A lot of developers use libraries in their work. In the last article, the Code.Market team shared the best libraries for beginners. In this article, we've listed the most important libraries that professional developers use in their toolkit.
characters 1.2.0
This library is needed in every application. You can use it to interact with individual characters of a word. Save it so you don't lose it!
For example to get first tag(<) character
// Using CharacterRange operations.
Characters firstTagCharacters(Characters source) {
var range = source.findFirst("<".characters);
if (range != null && range.moveUntil(">".characters)) {
return range.currentCharacters;
}
return null;
}
pretty_dio_logger 1.1.1
This library is called pretty for a reason. This feature logger is a Dio interceptor that logs network calls in a pretty, easy to read format. Pretty, huh? Nothing superfluous, handy and quick way to detect the errors in sec.
Example:
Dio dio = Dio();
dio.interceptors.add(PrettyDioLogger());
// customization
dio.interceptors.add(PrettyDioLogger(
requestHeader: true,
requestBody: true,
responseBody: true,
responseHeader: false,
error: true,
compact: true,
maxWidth: 90));
extension 0.2.0
Another useful library for Flutter that will extent your dart methods.
For example use plural forms for Russian words
plural(1, 'дом', 'дома', 'домов'); // returns дом
plural(2, 'дом', 'дома', 'домов'); // returns дома
plural(5, 'дом', 'дома', 'домов'); // returns домов
Or some fancy methods to get date:
// Is today
DateTime.now().isToday; // return bool
There are also a couple of useful links to other libraries inside.
undo 1.4.0
The library to undo and redo your changes in flutter project.
Undo a change with undo().
print(person.firstName); // Jane
changes.undo();
print(person.firstName); // John
linter 1.18.0
The Dart Linter library defines lint rules that identify and report on "lints" found in Dart code.
isolated_worker 0.1.0
The singleton isolated worker for all platforms. This is the way to isolate processes. On most platforms, it uses Flutter's Isolate, except on the web, since Isolate is not available, it uses Worker instead.
Basic example:
// if using compute function:
// compute(doSomeHeavyCalculation, 1000);
IsolatedWorker().run(doSomeHeavyCalculation, 1000);
timeago 3.1.0
If you need fuzzy timestamps, you need to save this library. It takes you only five minutes and will save you a lot of effort. All you have to do is load the locales you want, because this library only supports English and Spanish.
The easiest way to use this library via top-level function format(date):
final fifteenAgo = new DateTime.now().subtract(new Duration(minutes: 15));
print(timeago.format(fifteenAgo)); // 15 minutes ago
print(timeago.format(fifteenAgo, locale: 'en_short')); // 15m
print(timeago.format(fifteenAgo, locale: 'es')); // hace 15 minutos
web3dart 2.3.3
Do you need a dart library that connects to interact with the Ethereum blockchain? This library includes many features like: connect to an Ethereum node with the rpc-api, call common methods; send signed Ethereum transactions; generate private keys, setup new Ethereum addresses and much more.
import 'dart:math'; //used for the random number generator
import 'package:web3dart/web3dart.dart';
// You can create Credentials from private keys
Credentials fromHex = EthPrivateKey.fromHex("c87509a[...]dc0d3");
// Or generate a new key randomly
var rng = new Random.secure();
Credentials random = EthPrivateKey.createRandom(random)(rng);
// In either way, the library can derive the public key and the address
// from a private key:
var address = await credentials.extractAddress();
print(address.hex);
translator 0.1.7
Free Google Translate API for Dart. The translator brought the world closer. Make your app closer to your users by adding a feature like the translator.
translator.translate("I love Brazil!", from: 'en', to: 'pt').then((s) {
print(s);
});
// prints Eu amo o Brasil!
faker 2.0.0
Library inspired by the Python package faker, and the Ruby package faker. Allows you to create fake email, name or any random sentence quickly and easily. In case you need.
var faker = new Faker();
faker.internet.email();
// francisco_lebsack@buckridge.com
faker.internet.ipv6Address();
// 2450:a5bf:7855:8ce9:3693:58db:50bf:a105
faker.internet.userName();
// fiona-ward
faker.person.name();
// Fiona Ward
faker.person.prefix();
// Mrs.
faker.person.suffix();
// Sr.
faker.lorem.sentence();
// Nec nam aliquam sem et
english_words 4.0.0
This package contains the most used English words and some utility functions. There are more than 5,000 words in the set. British or American English, who cares now? All at your fingertips.
nouns.take(50).forEach(print);
mockito 5.0.17
You need this library to generate mock classes. It's very easy to use. It will be easy and simple for you to create stubs and checks for each class.
// Annotation which generates the cat.mocks.dart library and the MockCat class.
@GenerateMocks([Cat])
void main() {
// Create mock object.
var cat = MockCat();
}
pdf 3.6.5
This library can create a full multi-pages pdf document with graphics, images, and text using TrueType fonts. Everything brilliant is simple!
final pdf = pw.Document();
pdf.addPage(pw.Page(
pageFormat: PdfPageFormat.a4,
build: (pw.Context context) {
return pw.Center(
child: pw.Text("Hello World"),
); // Center
})); // Page
sensors_plus 1.2.1
Add a compass to your app. Using the accelerometer, your app will be able to detect whether your smartphone is moving or not. Great for working with maps or a pedometer.
accelerometerEvents.listen((AccelerometerEvent event) {
print(event);
});
// [AccelerometerEvent (x: 0.0, y: 9.8, z: 0.0)]
infinite_scroll_pagination 3.1.0
Scrolling pagination, endless scrolling pagination, auto-pagination, lazy loading pagination, progressive loading pagination, etc - there are a lot of words, but there is only one library. Use this library to let your application scroll indefinitely.

