In this tutorial, we would share how we quickly capture and debug HTTPS requests from Product Hunt page via Firefox Browser.
From there, we can achieve several following tasks:
- Quickly filter the request
- See the HTTP/HTTPS request and message in a prettier format
- Quickly change the param and test the production.
1. Proxyman
Proxyman is a Web Debugging Proxy and exclusively built for macOS. Basically, it can help you (developers) to debug out-going HTTP/HTTPS requests easily than looking via Console Inspector.
You can quickly download Proxyman from homepage or execute
brew cask install proxyman
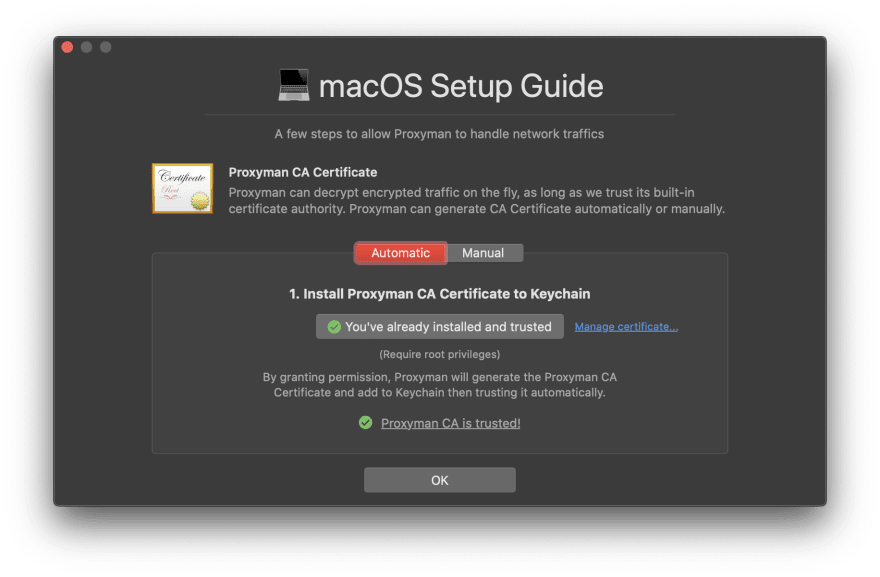
Then, we have to install the Proxyman Certificate via Certificate Menu -> Install Certificate on this mac...
and following the automation steps to install the certificate in a second.
2. Install Proxyman Certificate on Firefox
It's crucial since Firefox has its Keychain instead of using the System Keychain.
- Open proxy.man/ssl (It's a local server) in Firefox, trust and install the certificate properly
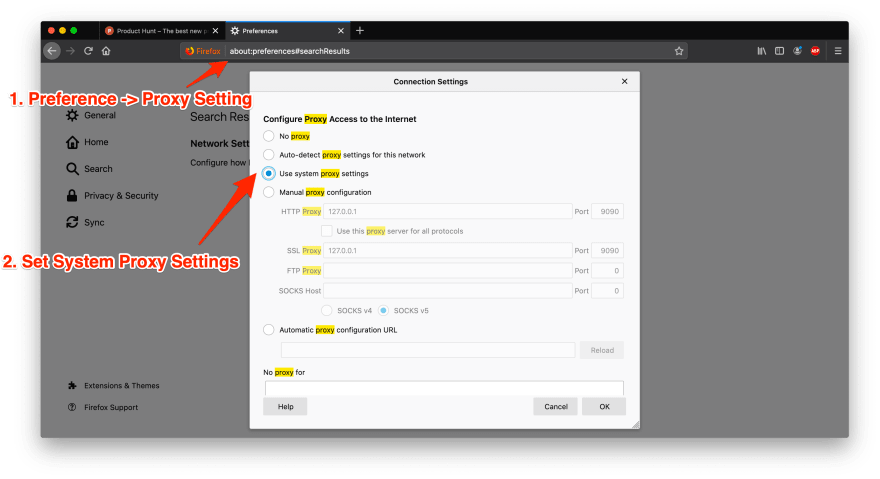
- If you don't see any Firefox request on Proxyman or couldn't access to proxy.man/ssl, please double-check the Firefox Proxy Setting in Preference.
