CSS Grid is a new way of creating layouts on the web. For the first time ever we have a proper layout system available natively in the browser, which gives us a ton of benefits.
These benefits become especially clear if you compare CSS Grid to the most popular framework of them all: Bootstrap (which we’ve created a free course on here btw). Not only can you create layouts that previously wasn’t possible without introducing JavaScript, but your code will be easier to maintain and understand.
In this article, I’m going to explain why.
Note: I’ve also created a free CSS Grid course. Click here to get full access to it.
 Click the image to get to the course
Click the image to get to the course
Now let’s look at my top three reasons for why I think CSS Grid beats Bootstrap.
Your markup will be simpler
Swapping out Bootstrap with CSS Grid will make your HTML cleaner. While this isn’t the most important benefit, it’s likely the first one you’ll notice.
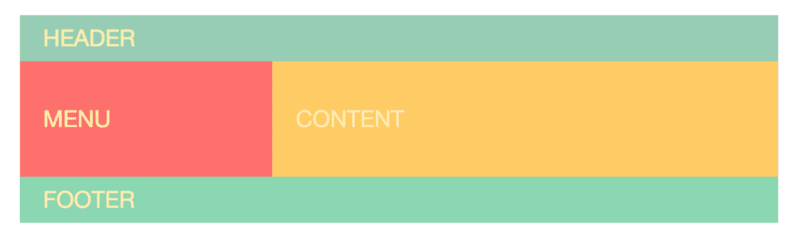
To exemplify this, I’ve created a dummy layout for a website, so that we can compare the code needed for the two versions. Here it is:
Note: I’ve given the example a little bit of design. However, this has nothing to do with the comparison between CSS Grid and Bootstrap, so I’m going to keep that part of the CSS outside of my code examples.
Bootstrap
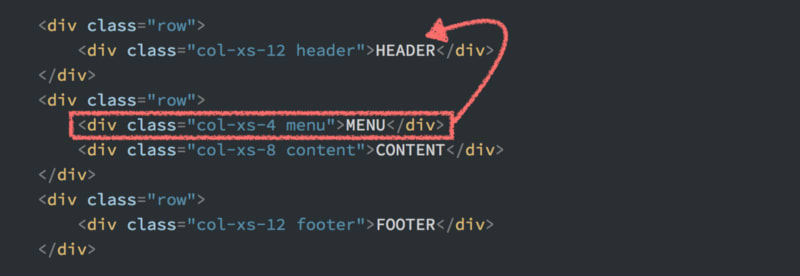
Let’s first look at the markup needed to create this website in Bootstrap.
There are two things I want you to notice here:
- Each row has to be in its own
<div>tag. - You have to use class names to specify the layout (
col-xs-2). - As this layout grows in complexity, so does the HTML.
If this was a responsive website the tags would normally look even worse:
CSS Grid
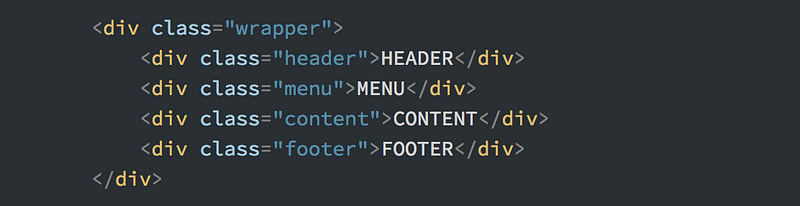
Now let’s look at the CSS Grid way of doing it. Here’s the HTML:

I could have used semantic elements here, but I’m choosing to stick with div’s to make the comparison to the Bootstrap example easier.
We can instantly see that this markup is simpler. Gone are the ugly class names and the extra div tags needed for each row. It’s just a container for the grid, and items inside it.
And unlike with Bootstrap, this markup won’t grow much in complexity as the layout grows in complexity.
However, while the Bootstrap example doesn’t require you to add any CSS, the CSS Grid example, of course, requires that. Specifically, you’ll have to add this:
And that might be an argument in favour of Bootstrap for some people: you don’t have to worry about CSS in order to create a simple grid, as you simply define the layout in the HTML.
But as you’ll understand in the next point, this coupling between markup and layout is actually a weakness when it comes to flexibility.
