Acessibilidade na Internet significa que pessoas com deficiência, dificuldades motoras ou cognitivas, também possam, com autonomia e segurança, utilizar a web, tendo acesso à informação e à interação, podendo entender, navegar, interagir e contribuir para a web.
Visa tornar acessível qualquer conteúdo disponível nos sites para pessoas com variadas deficiências, tais como vídeo, áudio, formulário, imagem, dentre outros.
Objetivando a universalidade, o acesso a todos, independentemente de deficiência, a World Wide Web, ou simplesmente Web, desde 1991, quando foi criada por Tim Berners Lee, também criador do W3C, vem sendo utilizada nas mais diversas áreas, como: educação, saúde, comércio, serviços públicos e privados, etc. (W3C BRASIL, 2015)
O poder da web está em sua universalidade. Ser acessada por todos, independente de deficiência, é um aspecto essencial. — Tim Berners-Lee
A W3C (World Wide Web Consortium), consórcio internacional em que organizações filiadas, uma equipe (tempo integral) e o público trabalham em parceria para desenvolverem padrões para a web, disponibilizando-os de forma aberta e gratuita, visa garantir a evolução da web e o crescimento de interfaces interoperáveis. (W3C BRASIL, 2015)
É essencial que a web seja acessível, de modo a prover igualdade de acesso e de oportunidades para pessoas com diferentes capacidades. A acessibilidade sustenta a inclusão social de pessoas com deficiência, idosas, residentes em áreas rurais, em países em desenvolvimento, entre outras. (W3C BRASIL, 2015).
Diante desta necessidade de acessibilidade na Internet, o presente artigo busca apresentar como a população brasileira está distribuída no tocante às deficiências; quais são as diretrizes da W3C, órgão de prestígio internacional; o quanto essa temática é abordada de uma maneira geral em determinado nicho do meio acadêmico e em livros; e as práticas e diretrizes em evidências adotadas nos setores público e privado.
Lista de conteúdo:
- Deficiências mais comuns
- Censo 2010: Pessoas com Deficiência
- Diretrizes de Acessibilidade para Conteúdo Web (WCAG)
- eMAG (Modelo de Acessibilidade em Governo Eletrônico)
- GAIA: Sites inclusivos a pessoas com autismo
- Projetando para acessibilidade
- Avaliadores automáticos de acessibilidade na web
- Crescimento da temática acessibilidade
- Considerações
- Referências
Lista de vídeos:
- Acessibilidade na Web para Deficientes Visuais (REIS, 2011)
- Acessibilidade Web Cognitiva (PAGANI, 2016)
- Entendendo o WCAG - Recomendação 1.1 - Alternativas Textuais (SALES, 2017a)
- Acessibilidade Toolkit: WCAG de forma simples (SALES, 2019)
- Palestra: Acessibilidade Toolkit - Entendendo de uma vez por todas a WCAG (SALES, 2018)
Deficiências mais comuns
Abaixo são apresentadas as deficiências mais presentes e algumas formas de remover as barreiras encontradas pelos usuários que as possuem:
-
Visão (cegueira de cores, baixa visão, etc.):
- Evitar usar texto em imagem, pois dificultará a visualização do conteúdo em ampliadores de tela; e caso utilize, o texto deve ser replicado dentro de tag html, para que leitores de tela interpretem corretamente;
- Utilizar escala de cores corretas;
- Não sobrescrever fontes e cores de fundos, permitindo que o usuário possa alterá-las caso deseje;
- Evitar o uso de tag style e utilizar o código css em folhas de estilo, facilitando a captura de informações pelos leitores de tela.
-
Audição (surdez ou audição debilitada):
- Adicionar legenda e transcrições para conteúdo multimídia;
- Linguagem de sinais (exemplo: vlibras).
-
Deficiência Motora (incapacidade de utilizar mouse, tempo de reposta lento, etc.):
- Possibilitar navegação pelas funcionalidades por meio do teclado;
- Páginas toleráveis a erros, com solicitação de confirmação, para que não sejam executadas operações acionadas acidentalmente;
- Adição de atalhos;
- Permitir uso de tecnologias assistivas.
-
Cognitivo (dislexia, déficit de atenção, incapacidade de se concentrar em grandes quantidades de informações, etc.):
- Deixar as operações simples e breves, evitando operações longas;
- Informar onde o usuário está e para onde está indo na "navegação";
- Evitar elementos que causem distração.
Censo 2010: Pessoas com Deficiência
De acordo com último Censo realizado em 2010, pelo Instituto Brasileiro de Geografia e Estatística (IBGE), estima-se que 45.606.048 pessoas tenham algum tipo de deficiência, seja visual, auditiva, motora, mental ou intelectual, no qual corresponde a uma parcela de 23,9% da população brasileira à época da amostra. E dentre esse percentual, a deficiência visual apresentou a maior ocorrência, 18,6% da população; seguido por deficiência motora com 7% da população; terceiro a deficiência auditiva, com 5,10%; e com menor ocorrência, deficiência mental e intelectual, somando as duas 1,40%. (MEZZAROBA et al., 2018)(IBGE, 2012)
| Idade | Visual | Auditiva | Motora | Mental ou Intelectual |
|---|---|---|---|---|
| 0 a 14 anos | 5,3% | 1,3% | 1,0% | 0,9% |
| 15 a 64 anos | 20,1% | 4,2% | 5,7% | 1,4% |
| Acima de 65 anos | 49,8% | 25,6% | 38,3% | 2,9% |
Diretrizes de Acessibilidade para Conteúdo Web (WCAG)
Objetivando tornar a Web acessível, o W3C criou em 1999 o Web Accessibility Initiative (WAI), Iniciativa para a Acessibilidade na Web, formado por grupos de trabalho voltados para o desenvolvimento de diretrizes ligadas à garantia da acessibilidade do conteúdo Web às pessoas com deficiência e às que acessam a rede em condições especiais. Assim surgiram as diretrizes de acessibilidade para conteúdo Web, denominada Web Content Accessibility Guidelines (WCAG), sendo até hoje a principal referência em acessibilidade Web. (SOUSA; LAZZARIN, 2014)
A WCAG, reconhecida pela ISO (International Organization for Standardization), Organização Internacional para Padronização, como um padrão internacional para acessibilidade Web, define um conjunto de orientações para: estrutura, conteúdo e apresentação das páginas Web. (W3C BRASIL, 2020)
A versão inicial do WCAG (1.0) foi disponibilizada em 1999 e a segunda em 2008 (2.0); a terceira e apresentada nesse documento é a 2.1, de 2018, no qual teve melhorias e adequações incluindo acessibilidade para conteúdos em dispositivos móveis. Recentemente foi lançada a 2.2, mas ainda não foi traduzida para o Português.
