We are all aware that drama and framework-fanboyism will never go away and there are many misconceptions around certain technologies. This post is not to convince anyone to use React, but to get rid of misconceptions. There is nothing worse, than reading a tweet and a blog post, that has clear errors of understanding.
Let's dive right into this.
1. React needs transpiling
This one is a fun one. You can use React completely without any transpiling step with babel or webpack. It is even the first thing the React Docs teach you.
I have done many small widgets and tools for clients, that got integrated into Shopify stores, Wordpress pages and even applications running on other frameworks, just by loading the react and react-dom libs and adding a script tag.
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
<script>
const e = React.createElement;
function SliderImage() {
return e('div', { className: 'tSlider--image-wrapper' }, e('img', { src: '//cdn.shopify.com/s/files/1/0116/9562/0160/t/3/assets/bg.png?7092974999273233205', className: 'tSlider--image' }));
};
function Text() {
return e(
'div',
{ className: 'tSlider--sliderText' },
e('h1', { className: 'tSlider--headline' }, 'Fun stuff'),
e(
'span',
{ className: 'tSlider--subHeadline' },
'This is a React example without any transpiling ',
e('b', null, 'with a bold text'),
'. ❤️'
)
);
};
function TeduschSlider() {
return e(
'div',
{ className: 'tSlider' },
e(SliderImage),
e(Text)
);
}
const domContainer = document.getElementById('slider');
ReactDOM.render(e(TeduschSlider), domContainer);
</script>
This will render a header with an image and a little bit of text. All we used here is the React.createElement('div') function which is equivalent to JSX in the format of <div></div>.
It is very well possible to write React without transpilers.
Disclaimer: Because many have mentioned this to me, this is of course not a good way of writing a React component. It is valid one, but writing JSX, which is synthetic sugar for exactly that, is much more efficient.
2. React is not inspectable / not real HTML
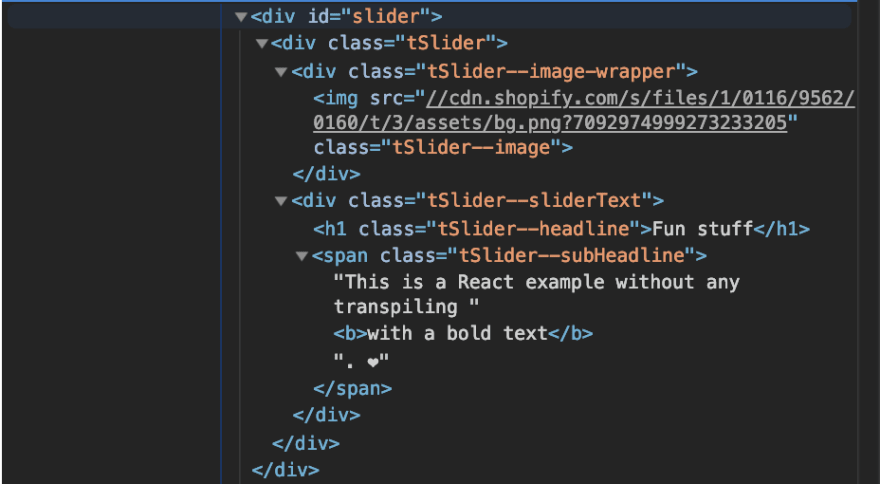
The result of the example in #1 is this HTML code, copied out of the browser:
<div class="tSlider">
<div class="tSlider--image-wrapper">
<img src="//cdn.shopify.com/s/files/1/0116/9562/0160/t/3/assets/bg.png?7092974999273233205" class="tSlider--image">
</div>
<div class="tSlider--sliderText">
<h1 class="tSlider--headline">Fun stuff</h1>
<span class="tSlider--subHeadline">
This is a React example without any transpiling <b>with a bold text</b>. ❤️
</span>
</div>
</div>
This is how the Elements tab in Chrome DevTools shows it.
Looks a lot like HTML to me and inspectable like vanilla HTML.
3. React promotes inline-styles
I have worked on a lot of applications and with many clients and I have very rarely seen people use inline-styles with React. The rare cases, where to add background-images dynamically or to change the colour depending on certain actions, although there are better solutions for those.
It is true that React has many CSS-in-JS solutions, to just list a few: emotion, styled-components and so many more. Each one of these have their own flavour of writing CSS. Some even have multiple valid and recommended ways.
The most popular way to start a React project is create-react-app by the React team. It comes with three options out of the box: CSS, SCSS and css-modules (many would consider this, just normal CSS).
If you are using a bundler like webpack, all you need to do is import a CSS file and the styles will be automatically added. A simple import './styles.css is enough.
** The way styling is handled in React makes it diverse and every team/person can decide by themselves, what the correct and best approach is. There is no dogmatisation.**
4. React doesn't use web standards
This one is my favourite and the most difficult to argue for or against. The term web standards is very arbitrary, but what the most people were referring to is HTML, CSS and JS.
Well here is where things get weird. React uses only JS and the ReactDom Reconciler turns that into HTML nodes, CSS is being injected into the browser if needed or loaded at the beginning.
Now this is pure web standards in my eyes.
5. React is not accessible
This misconception comes from many developers being uninterested in writing accessible applications. This behaviour exists across all frameworks and technologies. It is a general problem of current web development.
The lack of resources and trainings, also the pressure from Product Management or CEOs, who do not care about accessibility contributes to this happening. It appears to be a React problem, because React is by far the most used library currently.
Projects in the React ecosystem worth mentioning here are especially Downshift and ReachUI by the great Kent C. Dodds and Ryan Florence. Their efforts to educate developers in these fields are great. If you are using eslint adding eslint-plugin-jsx-a11y to your config will greatly with your accessibility efforts.
We need to have a broader discussion in the web development world about accessibility.
6. React is too difficult to learn
If you want to use every single concept in the React APIs, then yes you may be right. But many of these APIs are not necessary for many developers. The last addition to the React ecosystem that changed how we write code dramatically was the Hooks update in React v16.8.0, but it didn't take away the possibility to keep writing in the old way (eg. with Classes).
React introduced a new Context API, a new way of working with refs and changed the lifecycle hooks. I am going to be honest here, I have been working on the Homelike App for the last year and I did not use any of these three. Until a month ago, where I added a Context for the first time in an internal app, so I don't have to add Redux to the app.
If you just want to write React with Classes go ahead. Want to work with Functions use React.createElement. React gives you the possibility to write however you want.
For more checkout the React category on dev.to.
#react
In conclusion, I wish for everyone to approach other technologies with the respect they deserve. All of these projects exist, because people are passionate about them. If you don't want to use them, that is up to you. But don't flame others for their decisions.








Top comments (0)