Hello Reader,
In this 11th post of the Flutter & Dart Tips series, I will add six more tips to the 60+ tips I shared since June of this year.
1- The SlideTransition Widget animates the position of a widget relative to its normal position.
SlideTransition(
position: _offsetAnimation,
child: const Padding(
padding: EdgeInsets.all(8.0),
child: FlutterLogo(size: 150.0),
),
)
Try it on DartPad here
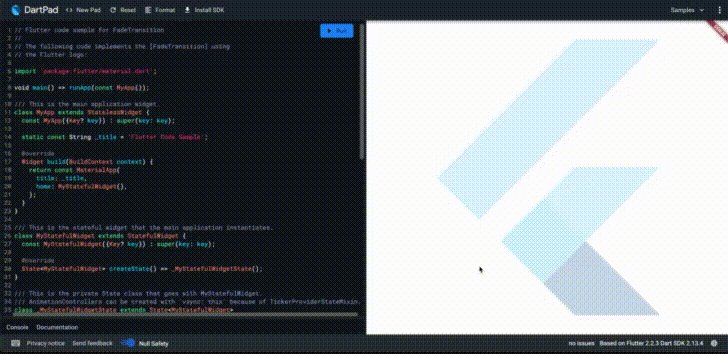
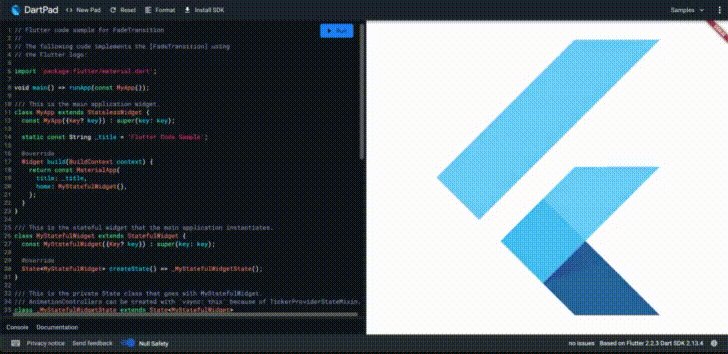
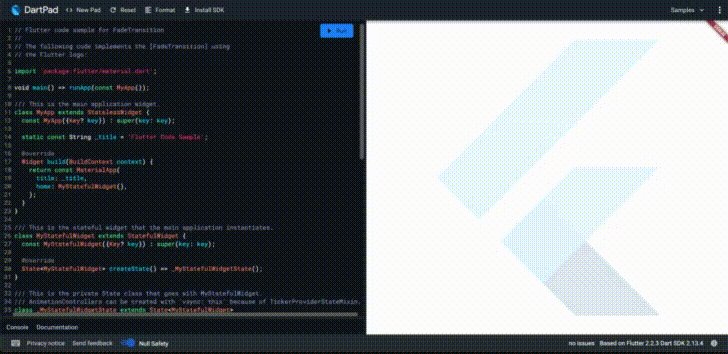
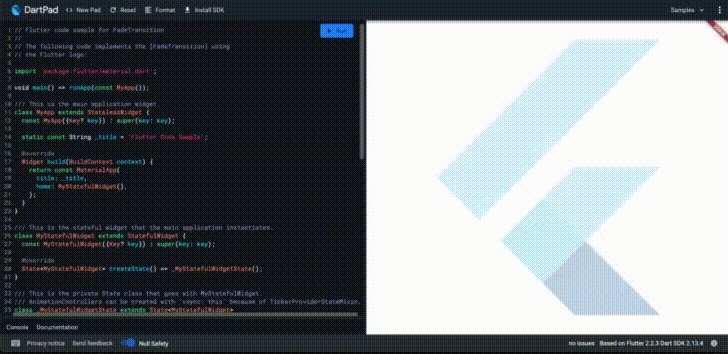
2- The FadeTransition Widget fades a widget in and out by animating its opacity.
FadeTransition(
opacity: _animation,
child: const Padding(padding: EdgeInsets.all(8),
child: FlutterLogo(),),
),
Try it on DartPad here
3- The AnimatedCrossFade Widget cross-fades between two given children and animates itself between their sizes.