O WCAG 2.1 está subdividido em 4 princípios, 13 recomendações (diretrizes) e 78 critérios de sucesso TOOLKIT 2020; e para esses critérios associados às diretrizes há uma coleção de técnicas de sucesso.
Camadas de Orientação

Fonte: (SAMPAIO, 2018)
Princípios com as respectivas Recomendações
Os princípios constituem a base da acessibilidade na Web e abaixo dos princípios estão as diretrizes (recomendações), no qual são objetivos básicos que devem ser alcançados para tornar o conteúdo mais acessível aos usuários.
-
As informações e os componentes da interface do usuário devem ser apresentados em formas que possam ser percebidas pelo usuário. (W3C BRASIL, 2018)
- 1.1 Alternativas em texto
- 1.2 Mídias com base em tempo
- 1.3 Adaptável
- 1.4 Discernível
-
Os componentes de interface de usuário e a navegação devem ser operáveis. (W3C BRASIL, 2018)
- 2.1 Acessível por teclado
- 2.2 Tempo suficiente
- 2.3 Convulsões e reações físicas
- 2.4 Navegável
- 2.5 Modalidades de entrada
-
A informação e a operação da interface de usuário devem ser compreensíveis. (W3C BRASIL, 2018)
- 3.1 Legível
- 3.2 Previsível
- 3.3 Assistência de entrada
-
O conteúdo deve ser robusto o suficiente para poder ser interpretado de forma confiável por uma ampla variedade de agentes de usuário, incluindo tecnologias assistivas. (W3C BRASIL, 2018)
- 4.1 Compatível
Critérios de sucesso
Cada diretriz vai ter um ou mais critério de sucesso testável e cada critério terá um nível de conformidade associado, no qual pode ser: A (o mais baixo), AA (intermediário) ou AAA (o mais elevado).
- A - Solução mais simples, com pouco esforço;
- AA - Solução intermediária;
- AAA - Solução mais complexa, exigindo mais esforço.
Note-se que até mesmo o conteúdo que está em conformidade com o nível mais elevado (AAA) não estará acessível a pessoas com todos os tipos, graus ou combinações de deficiências, particularmente nas áreas da linguagem cognitiva e da aprendizagem. Os autores são encorajados a considerar a totalidade das técnicas, incluindo as técnicas de tipo sugerida, assim como a procurar orientação relevante sobre as atuais boas práticas, de forma a garantir que o conteúdo da Web seja acessível, tanto quanto possível, a esta comunidade. (W3C BRASIL, 2018)
Técnicas
Para cada uma das diretrizes e critérios de sucesso existentes no WCAG, há uma grande variedade de técnicas, constituídas de descrição, exemplos, código fonte e testes. Elas têm caráter informativo e enquadram-se em duas categorias (W3C BRASIL, 2018):
Necessária:
Satisfazem os critérios de sucesso; é fundamental.Sugerida:
Vão além do que é exigido pelos critérios de sucesso individuais e permitem aos autores um melhor cumprimento das diretrizes.
Acessibilidade Toolkit
O WCAG é um guia completo, bem definido e documentado, repleto de exemplos e casos de sucesso de como aplicar as soluções, mas não é tão simples de entender e se aprofundar. Isto, pois apresenta textos rebuscados e maçantes. (SALES, 2020)
Diante disso, Sales (2020), após vários anos trabalhando com acessibilidade, percebeu que as pessoas tinham dificuldades de entender tanto as explicações das diretrizes, como também entender a fundo os critérios de sucesso.
O objetivo foi criar um material fácil de usar e simples de compreender para a maioria dos usuários, independente de suas habilidades. A ideia era que quaisquer pessoas "batessem o olho" no cartão e conseguissem identificar o que deveria ser feito. (SALES, 2020)
Foi aí que surgiu Acessibilidade Toolkit, em formato de cartões, para facilitar o entendimento do WCAG.
O material pode ser usado de formas distintas. Inicialmente foi idealizado utilizá-lo em exercícios de card sorting, onde as pessoas envolvidas no desenvolvimento de projetos digitais poderiam facilmente identificar gaps e atividades que precisariam contemplar, mas na prática a ferramenta, que possui formato de cartões, pode ser utilizada como fonte rápida de consulta de diretrizes WCAG, disseminação de conhecimento, facilitador de discussões, identificador de funcionalidades ou até mesmo como um checklist. (SALES, 2020).
E caso não queira imprimir os cartões, tem o Guia de Consulta Rápida WCAG.
Abaixo segue um comparativo entre um texto original dos critérios de sucesso do WCAG e suas respectivas adaptações.
Os critérios apresentados são: 3.1.5 (Nível de leitura) e 2.4.5 (Várias formas).