Much more flexibility
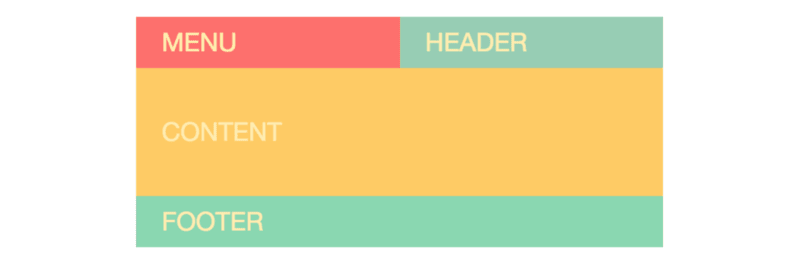
Let’s say you want to change your layout according to the screen size. For example, pull the menu up to the top row when it’s being viewed on mobile.
In other words, change the layout from this:
Into this:
CSS Grid
Doing this with CSS Grid is super simple. We’ll just add a media query, and shuffle around the items however we want:
The fact that you can rearrange the layout like this, without worrying about how the HTML is written is called source order independence, and it’s a huge win for developers and designers.
CSS Grid allows you to make HTML into what it was supposed to be. Markup of content. Not visuals, which belong in the CSS.
Bootstrap
If we wanted to do the same thing in Bootstrap, we’d actually have to change the HTML. We’d have to move the menu tag up to the top row, besides the header, as the menu is trapped in the second row.
Doing this based on a media query is not trivial. It can’t be done using HTML and CSS only, so you’d have to start fiddling around with JavaScript.
This example illustrates the biggest benefit I’ve experienced with CSS Grid so far.
No more 12 column limitation
This isn’t a huge problem, but it has annoyed me several times. As the Bootstrap grid is split into twelve columns, you’ll go into trouble if you want a five column layout. Or seven. Or nine. Or anything that doesn’t add up to twelve.
With CSS Grid, this isn’t the case. You can make your grid have exactly the amount of columns you want. Here’s a seven column grid.
This is done by setting grid-template-columns to repeat(7, 1fr), like this:
Now there might be a way to hack your way around Bootstrap and make this work as well.
And I’m aware that Bootstrap 4 uses Flexbox, which makes this possible as well. But CSS Grid certainly makes it easy to do these kinds of things.
Browser support
Before we end we, of course, have to talk about browser support as well. At the time of writing this article, 92% of global website traffic supports CSS Grid.
However, before you completely abolish the thought of using CSS Grid, I’d listen to what Morten Rand-Henriksen says about that subject, which argues that CSS Grid is an opportunity to reframe the way we think about backwards compatibility:
CSS grid is a layout module; it allows us to change the layout of a document without interfering with its source order. In other words, CSS grid is a purely visual tool and used correctly, it should have no effect on the communication of the contents of the document. From this follows a simple but surprising truth: The lack of support for CSS grid in an old browser should not affect the experience of the visitor, but rather just make the experience different.
In other words, since you’ve separated the content from the visuals, the result is that all visitors will be presented with the content, however, CSS Grid will enhance the experience for those who’ve got support for it, through a better layout.
Final remarks
Finally, I want to share a quote from Jen Simmons, developer advocate at Mozilla. She describes the same sentiment I’ve gotten towards CSS Grid after getting to know it:
The more I use CSS Grid, the more convinced I am that there is no benefit to be had by adding a layer of abstraction over it. CSS Grid is the layout framework. Baked right into the browser. — Jen Simmons
If you’re convinced CSS Grid is the future, and you want to learn more, check out my free course on the subject here.
Thanks for reading! My name is Per, I’m the co-founder of Scrimba, a new tool for creating interactive coding screencasts. If you have any questions or comments, feel free to reach out to me via Twitter.

















Top comments (15)
People don't use bootstrap just for the grid, there are N different CSS frameworks to implement grids. What bootstrap brings to the table is a predefined and standard set of CSS widget styles (buttons, text-boxes, drop-downs and most importantly, the navbar). There are very few other CSS libraries which provide such widget styles and bootstrap gives it away for free through the MIT license! This is the reason for bootstrap's rapidly increasing popularity.
As a back-end webdev who doesn't know a thing about front-end styling, I can take the bootstrap theme and get working on my app since day one! There are no other CSS frameworks that do this as perfectly as bootstrap does. There are others like zurb foundation and bulma but they are light years behind bootstrap in terms of stability and comprehensiveness.
Using Bootstrap UI components does not require you to use Bootstrap for layout.
The crazy thing to me is at some point you did learn how the Bootstrap grid works, and I assume you learn how new tools work as a part of your job all the time. But with html and css folks who describe themselves as backend seem to be like "nah".
When bootstrap first arrived there was only floats for grids & nobody was doing responsive design. The first bootstraps did not include responsive elements. Fontawesome wasn't included (gyph). Designers started using it mostly for the JS parts (carousel etc) & grid math.
Bootstrap is great to make an instantly nice site & is useful.