AnimatedCrossFade(
crossFadeState: _isFirst
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
duration: const Duration(seconds: 1),
firstCurve: Curves.easeInCubic,
secondCurve: Curves.easeInCirc,
firstChild: const FlutterLogo(
style: FlutterLogoStyle.horizontal, size: 100.0),
secondChild: const FlutterLogo(
style: FlutterLogoStyle.stacked, size: 100.0),
)
Try it on DartPad here
4- The CupertinoContextMenu Widget is a full-screen modal route that opens when the child is long-pressed.
CupertinoContextMenu(
child: Container(
color: Colors.red,
),
actions: <Widget>[
CupertinoContextMenuAction(
child: const Text('Action one'),
onPressed: () {
Navigator.pop(context);
},
),
CupertinoContextMenuAction(
child: const Text('Action two'),
onPressed: () {
Navigator.pop(context);
},
),
],
),
Try it on DartPad here
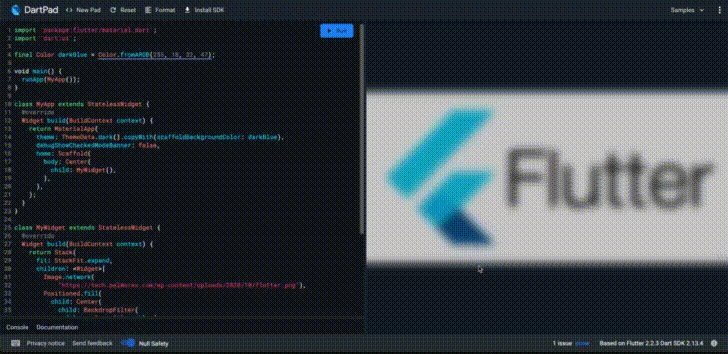
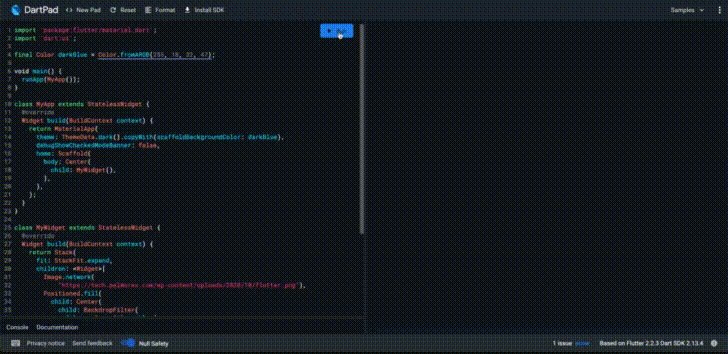
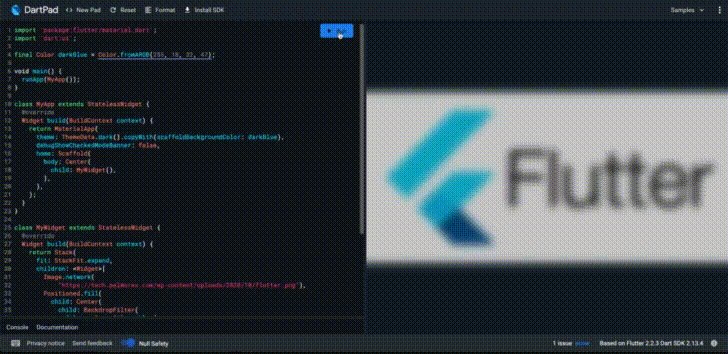
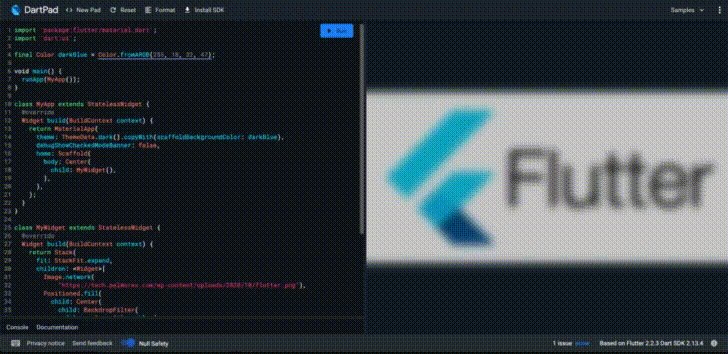
5- The BackdropFilter Widget applies a filter to the existing painted content.
