💡 This blog post is about P42 JavaScript Assistant v0.0.3
P42 for Visual Studio Code is now available in the Visual Studio Marketplace.
The free extension includes all refactorings and code modernizations that are available in P42. It can be used on all repositories and runs entirely locally.
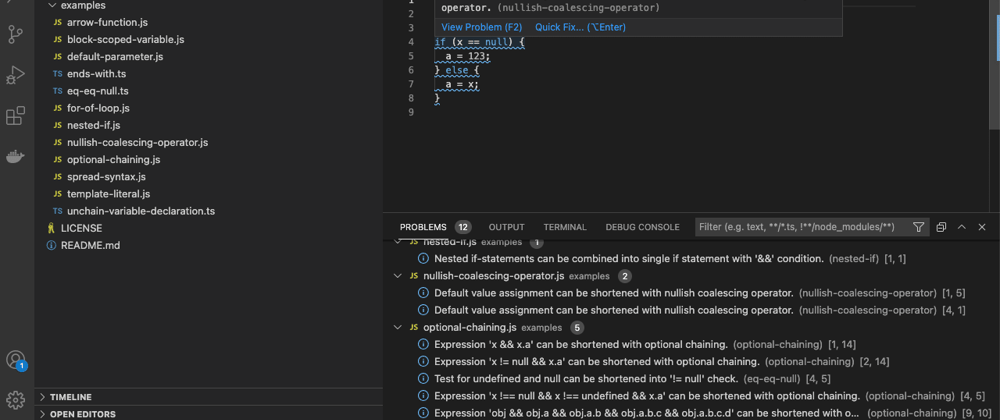
When you open a JavaScript or TypeScript file, P42 will automatically detect code that could be modernized and highlight it:
You can then effortlessly update your code using the Quick Fix function.
With P42 for Visual Studio Code, you can learn new JavaScript patterns right in your IDE, make sure new code follows best practices, and modernize older code gradually.








Top comments (7)
/* eslint ignore */Great questions! This is currently an alpha release and many features will be added going forward.
The customization is a great point. Ideally teams or project owners could define which best practices they want to use in their projects, similar to what ESLint offers.
The goal of the refactorings is to make the code easier to read and more modern, but often what is more legible is in the eye of the reader (e.g. some people prefer ternary statements, some don't) - so the customization you asked about earlier is very important.
Ignoring suggestions is currently not available. The suggestions are using a blue hint and are hopefully less intrusive than error or warning highlights.
Right now, the developer would need to be aware of the right ECMAScript versions, and the assumption is that transpilation and polyfilling is set up correctly. In the future, specification or detection are the goal.
Thanks for the questions / ideas :)
Cool, thanks for the reply, I will try it out!
Yeah, I think the ability to turn on/off rules and/or hints would be really appreciated, as well as any other configurations.
I've used something similar with dart/flutter in VScode, and it's a really nice addition to typical linting.
No problem, I'm here for that!
Awesome, let me know how it goes :)
@nombrekeff I've released a new version, which supports some basic configuration through a "p42.toml" file in the workspace root.
To disable a refactoring, add a section with "refactoring.$refactoring-id" and set enabled to false, for example:
The refactoring ids are displayed as grayed-out text in parentheses in the hover messages.
Wow nice, such fast implementation, kudos to you!
I haven't been able to try it yet, but will do soon
It took a while longer, but excluding individual statements from the P42 analysis is now also possible with '// p42:ignore-next-statement'.
This small addition is super helpful beyond the VS Code plugin, in excluding unwanted suggestions in automated P42 pull request and commit reviews :)