With the new version of React 16.8.0 were introduced React hooks which are functions that allow us to access state and other lifecycle features without a need to use classes. In this article, I am going to show you some of the basic hooks useState and useEffect
useState
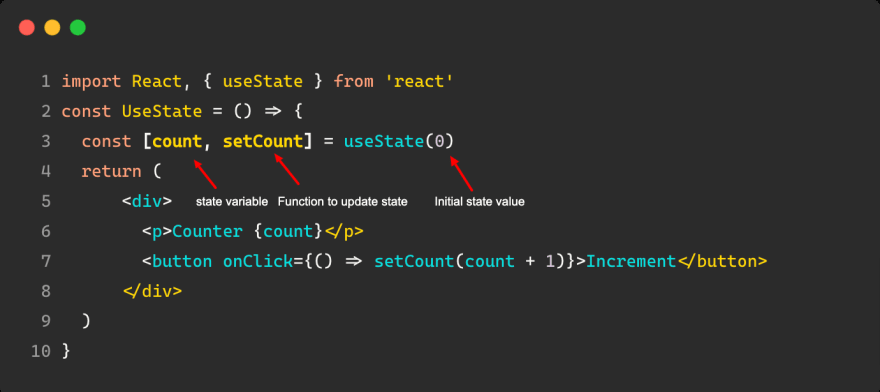
The React useState allow us to track state inside function components. The useState hook that we import from React library accepts an initial value that is assigned only on initial render and returns an array. Let's see this by an example

From the example above we have initialized the state with value zero of type integer but that value can be of any other types like arrays, objects, null, string etc... The first value count that is destructed is a variable that holds the current state and the second element setCount is our function that takes a new value to update the state variable. So whenever we click the button the setCount function will be called and update the state count.
useEffect
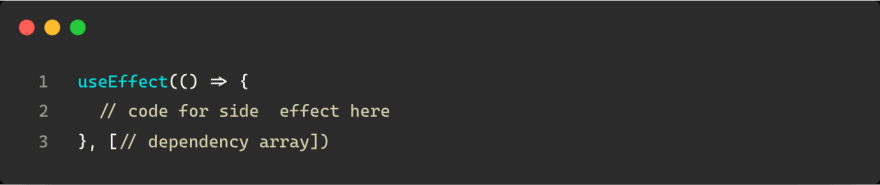
It allows us to perform side effects inside functional components. But what do we mean with side effects? Well, these are some of the operations that we have already used with lifecycle methods in class-based components such as fetching data from the server, reading from a localStorage, updating the DOM, registering and deregistering event listeners, etc... It is important to state that the useEffect differs completely from lifecycle methods in class-based components both in abstraction level and how we use it. The signature for the useEffect accept a callback function and an optional dependency array looks as below:
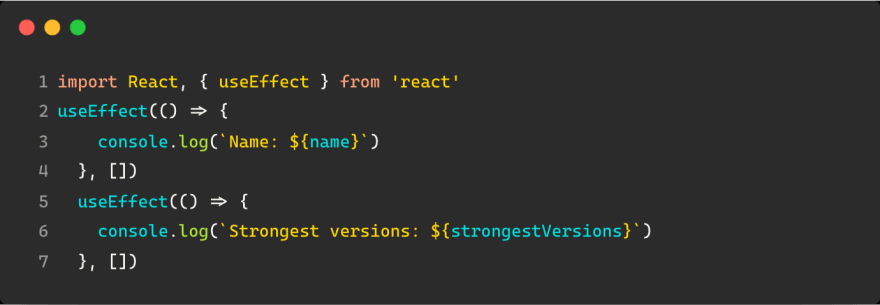
Now let's take an example and see how we can execute a side effects with useEffect. For the demonstration purpose in the example below we will create two buttons where Update name button will update name Superman and button Update versions will update Superman's strongest versions.
As we can see inside useEffect we have omitted the dependancy array as a second argument thus a re-render is caused on initial load of component and whenever any of the buttons are clicked. As a result a console statements will get printed: Name: Superman and Strongest versions: Supermen prime. But what if we have a scenario so that we only want to load data when component is loaded (i.e. when fetching data from server). We can achieve this with the help of useEffect dependency array as follow:
Adding dependency array from the example above will output the console statement with a message on the initial component load. If any of the buttons are clicked it will not trigger a re-render of the component but will only update the state for the button clicked.
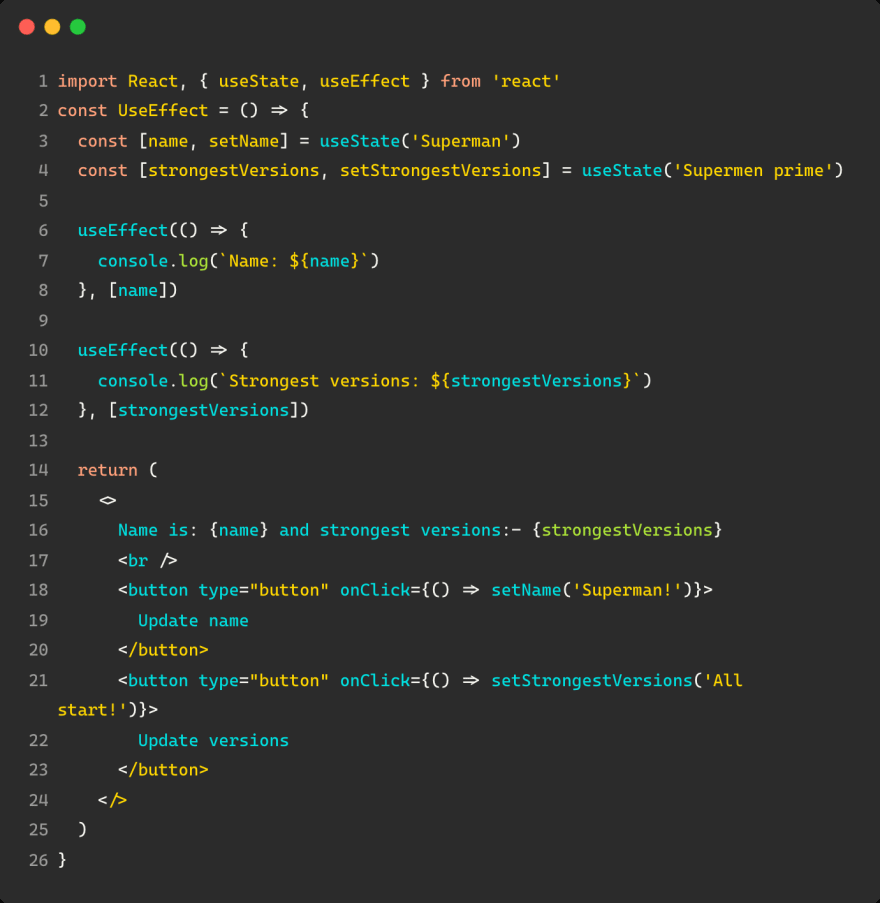
Moreover, with the help of a dependency array we can also execute useEffects that are dependent on a certain condition. From the example above if the state for name and strongest versions has changed.
From the example above a particular useEffect is invoked when a particular button is clicked and a particular state has changed. Clicking on the button Update name only one console statement is printed as Name: Superman! and not both as in the earlier example where dependency array was omitted.
Hope you enjoy it!
Keep an eye 👁️ on my other series of articles where I am going to write for other React hooks useContext useRef useReducer useCallback useMemo useImperativeHandle useLayoutEffect useDebugValue 🍻 👨💻 👩💻











Top comments (0)