BackdropFilter(
filter: ImageFilter.blur(
sigmaX: 10.0,
sigmaY: 10.0,
),
child: Container(
color: Colors.black.withOpacity(0.2),
),
),
Try it on DartPad here
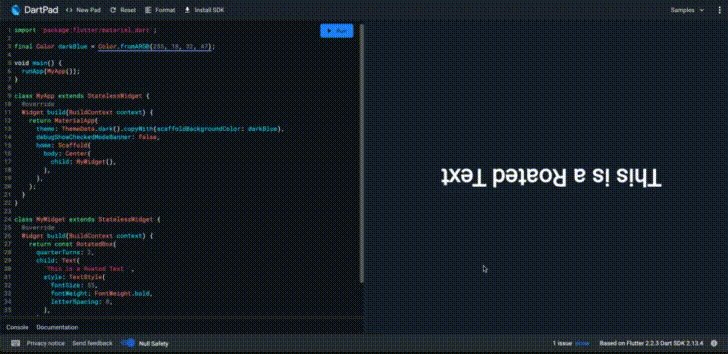
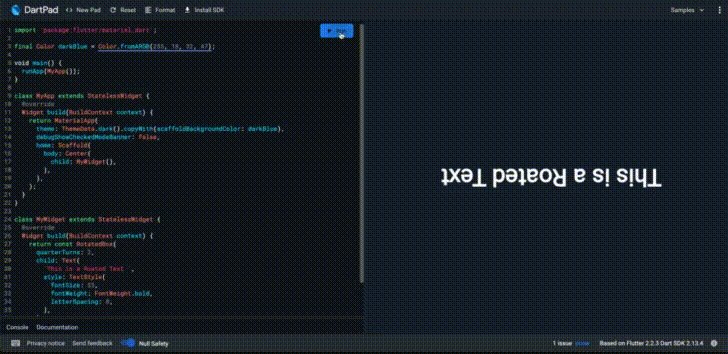
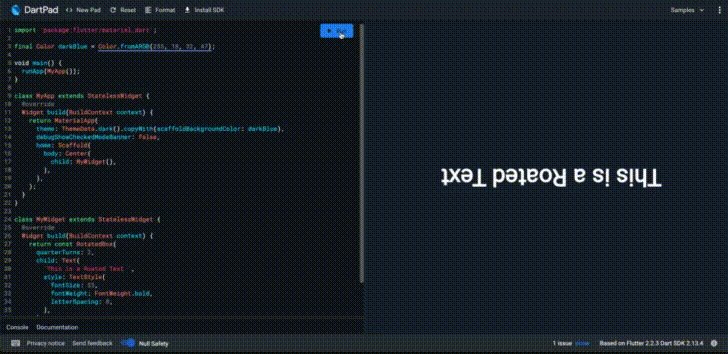
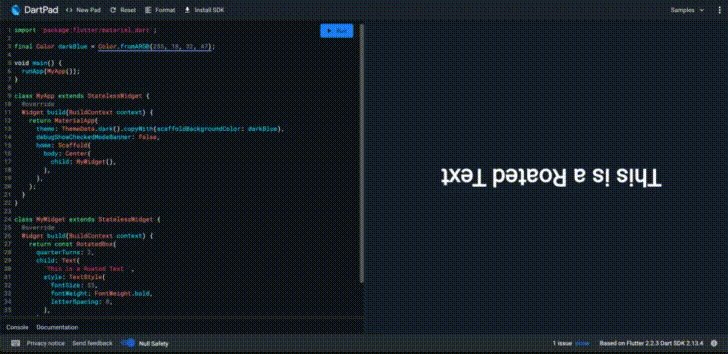
6- The RotatedBox Widget rotates its child by an integral number of quarter turns.
RotatedBox(
quarterTurns: 2,
child: Text(
'This is a Roated Text ',
style: TextStyle(
fontSize: 55,
fontWeight: FontWeight.bold,
letterSpacing: 0,
),
),
)
Try it on DartPad here
See you next week. 👋🏻
Follow me on Twitter for more tips about #coding, #learning, #technology...etc.
Check my Apps on Google Play & Apple Store
Cover image Mufid Majnun on Unsplash














Top comments (0)