Hello Coders,
I am a freelance developer and I've generated more than 100 apps in different languages and architectures, using automation developer tools, HTML parsing, and simple UI-Ready boilerplate code enhanced with basic modules (authentication, database, tooling).
The free ones are published on Github under MIT License (free, unlimited copies allowed) and I will mention a few here, in this article.
About the automation process
I decided to build an automation workflow, based on my freelancing experience from the last two years, mostly based on the feedback and clients requirements:
- The clients constantly require a variety of designs to choose from
- Apps should be delivered in modern technologies (this makes my life easier, but is not true in all cases)
- Legacy apps migration to newer technologies using low budgets.
To solve all those problems and challenges I've built a semi-automated workflow:
- Extract components for various template engines (Jinja2, PUG, Blade) from flat HTML files using an HTML parser written in Python / BS4
- Inject the processed design into existing boilerplate code: Django / Flask Admin Dashboards, Static Sites, Jamstack, simple Flask Web Apps
- Execute automatically a minimum set of tests using Puppeteer and Selenium.
✨ Datta Able Django latest dashboard
Admin Dashboard generated by the AppSeed platform in Django Framework on top of Datta Able, a modern Bootstrap 4 dashboard template. The Django codebase is provided with authentication, database, ORM, and deployment scripts.
- 👉 Datta Able Django -
Product page - 👉 Datta Able Django -
LIVE demo
✨ Django Material Kit latest app
Designed for those who like bold elements and beautiful websites, Material Kit 2 is ready to help you create stunning websites and web apps. Material Kit 2 is built with over 60 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
