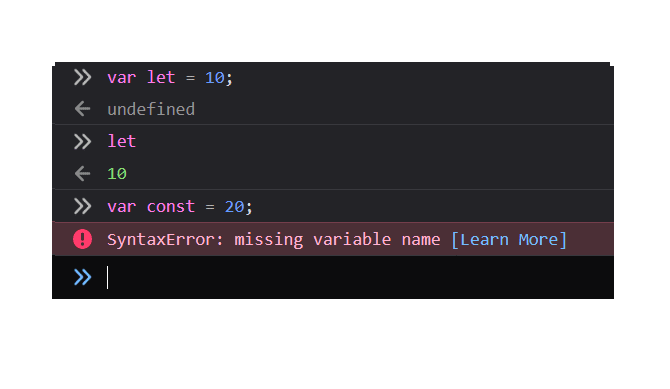
var let = 100;
var const = 100;
And. the result was surprising. let variable was successfully created, but for const I got an syntax error.
You might be thinking why defining let as a variable did not give syntax error. I was thinking the same.
You might be curious to know why it happened. So, here goes your answer:
JavaScript have some reserved keywords which we can't use as a variable/identifier. Below is the list of reserved keywords as per ECMAScript 2015 (source MDN):
Reserved Keywords
break, case, catch, class, const, continue, debugger, default, delete, do, else, export, extends, finally, for, function, if, import, in, instanceof, new, return, super, switch, this, throw, try, typeof, var, void, while, with, yield,
Below are future reserved keywords
enum
Reserved only when used inside a module
await
Only reserved when used in strict mode ###
implements, interface, let, package, private, protected, public, static
So From above list, as let is reserved only when strict mode is used. So I tried below code:
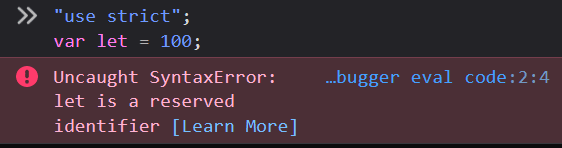
"use strict";
var let = 100;
Now finally, it gives error when let is used as a identifier.
In same way we can use below keywords an identifier.
implements, interface, let, package, private, protected, public, static
In strict mode it will give syntax error.
*Note: * It is good idea to always give you identifier a meaningful name. Do not use reserved keyword as an identifier.
What's you thoughts, let me know in the comments.





Top comments (0)