Fonte: (SALES, 2020)
eMAG (Modelo de Acessibilidade em Governo Eletrônico)
Cada vez mais, órgãos dos governos federais, estaduais e municipais têm utilizado a web para prover diversas categorias de serviços para os cidadãos. (ARNAUT, 2017 apud REZENDE, 2007)
Diante disso:
O governo brasileiro, comprometido com a inclusão, buscou, através da elaboração do Modelo de acessibilidade do governo eletrônico, facilitar o acesso para todas as pessoas às informações e serviços disponibilizados nos sítios e portais do governo. (BRASIL, 2014)
O eMAG, ou e-MAG, foi inicialmente desenvolvido em 2004 e atualmente se encontra na versão 3.1, de 2014. O modelo atual está em conformidade com os padrões internacionais e é uma versão especializada do documento internacional WCAG (Web Content Accessibility Guidelines: Recomendações de Acessibilidade para Conteúdo Web), no qual não exclui quaisquer boas práticas de acessibilidade do WCAG. (BRASIL, 2014)
O modelo possui 45 (quarenta e cinco) recomendações de fácil entendimento, no qual mantém correlação com os Critérios de Sucesso do WCAG (ARNAUT, 2017), distribuídas em 6 (seis) seções:
Marcação: 9 recomendações específicas com foco na marcação, no conjunto de tags aplicadas nos textos inseridos nas páginas HTML;
Comportamento - Document Object Model (DOM): 7 recomendações relacionadas com o comportamento das páginas (atualização, redirecionamento automático, scripts, conteúdos dinâmicos, dentre outros);
Conteúdo / Informação: 12 recomendações voltadas para o conteúdo das páginas HTML e das informações contidas, como títulos e links com textos claros, curtos e significativos; dentre outros;
Apresentação / Design: 4 recomendações de design de páginas, como layout, redimensionamento de textos, contraste, entre outros;
Multimídia: 5 recomendações para inserção de elementos multimídia (áudio e vídeo) nas páginas dos sites, como controles de áudio e de animação, audiodescrição, legenda, dentre outros;
Formulário: 8 recomendações para formulários HTML, tais como: instruções para a entrada de dados, CAPTCHA acessível, alternativas textuais para botões em formato de imagens, ordem lógica de navegação/tabulação, dentre outros.
GAIA: Sites inclusivos a pessoas com autismo
Em razão das recomendações gerais de acessibilidade nem sempre atender às necessidades específicas das pessoas com Transtorno do Espectro do Autismo, devido à diversidade de características entre eles, e também com o objetivo de equalizar aspectos psicopedagógicos sobre o autismo com requisitos tecnológicos para desenvolver soluções acessíveis, Talita Pagani *, durante sua dissertação de Mestrado, desenvolveu um conjunto de 28 recomendações de acessibilidade web embasadas em 10 princípios com foco nos aspectos do autismo, abordando desde a escrita de conteúdo até recursos de programação, denominando-o GAIA (Guia de Acessibilidade de Interfaces Web com foco em aspectos do Autismo) (PAGANI, 2019).
