Using the color styles feature in Figma is a perfect way to deal with color. Color styles allow you to save your color palette as a series of styles that you can quickly access and add to your design project.
Working with color styles allows to be more consistent when applying colors throughout the design process.

In this quick post, I will use the Essential UI Pro Figma file as an example to show you how I organize my color styles for better use in my design's project.
Essential UI pro
The Essential UI Pro is an Ui Kit, with 500+ Figma and HTML components, Ui Elements, pre-built layouts and more. Consequently, when I created the essential UI kit, I knew it would be a massive file with hundreds of UI elements. Since I was making this file not just for myself, but also to make it accessible to other designers and creatives, I needed to create a ready-to-use color style collection for the project. It will make it easier to work with color throughout the design process.
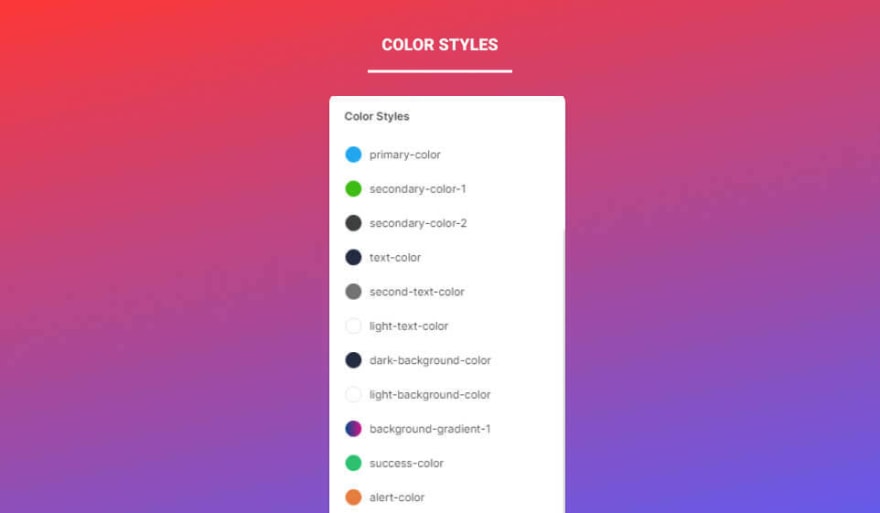
Essential UI pro color styles
The Essential UI Pro color styles are split into four major categories: primary and secondary colors, Text colors, Background colors, and basic colors.
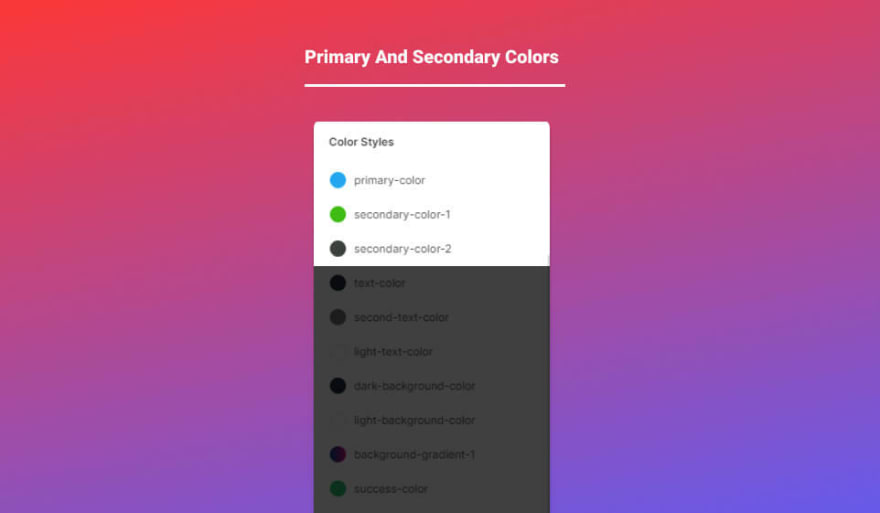
1- Primary and Secondary Colors
In this first category, you can find four main colors. These shades may be modified depending on the project's color scheme.