The simple solution is that we select System Proxy Setting
3. Open https://www.producthunt.com in Firefox
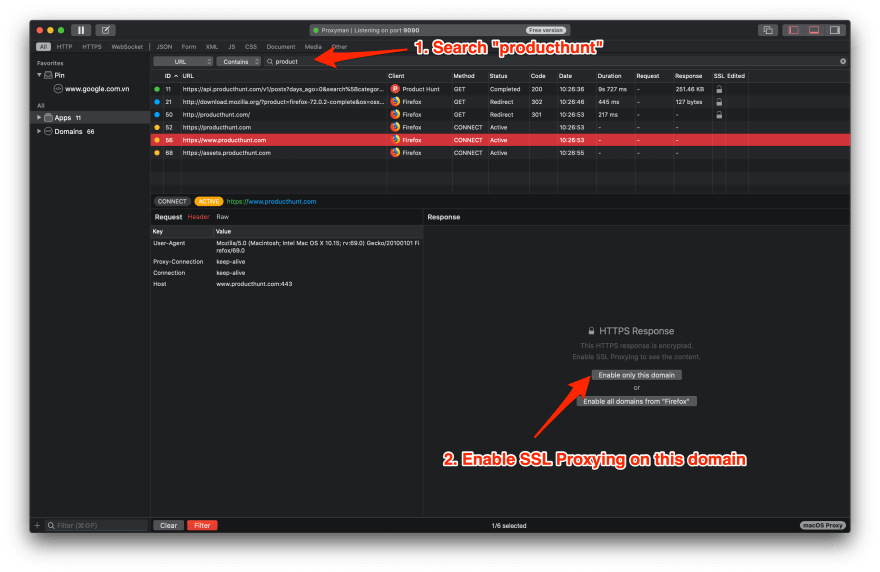
As soon as you open the website in Firefox, it will list out in the Proxyman app like the following image.
Additionally, Proxyman comes with plenty of handy tools. Let start filtering and enable HTTPS Response on the producthunt domain.
After enabling, please make sure we reload the page again to get the updated content 👏
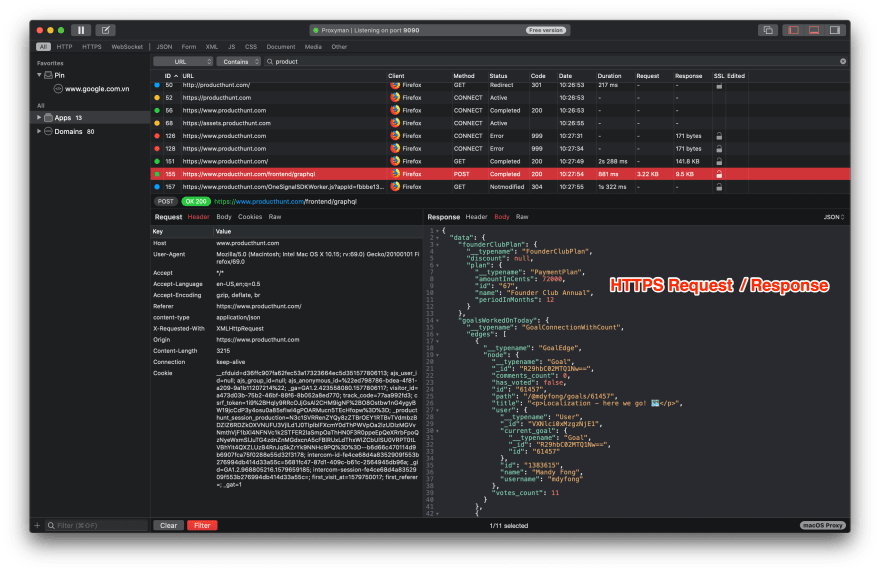
4. Start debugging
In these steps, we can see the HTTPS Content.
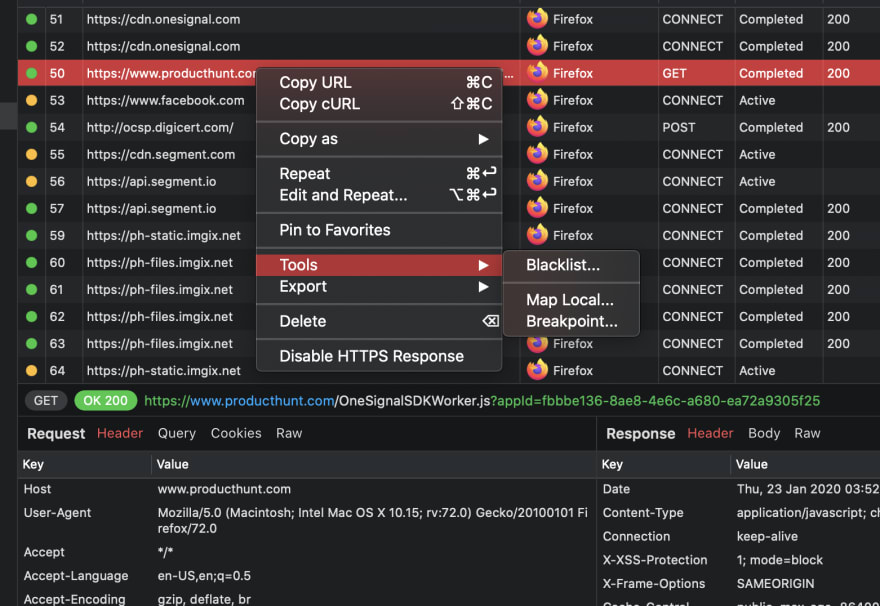
Let try a few handy tools by right-clicking on the request.
Here is the tool list:
- Repeat: Repeat it to get new content
- Repeat & Edit: Able to change the query, header and test it out
- Local Map: Able to map the given local file as the response
- Breakpoint: Set a breakpoint on the request or response and change the data on-the-fly.
- and too many tools, which are waiting for you to discover 💪













Top comments (0)