Este conjunto de recomendações acerca de design digital inclusivo, que está disponível de forma aberta e colaborativa, traz uma abordagem multidisciplinar de como desenvolver websites e aplicativos mais acessíveis.
Princípios
-
Vocabulário Visual e Textual:
-
Customização:
-
Engajamento:
-
Representações Redundantes:
-
Multimídia:
-
Visibilidade do Estado do Sistema:
-
Reconhecimento e Previsibilidade:
-
Navegabilidade:
-
Resposta às Ações:
- G27 (Confirmação de ações).
-
Interação com Tela Sensível ao Toque:
- G28 (Sensibilidade adequada).
* Talita também é membro do grupo de especialistas em Acessibilidade Web do W3C Brasil.
Projetando para acessibilidade
Karwai Pun, designer de interação, juntamente com sua equipe de acessibilidade do Home Office Digital, empresa governal do Reino Unido, criou 6 cartazes do que fazer e não fazer com o propósito de abordar a acessibilidade digital do ponto de vista do design.
Os pôsteres, que estão disponibilizados de forma aberta e colaborativa, por meio da licença Creative Commons BY-NC-SA, são boas práticas de design para acessibilidade, uma orientação geral, diretrizes gerais, sem a presença de textos excessivamente prescritivos, abordando os usuários das áreas: baixa visão, surdez, com deficiência auditiva, dislexia, deficiência física ou motora, espectro do autismo e de leitores de tela.
Em cada pôster são informadas 10 dicas divididas equalitariamente em "o que fazer" e "o que não fazer". (KARWAI, 2016) (SALES, 2017b) *
 |
 |
 |
 |
 |
 |
Projetando para:
1. Usuário com transtorno do espectro autista:
| Fazer | Não fazer |
|---|---|
| use cores simples | use cores contrastantes brilhantes |
| escreva de forma clara e simples | usar figuras de linguagem ou expressões idiomáticas |
| usar frases e marcadores simples | usar grandes blocos de textos |
| criar botões descritivos — por exemplo, “anexar arquivos” | criar botões vagos ou imprevisíveis — por exemplo, "clique aqui" |
| construir layouts simples e consistentes | construir layouts complexos e desordenados |
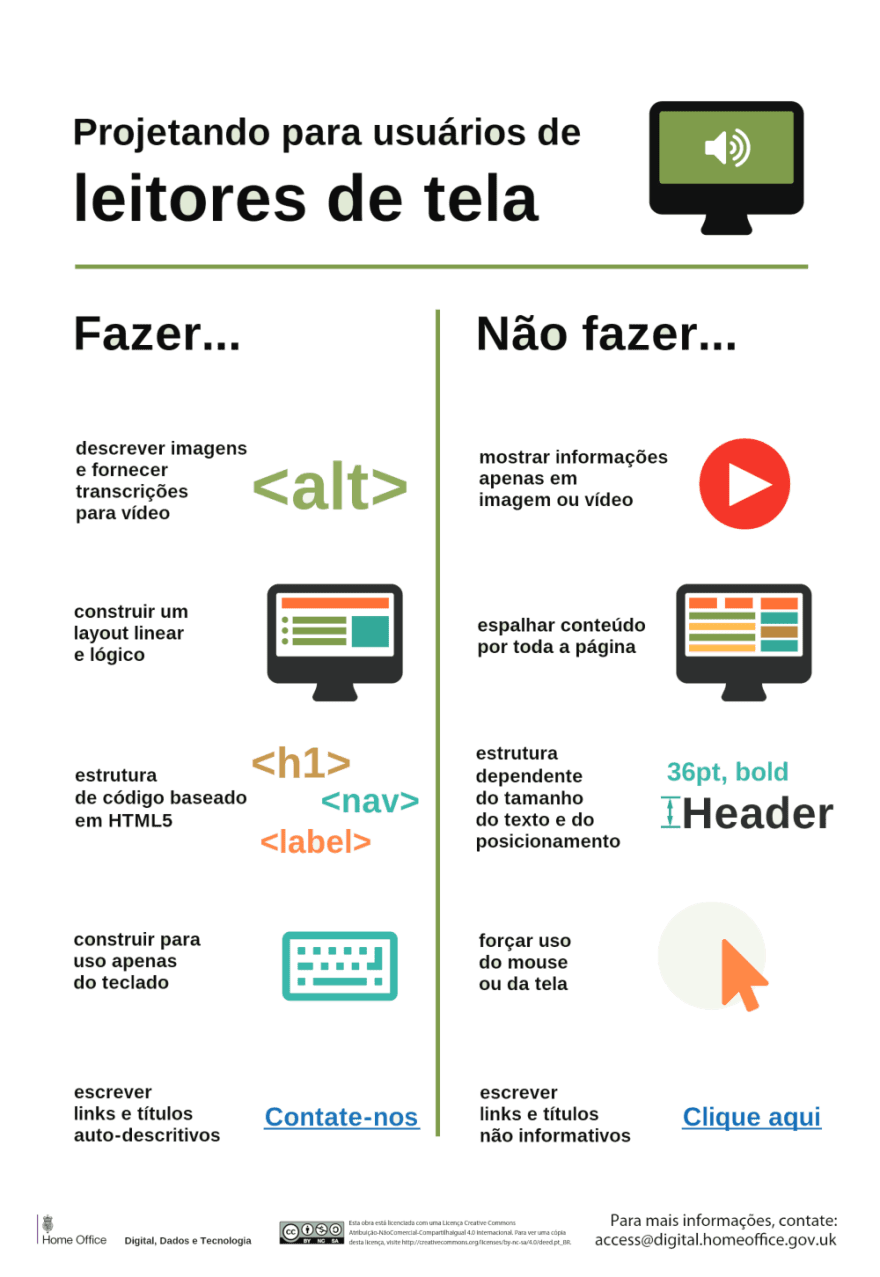
2. Usuário de leitor de tela:
| Fazer | Não fazer |
|---|---|
| descrever imagens e fornecer transcrições para vídeo | mostrar informações apenas em imagem ou vídeo |
| construir um layout linear e lógico | espalhar conteúdo por toda a página |
| estrutura de código baseado em HTML5 | estrutura dependente do tamanho do texto e do posicionamento |