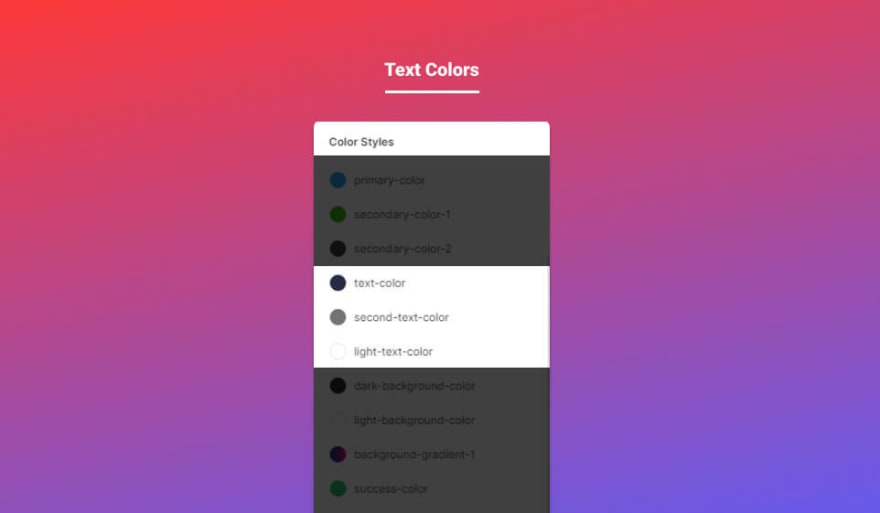
2- Text Colors
I create three color styles are created specifically for text layers.

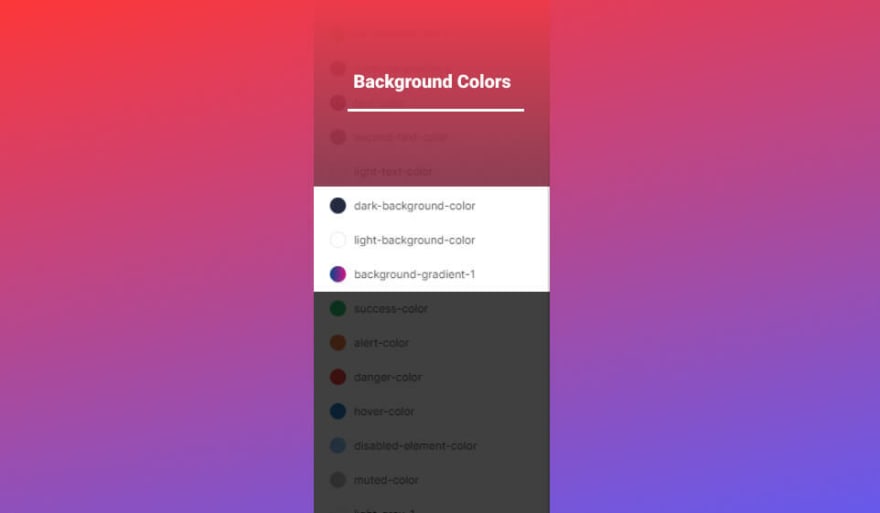
3- Background Colors
Here are three color styles created to be utilised for the UI's backgrounds. The first color style is for a UI with a light background, the second for a UI with a dark background, and the third for a UI with a gradient background.

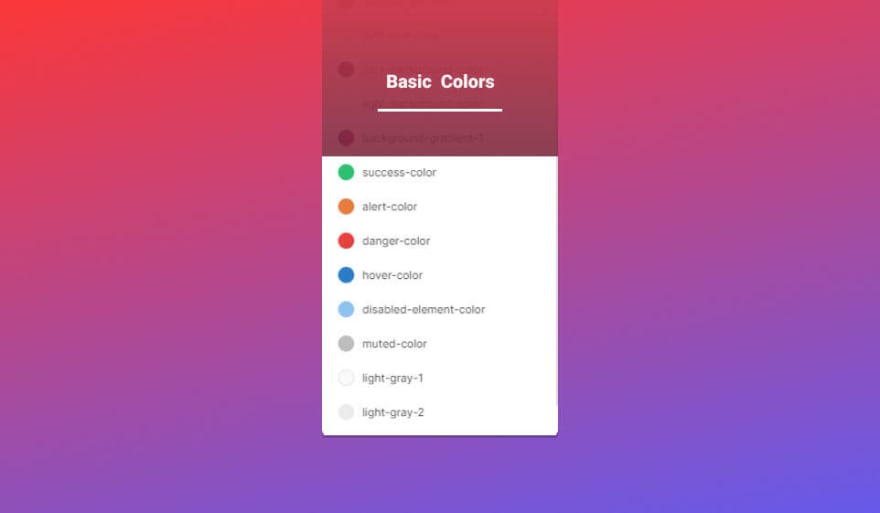
4 - Basic Colors
Here are ten different color styles. These are the basic colors required for every design. The standard colors that you'll need in any design project, such as alert color, the links color, the success color, and so on.

Once you've established color styles in your file, you won't have to think about color issues in your design. You won't be left confused which color to use. All you need to do is apply the appropriate color style to your design's layers.
I hope you found this short tip helpful. Thank you so much for your time and soon I will be back with a few short tips.
I hope you found this post helpful, and I'll be back soon with some quick tips.



Top comments (1)
You dont show anything, very bad