How do websites such as hashnode.com, give a separate and custom domain for every user? for example https://parth2412.hashnode.dev. This question has always dazzled me. The way they do it seems like magic. Or at least that's what I thought. This article guides you through managing dynamic and custom subdomains in a react app.
In this article we will build a simple and minimalistic react app in which each user would have a custom subdomain based on their username and going to that subdomain would show the profile of the user, which will include the user's age, name and hobbies. And going to the main domain will show the links to all the user's subdomains.
For example, if a user has a username of john , age 15 and hobbies of Football and Cricket, then going to the url john.domain.com will show the name ("john"), age (15) and hobbies (Football and Cricket) of the user "john", where domain.com is assumed to be the primary domain of our app.
The data for the users would be dummy data and not from the database.
What is a subdomain?
A subdomain is an add-on to your primary domain name. Essentially, a subdomain is a separate part of your website that operates under the same primary domain name.
Your primary domain name could be “bestwebdesigner.com,” while you could add a subdomain to that domain called “blog.bestwebdesigner.com.”
Subdomains give you the freedom of creating an entirely new website, while still using the same domain name. Plus, you can usually create an unlimited number of subdomains for every domain you own.
Source : https://www.hostgator.com/blog/whats-a-subdomain/
Go here for more information.
Prerequisites
- React Basics (Hooks and Functional Components)
- Javascript basics (window object and array functions)
- Basic knowledge about domains and subdomains
Getting started...
Start by creating a react app.
npx create-react-app dynamic-subdomains
cd dynamic-subdomains
npm start
You can name your app whatever you want.
How would you use subdomains on localhost?
I thought using subdomains on localhost would require quite a bit of configuration. But I couldn't be more wrong. For example, if your react app is running on localhost:3000 , then going to the url john.localhost:3000 or jane.localhost:3000 or any other subdomain will still show your react app. No configuration needed.
How can you show different content based on the subdomain in react?
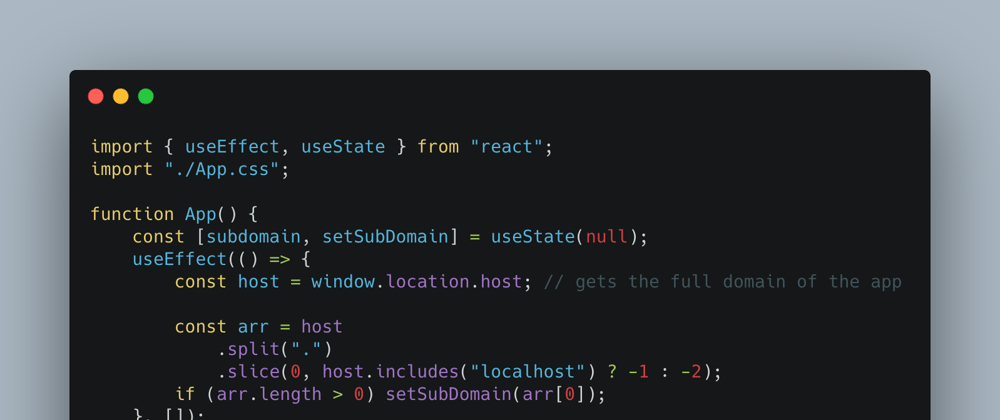
The following code is how we access the subdomain from the full domain using pure javascript
Let's see what's happening here
- We get the full domain of the app using
window.location.host(Only the domain not the full url). - Suppose the url is https://javascript.plainenglish.io/dear-developer-this-is-how-you-center-a-div-e526e7cfcc9d then the host will be
javascript.plainenglish.io - We split the domain into an array wherever we find a
.. The resulting array would be["javascript", "plainenglish" , "io"] - If the primary domain is not localhost, we remove the last 2 elements of the obtained array. The last element is the suffix of the domain such as .org, .com, .net, .io, etc. The 2nd last element of the obtained array would be the main (primary) domain of the app.
- In the example, the last element of the array is the suffix
io. The second last element is the primary domainplainenglish. Thus we are left with the array["javascript"] - If the array has 0 elements then there is no subdomain. If not, the subdomain is the first element of the array. Thus the subdomain is
javascript
Another example for development where the primary domain is localhost
- Suppose the host (full domain) is
sub.localhost:3000 - After splitting the domain wherever we find a
., we get the array["sub", "localhost:3000"]. - Since the primary domain is localhost, it means that the domain doesn't have a suffix such as .com or .org . So instead of 2 we just remove 1 element from the end of the array. Thus we are left with the array
["sub"] - If the array has 0 elements then there is no subdomain. If not, the subdomain is the first element of the array. Thus the subdomain is
sub
Note
Subdomains can be nested under many levels too i.e there can be multiple subdomains such as a.b.c.d.example.com . But this article will only focus on handling one level of subdomain.