| construir para uso apenas do teclado | forçar uso do mouse ou da tela |
| escrever links e títulos autodescritivos | escrever links e títulos não informativos — por exemplo, "clique aqui" |
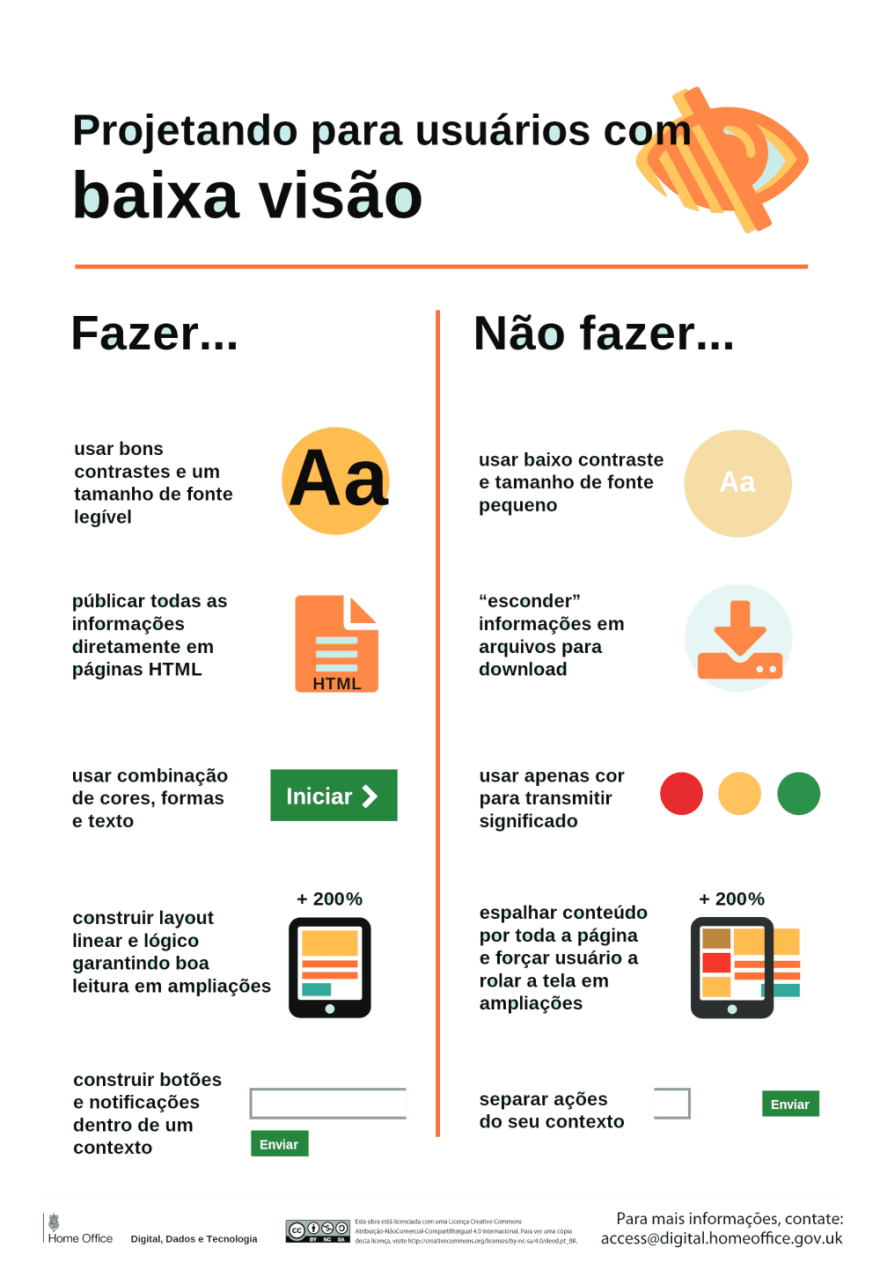
3. Usuário com baixa visão:
| Fazer | Não fazer |
|---|---|
| usar bons contrastes e um tamanho de fonte legível | use baixo contraste e tamanho de fonte pequeno |
| publicar todas as informações diretamente em páginas HTML | "esconder" informações em arquivos para download |
| usar combinação de cores, formas e texto | usar apenas cor para transmitir significado |
| construir layout linear e lógico garantindo boa leitura em ampliações | espalhar conteúdo por toda a página e forçar usuário a rolar a tela em ampliações |
| construir botões e notificações dentro de um contexto | separar ações do seu contexto |
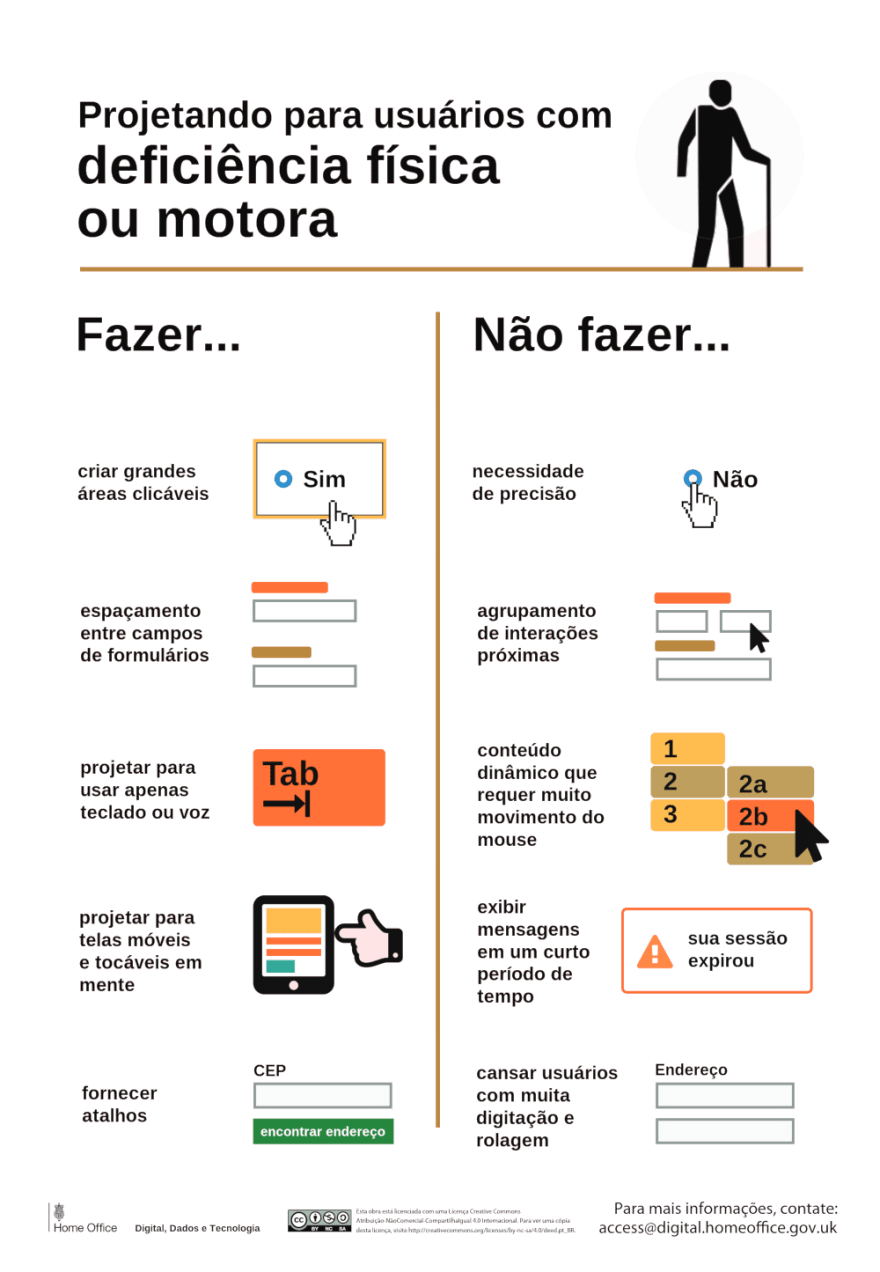
4. Usuário com deficiência física:
| Fazer | Não fazer |
|---|---|
| criar grandes áreas clicáveis | necessidade de precisão |
| espaçamento entre campos de formulários | agrupamento de interações próximas |
| projetar para usar apenas teclado ou voz | conteúdo dinâmico que requer muito movimento do mouse |
| projetar para telas móveis e tocáveis em mente | exibir mensagens em um curto período de tempo |
| fornecer atalhos | cansar usuários com muita digitação e rolagem |
5. Usuário com deficiência auditiva ou surdez:
| Fazer | Não fazer |
|---|---|
| escreva de forma clara e simples | usar figuras de linguagem ou expressões idiomáticas |
| usar legendas e/ou fornecer transcrições para vídeos | usar conteúdo apenas em áudio ou vídeo |
| construir layouts simples e consistentes | construir layouts complexos e desordenados |
| dividir o conteúdo com subtítulos, imagens e vídeos | construir longos blocos de conteúdo |
| permitir que o usuário escolha o seu melhor meio e comunicação | não permita que o telefone seja o único meio de comunicação para usuários |
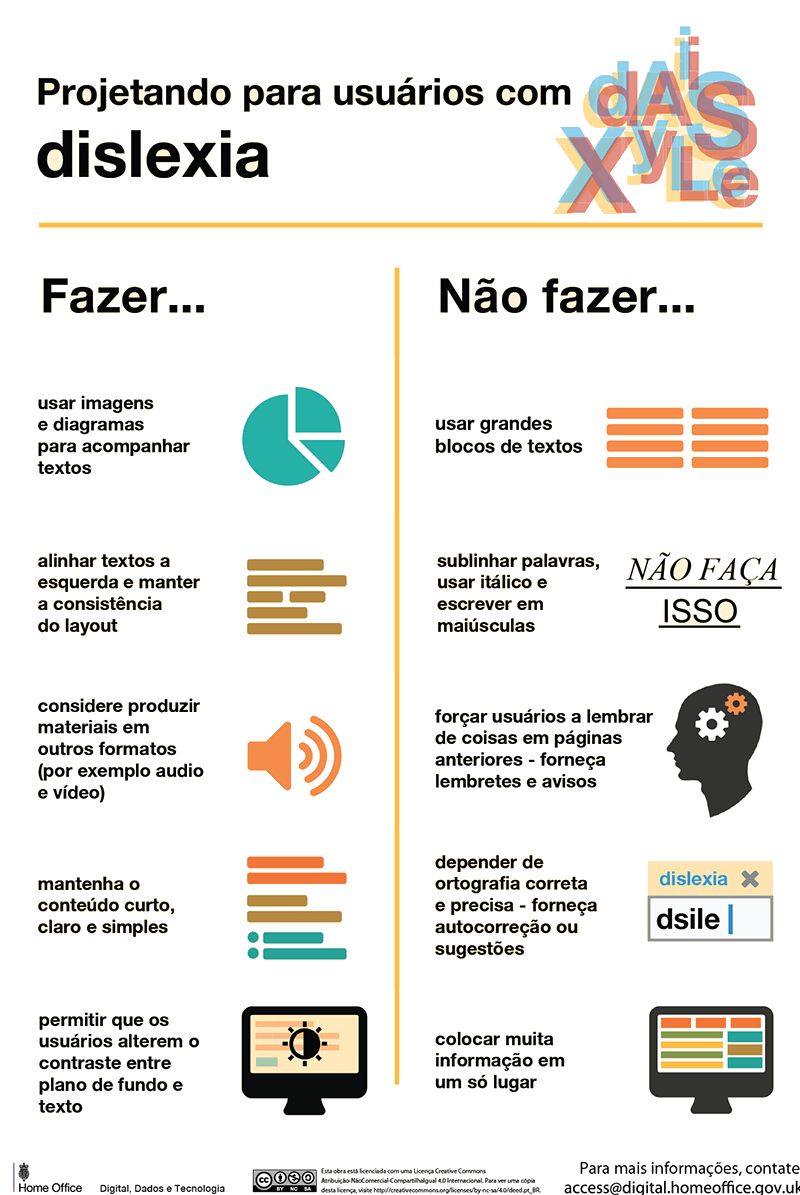
6. Usuário com dislexia:
| Fazer | Não fazer |
|---|---|
| Usar imagens e diagramas para acompanhar texto | use grandes blocos de texto |
| alinhe textos a esquerda e manter a consistência do layout | sublinhar palavras, usar itálico e escrever em maiúsculas |
| considere produzir materiais em outros formatos — por exemplo: áudio e vídeo | forçar usuários a lembrar coisas de páginas anteriores — forneça lembretes e avisos |
| mantenha o conteúdo curto, claro e simples | depender de ortografia correta e precisa — forneça autocorreção ou sugestões |
| permitir que os usuários alterem o contraste entre plano de fundo e texto | colocar muita informação em um só lugar |
