Introduction
Appsmith is a low code, open-source framework to build internal applications.
You can check their official documentation website here
It is open source and very easy to deploy on our own machine.
DigitalOcean is a cloud computing vendor that offers an Infrastructure as a Service (IaaS) platform for software developers.
In this tutorial, we will be going through the process of deploying Appsmith on DigitalOcean using the Appsmith droplet from Digital Ocean’s 1-Click Apps Marketplace and host it on our custom domain.
Note:
Before starting this tutorial, one needs to have a Digital Ocean account. You can create an account here if you don't already have one. Also, checkout this page to get some free credits while creating a new account on DigitalOcean!
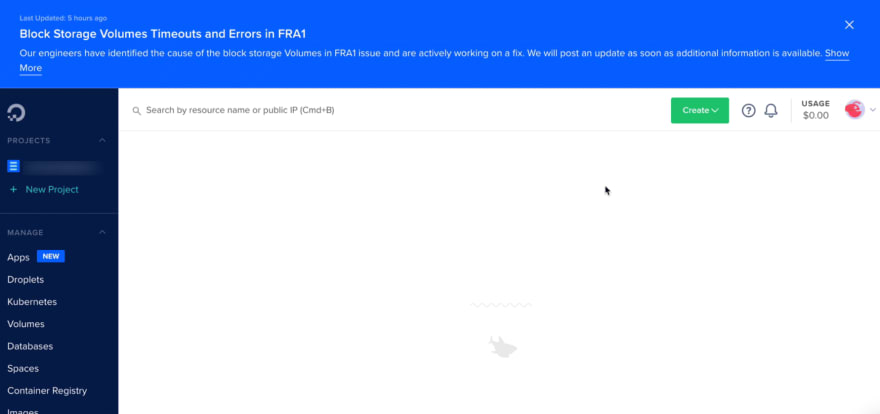
Login to your DigitalOcean account to get started.
Deploying Appsmith on DigitalOcean
Once logged in, follow the steps listed below:
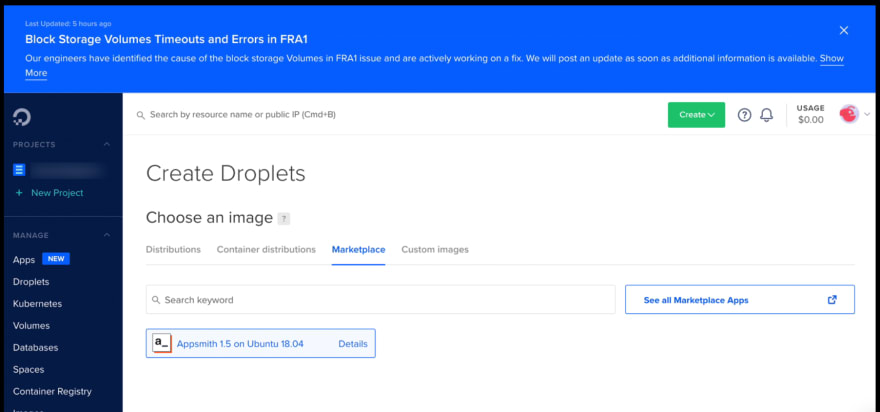
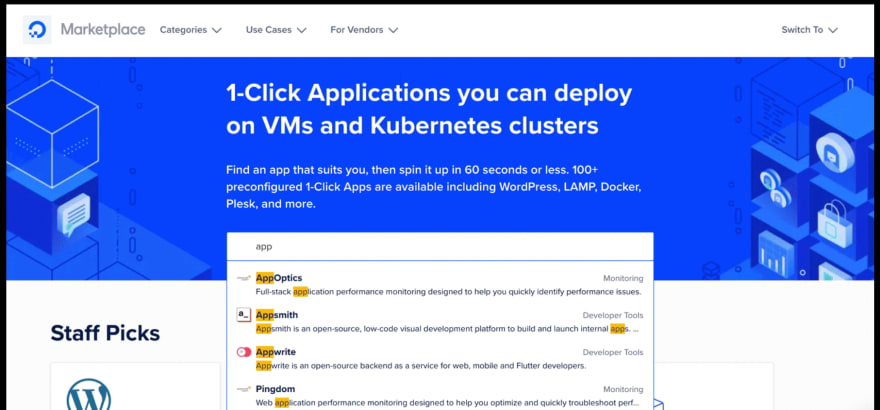
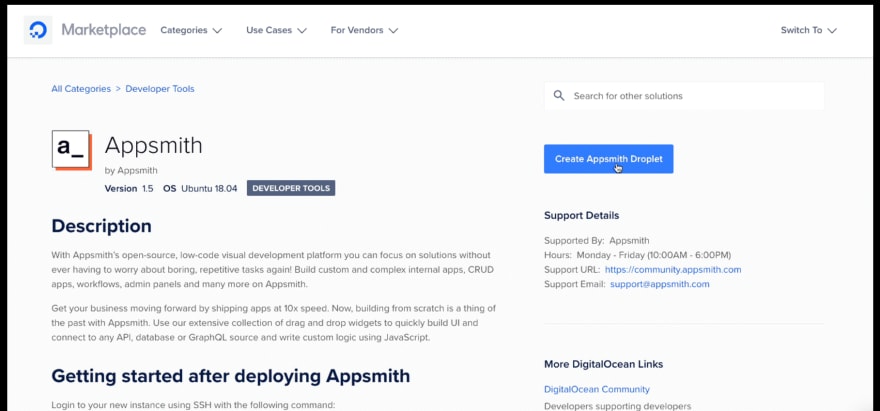
- Step-1: Find Appsmith from the DigitalOcean marketplace. You can follow this link to do so.