Now that grids/variables etc are here, it is not worth it but I can see why people like it (deep stuff like btn state is done).
I use Bootstrap just for grid ;)
CSS Grid is great, but hard to work with a team of junior devs
I remember how I was sitting at the computer and I was so bored with the layout, constantly something was going somewhere wrong, and so I sat and tried to make layouts where everything would be ready. And then I came across a post and saw the bootstrap. The effect was WOW. So this is the same thing that I sit and do. I immediately abandoned my project, as the grid in the bootstrap was more beautiful and more structured. My grid was based on 960Grid, but it was super-simple and small in size. I called it 100Grid, allocated 1% to each block, and the whole screen was broken not into 12 or 16 blocks but into 100.
Time passed and I see that the bootstrap is used so ineptly as jquery - they shove the entire library into a 250 KB project, and not Understand what is needed from it. And I once compressed jquery to 15 kb, and if I needed some kind of module, I added it separately and only to the page where it was needed.
Unfortunately, none of the programmers has yet come up with a great (easy) method in using only such code that is now on the page, so that unnecessary libraries / styles / markup / are not displayed if the document is not necessary.
Bootstrap was just the very first, like Google, which he suggested doing quickly, conveniently for the developer, a well-documented library.
But now this again makes him a monster, in which simply by connecting it you get at least 250 kb of load to your site and redundant output of DOM elements.
Being backend dev, I still prefer Bootstrap for quick start up. I am eagerly waiting for Bootstrap 5 which will be without jQuery... Awesome!!!
And lot of HTML widget on internet for bootstrap is real deal for me
Nice article, nice examples. I will check out your course.
Just wanted to point out a little typo, for one of your expert's names. It's "Morten Rand-Hendriksen", not "Eriksen". I have taken several of his courses, including the CSS Grid Layouts course on Lynda.
There are many advantages to using frameworks such as BootStrap other than the grid. Personally I use UiKit and love the prebuilt styles as well as the built in functionality provided (menus, galleries, etc).
That said I clearly see benefits of CSS Grid and am adding it to my skill set as another tool in the arsenal.
Thanks for the article.
Hmm maybe I'm missing something here but didn't you just describe the basic use case of a framework?
Use Bootstrap: add some classes and let the framework do the work.
vs
Use CSS Grid: write plain CSS with no support from framework.
Of course you are more flexible if you write everything yourself!
In your first Bootstrap example you used 11 classes and no CSS.
With CSS Grid that's 5 classes and 17 lines of CSS code. For me that's not simpler...
And you can stick all the Bootstrap columns in one .row container to reduce markup AND make it possible to do your "Much more flexibility" example with just TWO more classes and NO additional CSS. That is a clear win for bootstrap for me.
If you want to make your page responsive you could add 5 or 6 classes in bootstrap OR write between 50 - 150 lines of complex CSS code yourself.
Your 7 column example is valid of course. If you need a number of columns that are not multiples of 2 you have to write the CSS yourself and for that case CSS Grid is great!
But I do not see any reason to use it on a 6 column layout for example.
Hi Per! I always enjoy your articles and learn so much from them. Would you mind if I included this article in my June newsletter? I'll provide a link to this article as well as attributing you if you're alright with that?
Is this article copied from somewhere else? It says June 6th, 2019 but the information is a bit out of date, like Bootstrap 4 being in Beta, it's not, it's well beyond that at v3.4.1, and the caniuse.com info of CSS Grid being 75% supported is wrong, it's 92% now.
CSS Grid is fantastic, love it. Bootstrap 4 is great if you have a large team of non-front end peeps since they can understand the markup/classes.
Oh, sorry, I forgot to update it. Yes, I've previously published this post on Medium.
Great points. I especially agree that using classes like col-xs-4 and so forth, complicates the code both in HTML and CSS.
Question : Compared to just plain flex box in css, what are advantages and disadvantages over css grid?
I think CSS Grid is better for two-dimensional layouts while Flexbox is better for one dimension, as Grid is a bit of an overkill for one dimension. They're also great to use together actually.
I actually talk about Grid vs Flexbox in this tutorial: scrimba.com/p/pWqLHa/cZgMGt4
I'm not sure this advice is safe without mentioning some more tradeoffs.
-If you have a small site (static) then the "clutter" is less of a problem.
-If you have an "application" the graceful enhancement will probably brake some functionality.
-If you have to be pixel perfect there are a lot of quirks to beware github.com/rachelandrew/gridbugs/
-If you have to support ie10/11 (business apps) now you likely have to maintain 2 different websites.
It probably is OK tout-court only in electron or similar predictable environments.