* Tradução dos cartazes para o Português realizada por Marcelo Sales
Avaliadores automáticos de acessibilidade na web
Avaliar manualmente todas as páginas de um site ou portal é uma tarefa cansativa, demorada, dependendo dos casos chegando a ser inviável. Por isso a existência dos avaliadores automáticos. São inúmeros os existentes; em Web Accessibility Evaluation Tools List a w3.org apresenta uma lista com inúmeras ferramentas de avaliação de acessibilidade.
A avaliação de acessibilidade na web é um processo que verifica o quão bem as aplicações podem ser acessadas, de forma satisfatória, por pessoas com diferentes deficiências. Essa avaliação busca indicar o quanto acessível é uma aplicação web, além de apontar os problemas para a aplicação de correções. (ARNAUT, 2017)
Abaixo são apresentadas algumas ferramentas automáticas gratuitas para avaliação de acessibilidade na WEB:
| Ferramenta | Critério |
|---|---|
| ASES | eMAG |
| TAW | WCAG |
| WEB accessibility | WCAG |
Dentre estas ferramentas, o ASES (Avaliador e Simulador de Acessibilidade em Sítios), disponibilizada para WEB e também Desktop, permite avaliar, simular e corrigir a acessibilidade de páginas, sítios e portais, seguindo as recomendações do Modelo de Acessibilidade em Governo Eletrônico (eMAG); foi desenvolvido em parceria entre o Departamento de Governo Eletrônico (DGE) e o Instituto Federal de Educação, Ciência e Tecnologia do Rio Grande do Sul (IFRS).
Os resultados das avaliações realizadas pelas ferramentas automáticas são apresentados na forma de um relatório que detalha as áreas problemáticas no sítio web. (ARNAUT, 2017)
Crescimento da temática acessibilidade
Sousa e Lazzarin (2014), em A questão da acessibilidade digital na literatura dos anais do ENANCIB, investigaram a expansão de temáticas emergentes dentro do cenário da Ciência da Informação (CI), como a Acessibilidade Digital, focando nos trabalhos publicados nos Encontros Nacionais de Pesquisa e Pós-Graduação em CI (ENANCIB), período de 1994 à 2012, utilizando uma abordagem qualiquantitativa, e os resultados revelaram que nos últimos anos da pesquisa houve um crescimento exponencial na publicação de trabalhos com a temática acessibilidade.
| Trabalhos publicados | 1994 à 1997 | 1998 à 2001 | 2002 à 2005 | 2006 à 2009 | 2010 à 2012 |
|---|---|---|---|---|---|
| Quantidade | 0 | 2 | 3 | 15 | 21 |
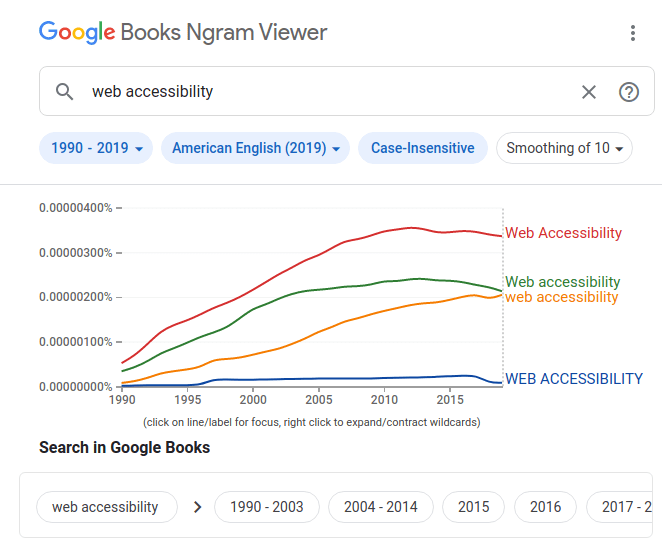
Por meio da ferramenta Books Ngram Viewer da Google, utilizando um alcance maior, de 1990 à 2019, é possível visualizar uma crescente nas ocorrências do termo "web accessibility" encontrados em livros no idioma Inglês (EUA) *.