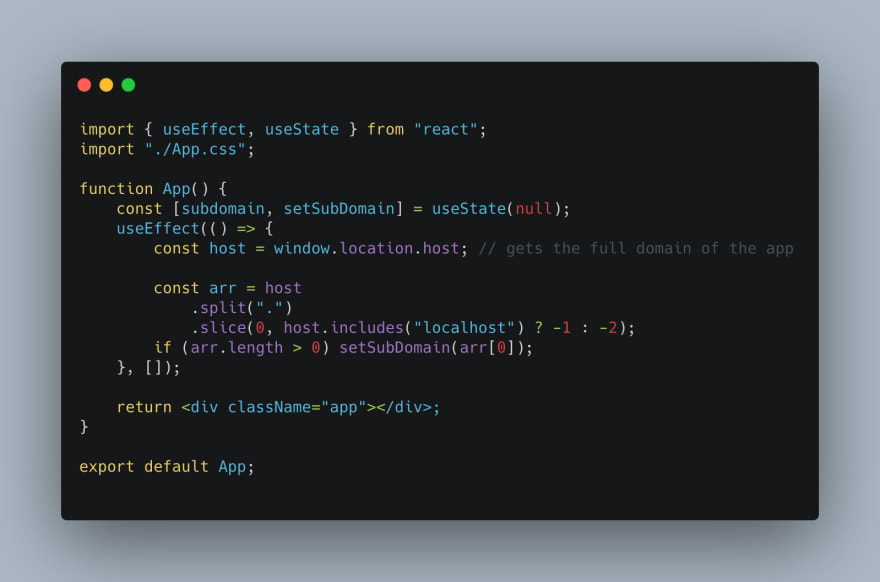
Getting back to our react app, we will now see how the above code should be written in the react format.
The same thing's happening here but instead of storing the subdomain in a variable we are storing the subdomain in React state, also we are extracting the subdomain in the useEffect callback.
Let's add the dummy data for the users.
Here we have an array of users.
Each user has a unique username , an age and a list of hobbies.
So when we go to the url john.localhost:3000 , it will show the name, age and hobbies of the user "john".
Thus the url jane.localhost:3000 will show the name, age and hobbies of the user "jane".
Thus in this app, each user will be assigned a subdomain (which will be equal to their username) and going to that subdomain will show the user's name, age and hobbies
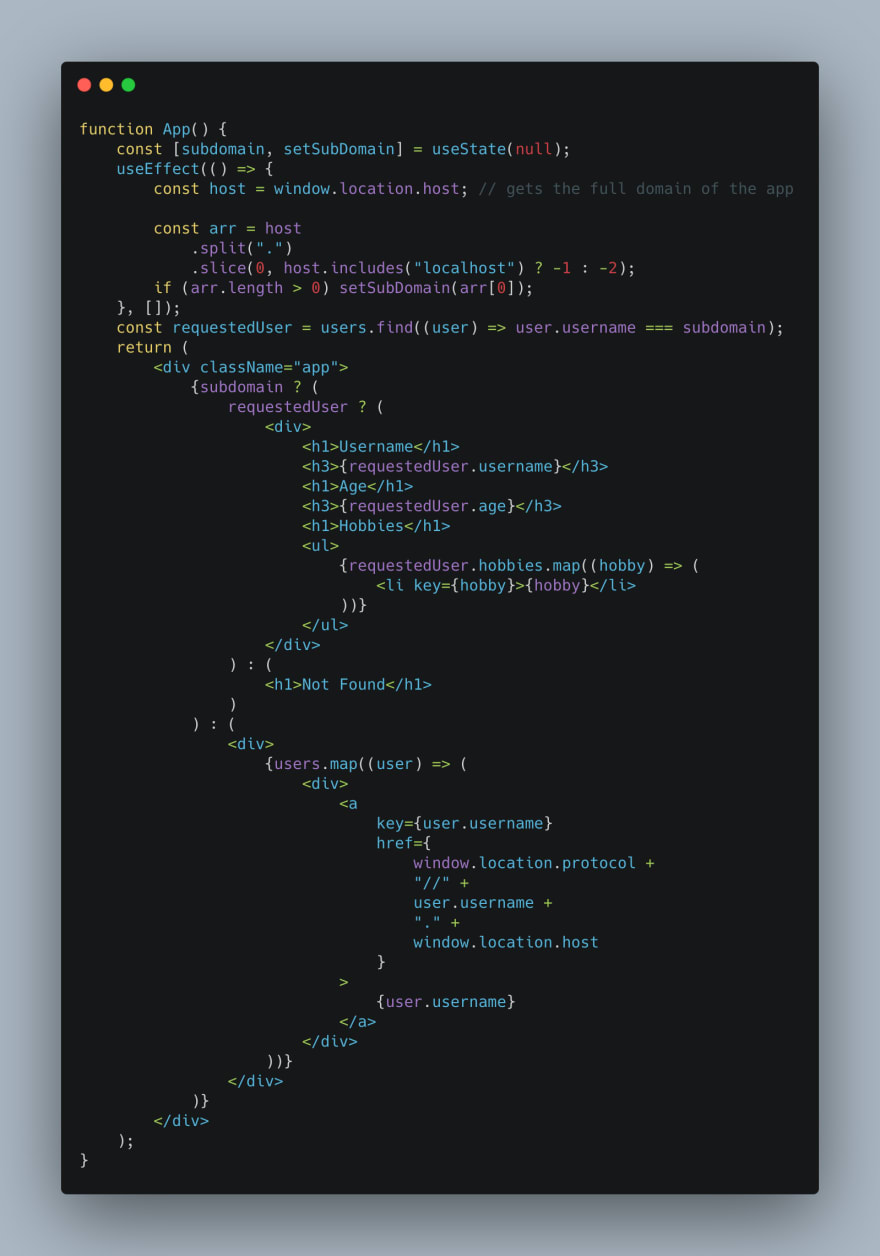
The next and last part is really easy. We just have to use the subdomain value stored in the state to display the appropriate content.
As simple as that.
We get the subdomain and use that to find the user whose username is the same as the subdomain and store the user in the requestedUser variable.
If there is no user whose username is the same as the subdomain, then we display a text of Not Found . Else we display the name, age and hobbies of the user.