- Step-2: Click on the Create Appsmith Droplet button. Doing this will redirect you to a new page where you can set up all your configurations.
Now, if you check on the official documentation page of Appsmith, they provide these settings for a basic configuration.
Shared CPU: Basic
CPU Options: Regular Intel with SSD (1 GB CPU / 25GB SSD / 1000GB Transfer )
Data Center Region: (Choose the nearest location to your place)
Additional Options: IPV6 Enabled
You are free to change these as per your choice and preferences :)
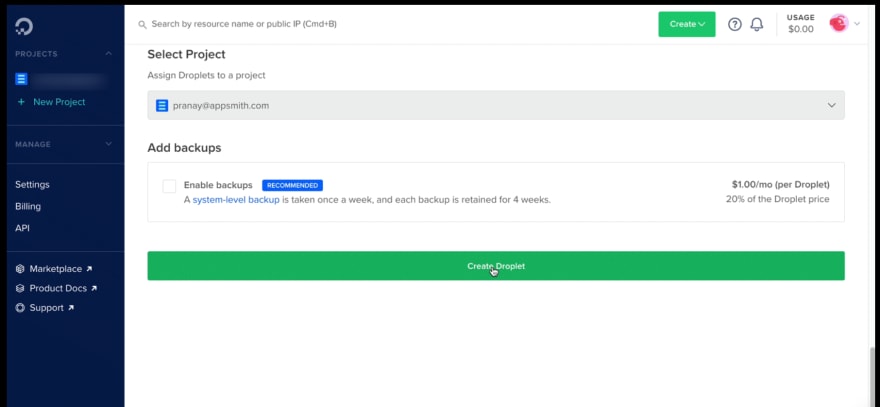
- Step-3: Create a password, or you can also choose SSH option to log in to your server. Lastly, click on the Create Droplet button.
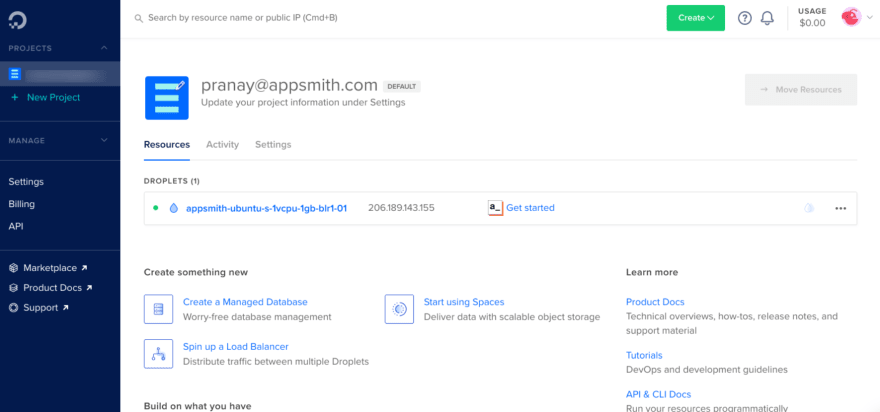
It will take approximately 3-4 minutes to install Appsmith on the DigitalOcean droplet. You can see the deployed droplet on the dashboard, along with all the details of the selected configuration.
Using Appsmith
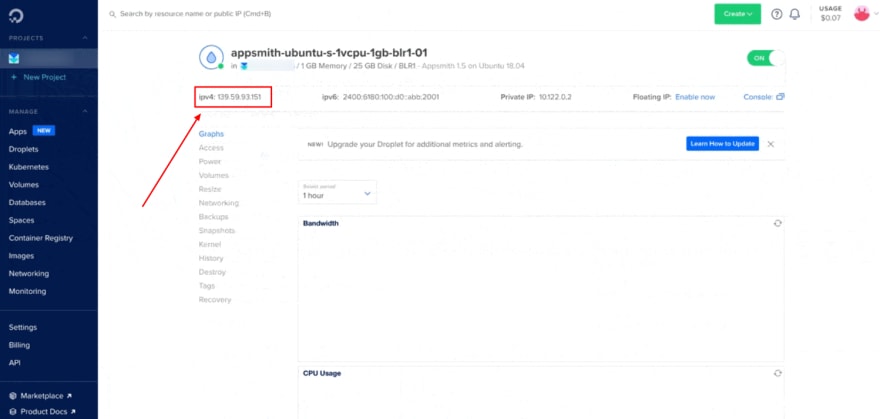
In order to use Appsmith, just copy the IPv4 address from the settings and open it in a new tab.
This will lead to a login page. This is Appsmith’s login page.
Now, since this is a new instance, we need to sign up to create a new account on Appsmith. Click on sign up to create a new account.
AND THAT IS IT!
You are now ready to create your own apps as per your choice. 🎉
Don't forget to check out the official documentation of Appsmith for Deploying Appsmith on DigitalOcean
Thanks for reading :)
Feel free to reach out in case of any doubts :D
















Oldest comments (4)
Hi
Thank you for the post.
How to add a custom subdomain with https (let's encrypt) ?
HI @gstrainovic .
In which step?
The Appsmith Droplet is now reachable with an IP address. How do I connect it to a domain or subdomain that is secured with Https?
check this-> docs.appsmith.com/setup/instance-c...