hack.chat
hack.chat is a minimal, distraction-free, accountless, logless, disappearing chat service which is easily deployable as your own service. The current client comes bundled with LaTeX rendering provided by KaTeX and code syntax highlighting provided by highlight.js.
A list of software developed for the hack.chat framework can be found at the 3rd party software list repository. This includes bots, clients, docker containers, etc.
This is a backwards compatible continuation of the work by Andrew Belt. The server code has been updated to ES6 along with several new features including new commands and hot-reload of the commands/protocol. There is also documentation and a changelog.
Installation
Prerequisites
- node.js 8.10.0 or higher
- npm 5.7.1 or higher
Developer Installation
-
Clone the repository:
git clone https://github.com/hack-chat/main.git -
Change the directory:
cd main -
Install the dependencies:
npm install -
Launch:
npm startIf you change the
websocketPortoption during the config setup then these changes…
Some time ago, I found this nice application, and my contribution was to provide it with a syntax highlight which is pretty nice.
 Introducing syntax highlight
#14
Introducing syntax highlight
#14
What's included
- Integrated Highlight.js and some basic color schemes.
- Added a Syntax Highlight checkbox and color chooser to the UI.
- Beautified index.html file.
- Make some README small changes re: launch the client.
Screenshots
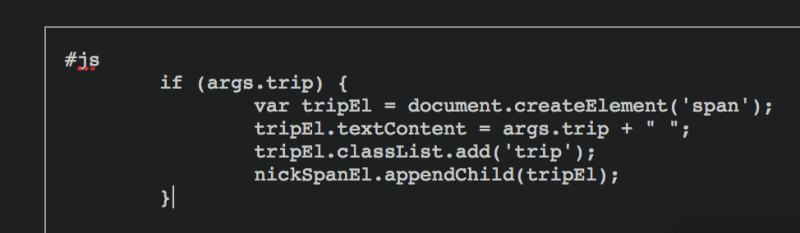
 Typing a code block (the red underlines are my browser's spell checker
Typing a code block (the red underlines are my browser's spell checker
Now I visited the project page again and my name is in the Credits section. I'm really proud of myself 😅









Oldest comments (1)
Nice!