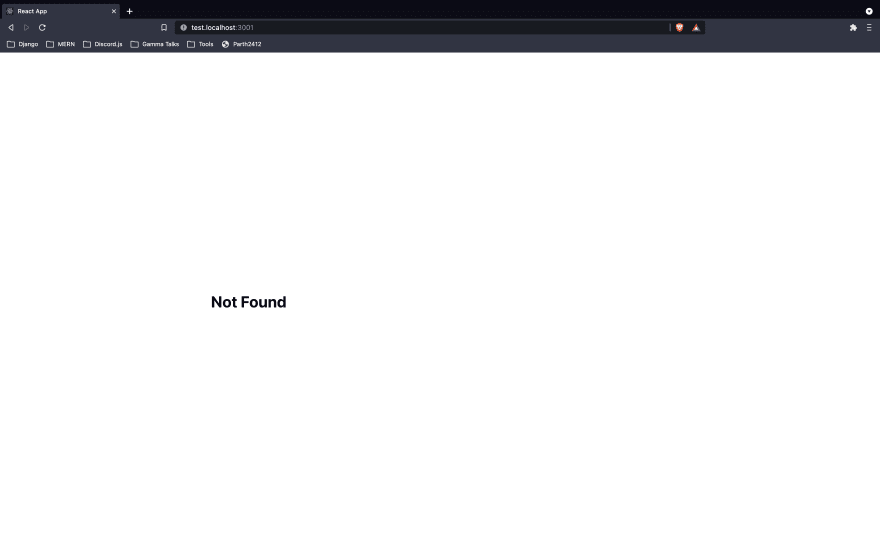
Here's how it looks. P.S I am using the port 3001 since port 3000 is already being used
Here's how the website looks when the requestedUser is not found

Let's take it up a notch higher and make it such that there is no subdomain , i.e the when the user who is looking at the website, is on our main domain, then we display a link to all of the user's subdomains.
Here's whats happening:
- We check whether there is a subdomain or not.
- If yes, then the requestedUser's data is shown
- If no, then a list of the links to all the user's subdomains is shown
Here's how it looks on the main domain.
Coming Next
How to handle dynamic subdomains in a NextJS app
Configuring subdomains for production
Most hosting providers allow to configure dynamic subdomains. And usually dynamic subdomains come free when buying a domain.
- Vercel : https://vercel.com/blog/wildcard-domains
- Netlify : https://docs.netlify.com/domains-https/custom-domains/multiple-domains/#branch-subdomains
- Google cloud : https://cloud.google.com/appengine/docs/flexible/go/mapping-custom-domains#wildcards
Github repo : https://github.com/Parth-2412/Dynamic-Subdomains














Top comments (2)
how to send data to subdomains ?
how about aws ?