- No momento da pesquisa não tinha disponível o idioma Português.
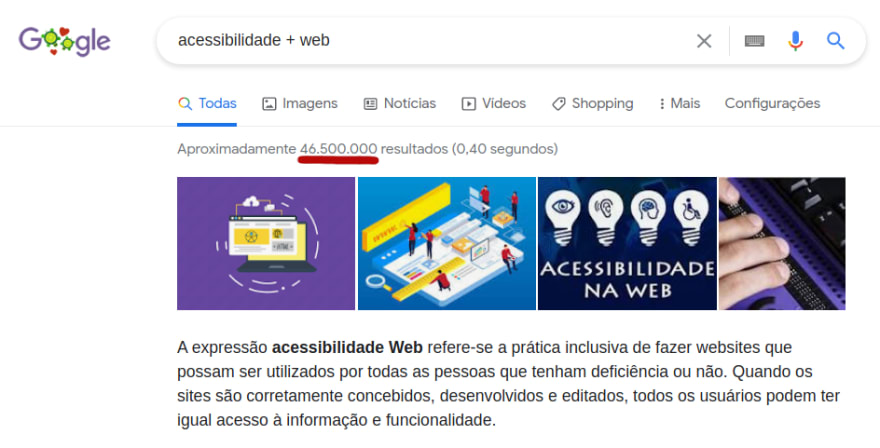
Agora utilizando as palavras em Português ("acessibilidade + web") e em outra ferramenta do Google, seu buscador, foi possível observar a ocorrência em torno de 46 milhões de sítios.
Observado os dados acima seria de se esperar um crescimento na implantação da acessibilidade nos sítios, já que temos muitos materiais abordado o assunto; mas na prática não é o que ocorre.
BigData Corp e Movimento Web para Todos visitaram em abril de 2020 os 14,65 milhões de endereços ativos da web brasileira na época, com foco na experiência do usuário com algum tipo de deficiência, para avaliar os níveis de acessibilidade, comparado-os com os resultados da análise anterior realizada em agosto de 2019, e obtiveram resultados nada satisfatórios. (WEB PARA TODOS, 2020)
Para este estudo foram escolhidos três recursos de páginas Web: imagens, links e formulários, que se tornam barreiras ao acesso se não aplicados corretamente. Imagens sem descrição são barreiras para pessoas cegas conseguirem compreender o conteúdo da foto ou figura publicada. Formulários com problemas de acessibilidade dificultam o acesso de pessoas cegas e também de pessoas com mobilidade reduzida que não conseguem usar mouse. A verificação de markup do padrão do W3C possibilita encontrar erros na estrutura da página que eventualmente trazem barreiras para pessoas com deficiência. Vale lembrar que outras barreiras não foram verificadas nesta pesquisa e podem estar presentes nas páginas. (WEB PARA TODOS, 2020)
Abaixo seguem as estatísticas de alguns dos resultados apurados:
| Categoria analisada | ago/2019 | ago/2019 | abr/2020 | abr/2020 |
|---|---|---|---|---|
| Com problema | Sem problema | Com problema | Sem problema | |
| Formulário (forms) | 52,38% | 47,62% | 55,19% | 44,81% |
| Links | 83,56% | 16,44% | 93,65% | 6,35% |
| Imagens | 83,25% | 16,75% | 83,36% | 16,64% |
| Verificação de markup do W3C | 95,18% | 4,82% | 97,22% | 2,78% |
Mais detalhes podem ser obtidos em: web para todos.
Considerações
Aumentando a acessibilidade dos sites melhora a navegação, as experiências para todos os usuários, não apenas para as pessoas que têm alguma deficiência, pois o site estará mais bem feito; acessibilidade em sites tem mais correlação com organização e boas práticas do que com elementos técnicos propriamente ditos.
Mesmo havendo diretrizes de acessibilidade, como o WCAG da W3C e leis federais relacionadas à acessibilidade web, ainda existem inúmeros sites com problemas de acessibilidade.
Conforme Sousa e Lazzarin (2014), "embora o poder da Web esteja em sua universalidade, e sua idealização tenha tido como primeira concepção o objetivo de fornecer conteúdo a todas as pessoas, desenvolvedores de websites, por inúmeros motivos – entre eles falta de formação na área e escassez de tempo – passaram a não seguir recomendações que facilitassem o acesso ao conteúdo com a utilização de produtos de software não convencionais, como, por exemplo, os leitores de tela."
No tocante aos usuários com autismo, que abrange um conjunto mais específico de acessibilidade, segundo Pagani (2016), "a principal dificuldade é que profissionais de tecnologia tendem a não ter conhecimento sobre o assunto, e muitas empresas do setor não consideram estes usuários como parte do público-alvo dos projetos, o que é uma informação alarmante." E acrescenta, com base em pesquisa realizada com profissionais de tecnologia durante seu mestrado, que "84% não consideram ou consideram parcialmente pessoas com deficiências cognitivas em seus projetos. 75% dos que não consideram o fazem porque não têm conhecimento suficiente sobre essas deficiências para aplicar em seus projetos, e 54% dizem que a empresa em que atuam não considera que estes usuários seriam parte do público-alvo dos projetos."
A mudança da web brasileira em prol das pessoas com deficiências depende, basicamente, da adesão das empresas e instituições à causa. A transformação seria muito mais rápida se a legislação especificasse quais critérios de acessibilidade um site deve atender. Por enquanto, a legislação nacional não passa de uma declaração de boa vontade do legislador, mas sem nenhuma aplicação prática, ressalta. (WEB PARA TODOS, 2020)
Neste artigo foram mostradas iniciativas, diretrizes internacionais e nacionais, visando uma Internet mais universal; cada um abordando o assunto de uma maneira particular, mas todos chegando no mesmo objetivo, no mesmo resultado.