sign_in_with_apple 3.3.0
Everyone likes quick and simple solutions.That's why Apple ID signup is exactly what your app needs!
Using this app you'll make your users very happy because it's handy, fast, and with this library it's also of high quality.
SignInWithAppleButton(
onPressed: () async {
final credential = await SignInWithApple.getAppleIDCredential(
scopes: [
AppleIDAuthorizationScopes.email,
AppleIDAuthorizationScopes.fullName,
],
);
print(credential);
// Now send the credential (especially `credential.authorizationCode`) to your server to create a session
// after they have been validated with Apple (see `Integration` section for more information on how to do this)
},
);
connectivity_plus 2.2.0
This plugin will allow your app to recognize cellular and wi-fi connections. Useful thing that will make it user-friendly.
import 'package:connectivity_plus/connectivity_plus.dart';
var connectivityResult = await (Connectivity().checkConnectivity());
if (connectivityResult == ConnectivityResult.mobile) {
// I am connected to a mobile network.
} else if (connectivityResult == ConnectivityResult.wifi) {
// I am connected to a wifi network.
}
just_audio 0.9.18
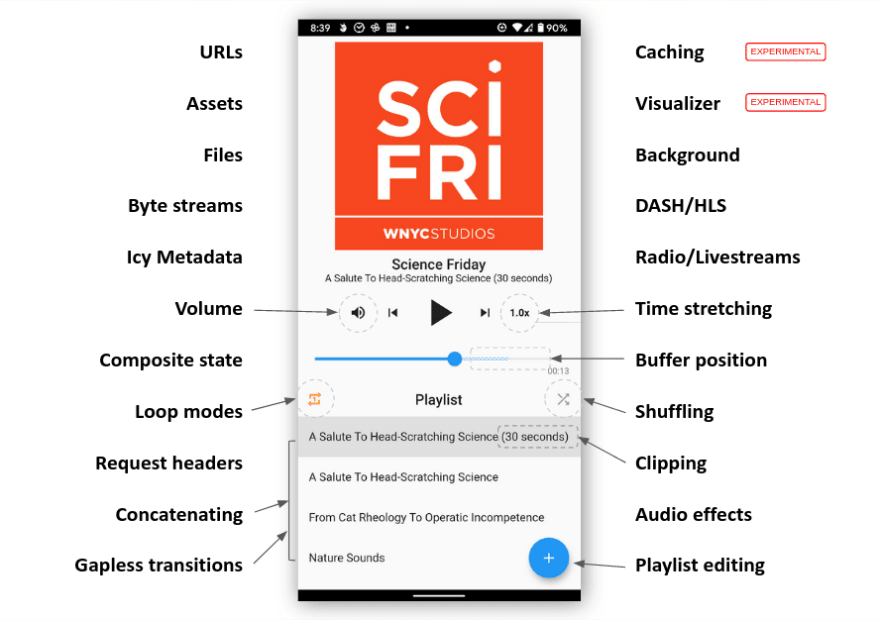
The flutter plugin system contains a rich variety of useful audio plugins. In order for them to work together in one application, “just_audio” that's all you need. By focusing on a single duty, different audio plug-ins can safely work together without overlapping duties causing runtime conflicts. Inside the library are links to other useful features that allow you to play audio in the background, etc. Just use it!

graphql 5.0.0
GraphQL has many advantages, both for the client and for the programmer: the devices will need fewer queries and therefore less data consumption. Also queries are reasoned, they have the same structure as a query. That's why it's so easy to work with. You should try the most popular GraphQL client for dart.
translator 0.1.7
The translator is a useful feature for your app. Its essence is simple. Using translate method passing the args from and to designates the language from text you're typing and the language to be translated or you can omit from language and it'll auto-detect the language of source text and also pass the value to a var using await.
What libraries do you use in your own work? Share in the comments.
























Top comments (0)