So today i am going to show how to make a weather app in react
At first create an empty react app
npx create-react-app weather-app
cd into it and now open it in code editor
code .
Now delete app.css and open the app.js
import useState
import React, { useState } from 'react';
not make a variable and app api key
const api = {
key: "key",
base: "https://api.openweathermap.org/data/2.5/"
}
Now set query and weather to empty
const [query, setQuery] = useState('');
const [weather, setWeather] = useState({});
now lets add search feature after that we will make the search field
const search = evt => {
if (evt.key === "Enter") {
fetch(`${api.base}weather?q=${query}&units=metric&APPID=${api.key}`)
.then(res => res.json())
.then(result => {
setWeather(result);
setQuery('');
console.log(result);
});
}
}
So now to add the date and month builder
const dateBuilder = (d) => {
let months = ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"]
let days = ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"];
let day = days[d.getDay()];
let date = d.getDate();
let month = months[d.getMonth()];
let year = d.getFullYear();
return `${day} ${date} ${month} ${year}`
}
it will retun day date and month
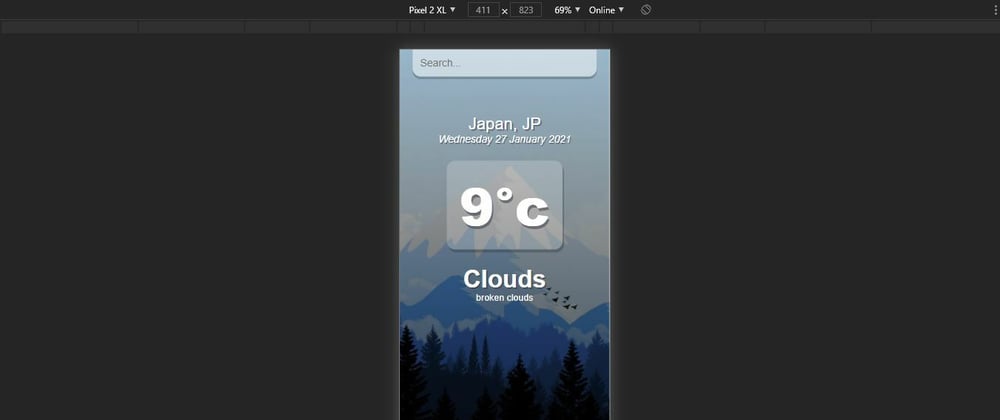
so now lets build the ui

After that lets start the styling put the css code
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "montseratt", sans-serif;
}
.app {
background-image: url("./assets/cold-bg.jpg");
background-size: cover;
background-position: bottom;
transition: 0.4s ease;
}
.app.warm {
background-image: url("./assets/warm-bg.jpg");
}
main {
min-height: 100vh;
background-image: linear-gradient(
to bottom,
rgba(0, 0, 0, 0.2),
rgba(0, 0, 0, 0.75)
);
padding: 25px;
}
.search-box {
width: 100%;
margin: 0 0 75px;
}
.search-box .search-bar {
display: block;
width: 100%;
padding: 15px;
appearance: none;
background: none;
border: none;
outline: none;
background-color: rgba(255, 255, 255, 0.5);
border-radius: 0px 0px 16px 16px;
margin-top: -25px;
box-shadow: 0px 5px rgba(0, 0, 0, 0.2);
color: #313131;
font-size: 20px;
transition: 0.4s ease;
}
.search-box .search-bar:focus {
background-color: rgba(255, 255, 255, 0.75);
}
.location-box .location {
color: #fff;
font-size: 32px;
font-weight: 500;
text-align: center;
text-shadow: 3px 3px rgba(50, 50, 70, 0.5);
}
.location-box .date {
color: #fff;
font-size: 20px;
font-weight: 300;
font-style: italic;
text-align: center;
text-shadow: 2px 2px rgba(50, 50, 70, 0.5);
}
.weather-box {
text-align: center;
}
.weather-box .temp {
position: relative;
display: inline-block;
margin: 30px auto;
background-color: rgba(255, 255, 255, 0.2);
border-radius: 16px;
padding: 15px 25px;
color: #fff;
font-size: 102px;
font-weight: 900;
text-shadow: 3px 6px rgba(50, 50, 70, 0.5);
text-align: center;
box-shadow: 3px 6px rgba(0, 0, 0, 0.2);
}
.weather-box .weather {
color: #fff;
font-size: 48px;
font-weight: 700;
text-shadow: 3px 3px rgba(50, 50, 70, 0.5);
}
.description {
color: #fff;
font-size: 18px;
}
Then start the react app
npm start








Top comments (3)
Thank you for the post. I think a good change for this can be.
export function dateBuilder(date = new Date(), options = {}) {
let opts = {
...options,
weekday: "long",
year: "numeric",
month: "long",
day: "numeric",
};
return date.toLocaleString("en-US", opts);
}
Hello, Hybrid. Worthful!!!
Hi thanks, such a great tutorial. What if I need to display the current weather of other cities, like not based on my current location but for other cities?