O material apresentando não se aprofunda nas diretrizes, em como fazer, no passo a passo, o objetivo foi dar uma direção, um rumo, mostrar os conceitos principais para quem ainda não tinha pensado em uma WEB inclusiva, instigar uma reflexão no leitor.
Referências
ARNAUT, F. F. S. 2017. Acessibilidade web em sítios da rede federal de educação: uma avaliação dos Institutos Federais. 87 f. Dissertação (Mestrado em Gestão e Tecnologia Aplicadas à Educação) – Setor de Educação, Universidade do Estado da Bahia, Salvador (BA), 2017. Disponível em: <http://www.cdi.uneb.br/site/wp-content/uploads/2018/03/Dissertacao_Mestrado_Gestec_France.pdf>. Acesso em: 29 abr. 2021.
BRASIL. ASES (Avaliador e Simulador de Acessibilidade em Sítios). Disponível em: <https://softwarepublico.gov.br/social/ases>. Acesso em: 1 mai. 2021.
BRASIL. 2014. eMAG - Modelo de Acessibilidade em Governo Eletrônico. Disponível em: <http://emag.governoeletronico.gov.br>. Acesso em: 28 abr 2021.
IBGE (Instituto Brasileiro de Geografia e Estatística). 2012. Cartilha do Censo 2010: Pessoas com Deficiência. Disponível em: <https://inclusao.enap.gov.br/wp-content/uploads/2018/05/cartilha-censo-2010-pessoas-com-deficienciareduzido-original-eleitoral.pdf. Acesso em: 28 abr. 2021.
KARWAI, P. 2016. Dos and don'ts on designing for accessibility. Disponível em: <https://accessibility.blog.gov.uk/2016/09/02/dos-and-donts-on-designing-for-accessibility>. Acesso em: 27 abr. 2021.
MEZZAROBA M. P.; ALMEIDA, T. C.; ULBRICHT, V. R.; VANZIN, T.; FADE, L. M. 2018. Acessibilidade em portais de Governo Eletrônico do Poder Judiciário. Disponível em: <https://www.infodesign.org.br/infodesign/article/view/369/280>. Acesso em: 28 abr. 2021.
PAGANI, T. C. 2016. Acessibilidade Web Cognitiva - BrazilJS Conf 2016. Disponível em: <https://www.youtube.com/watch?v=igGOeem6y4w>. Acesso em: 27 abr. 2021.
PAGANI, T. C. 2019. GAIA: um Guia de Recomendações Sobre Design Digital Inclusivo Para Pessoas com Autismo.
REIS, A. 2011. Acessibilidade na Web para Deficientes Visuais - Parte 1/2. Disponível em: <https://www.youtube.com/watch?v=n0ISO5qe1Ao>. Acesso em: 27 abr. 2021.
SALES, M. 2017a. Entendendo o WCAG - Recomendação 1.1 - Alternativas Textuais. Disponível em: <https://www.youtube.com/watch?v=wjZEPeTwVL4>. Acesso em: 27 abr. 2021.
SALES, M. 2017b. "O que fazer" e "o que não fazer" ao projetar para Acessibilidade. Disponível em: <https://uxdesign.blog.br/o-que-fazer-e-o-que-n%C3%A3o-fazer-ao-projetar-para-acessibilidade-7da75261fa7b>. Acesso em: 27 abr. 2021.
SALES, M. 2018. Palestra: Acessibilidade Toolkit - Entendendo de uma vez por todas a WCAG. Disponível em: <https://www.youtube.com/watch?v=s2IKdGTbyIA>. Acesso em: 27 abr. 2021.
SALES, M. 2019. Acessibilidade Toolkit: WCAG de forma simples. Disponível em: <https://www.youtube.com/watch?v=GBipzZwXxZg>. Acesso em: 27 abr. 2021.
SALES, M. 2020. Acessibilidade Toolkit: Entendendo de uma vez por todas a WCAG. Disponível em: <https://uxdesign.blog.br/acessibilidade-toolkit-entendendo-de-uma-vez-por-todas-a-wcag-e2714120d80>. Acesso em: 2 mai. 2021.
SAMPAIO, M. 2018. Entenda o WCAG 2.0 de forma simples e rápida. Disponível em: <https://blog.handtalk.me/wcag-2-0>. Acesso em: 29 de abr. 2021.
SOUSA, M. R. F.; F. A. LAZZARIN. 2014. A questão da acessibilidade digital na literatura dos anais do ENANCIB (1994-2012). Disponível em: <https://doaj.org/article/8de32ce920be4a1b831d1d8865f39b00>. Acesso em: 28 abr. 2021.
TOOLKIT. 2020. Acessibilida.de Toolkit. Disponível em: <https://github.com/acessibilidade/toolkit>. Acesso em: 1 mai. 2021.
W3C BRASIL. 2015. Cartilha de acessibilidade na web: w3c brasil. Fascículo I. Disponível em: <http://www.w3c.br/pub/Materiais/PublicacoesW3C/cartilha-w3cbr-acessibilidade-web-fasciculo-I.html>. Acesso em: 28 abr. 2021.
W3C BRASIL. 2018. Diretrizes de Acessibilidade para Conteúdo Web (WCAG) 2.1. Disponível em: <https://www.w3c.br/traducoes/wcag/wcag21-pt-BR>. Acesso em: 2 mai. 2021.
W3C BRASIL. 2020. Cartilha de acessibilidade na web: w3c brasil. Fascículo IV. Disponível em: <https://www.w3c.br//pub/Materiais/PublicacoesW3C/cartilha-w3cbr-acessibilidade-web-fasciculo-IV.html>. Acesso em: 28 abr. 2021.
WEB PARA TODOS. 2020. Número de sites que falham nos testes do Web para Todos cai, mas ainda preocupa. Disponível em: <https://mwpt.com.br/numero-de-sites-que-falham-nos-testes-do-web-para-todos-cai-mas-ainda-preocupa>. Acesso em: 1 mai. 2021.









Latest comments (0)