- 👉 Django Material Kit - product page
- 👉 Django Material Kit - LIVE App
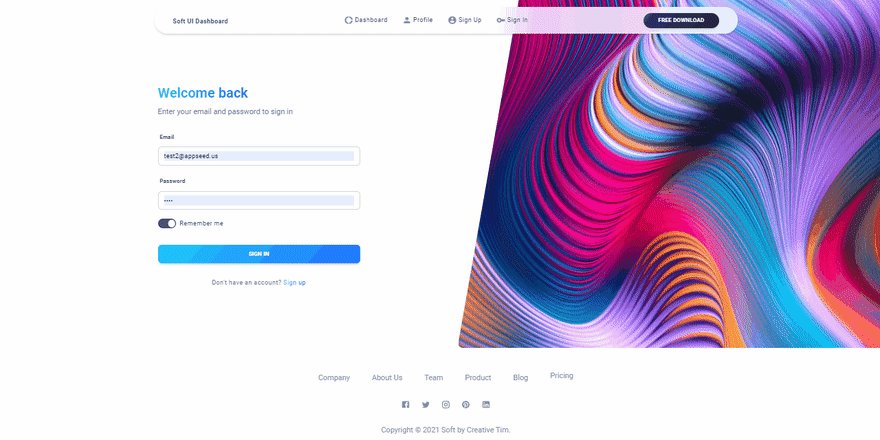
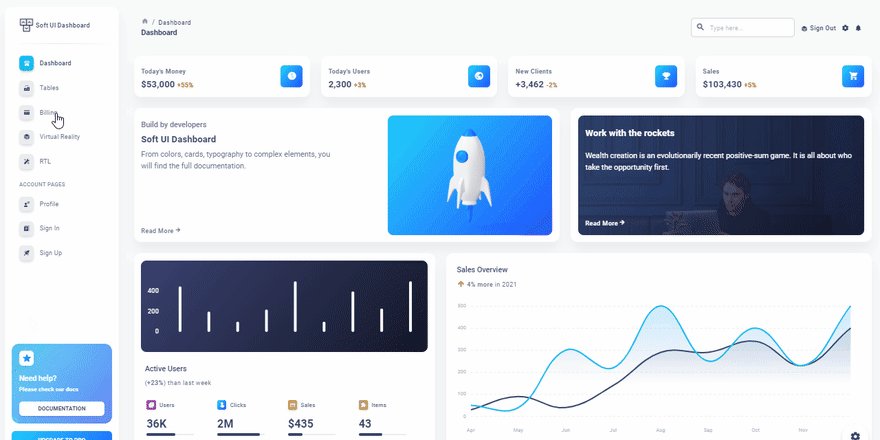
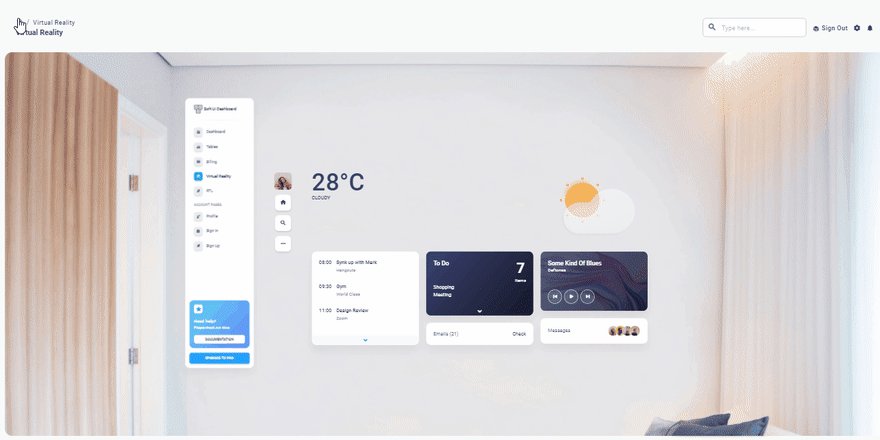
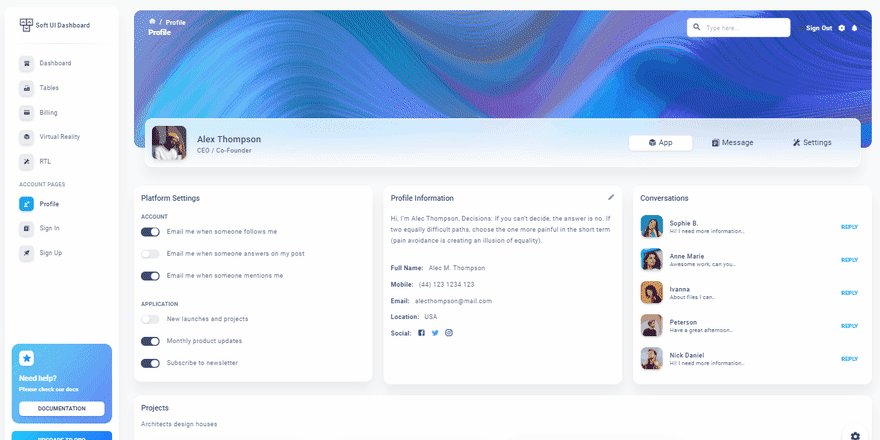
✨ React Soft Dashboard fullstack
Start your Development with an Innovative Admin Template for Material-UI and React. Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. The product comes with a simple JWT authentication flow: login/register/logout.
🚀 Built with React App Generator
- ✅ Innovative Soft UI Design - Crafted by Creative-Tim
- ✅ React, Redux, Redux-persist
- ✅ Authentication:
JWT Tokens, - ✅
OAuthvia GitHub - ✅ Full-stack ready using:
-
Node API
free product -
Node API Mongo
free product
-
Node API
✨ Full-stack React Apps
Project are built using the two-tier architecture pattern using React for the frontend part and different API servers powered by Node JS, Flask, Django.
- 🔥 React Node JS Berry - full-stack seed project
- 🔥 React Node JS Soft Dashboard - full-stack seed project
- 🔥 Django React Datta - fullstack open-source sample
✨ Flask Dashboards
All admin dashboards are coded in Flask Microframework with SQLite database, authentication ORM, and deployment scripts for Docker, HEROKU
- 🔥 Flask Datta Able - product page
- 🔥 Flask Dashboard Argon - product page
- 🔥 Flask Star Admin - product page
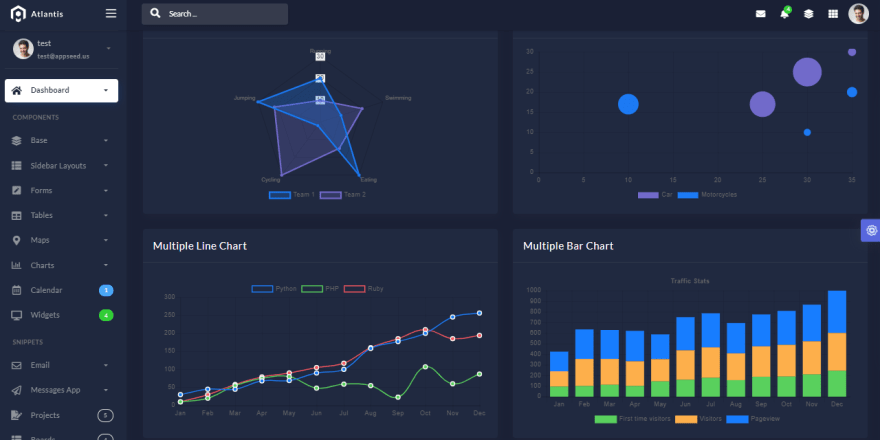
- 🔥 Atlantis Lite - Flask - product page
✨ Django Dashboards
Simple Django starters enhanced with basic modules, authentication and deployment scripts.
- 🔥 Django Dashboard Argon - product page
- 🔥 Django Dashboard Volt - product page
- 🔥 Django Atlantis Dark - product page
- 🔥 Django Star Admin - product page
✨ Static Sites
Free & Commercial, prototyped on top of Eleventy (11ty) and Panini SSG. Tooling: Webpack, Sass/SCSS, Babel, Light-server, PostCSS, CSSnano.
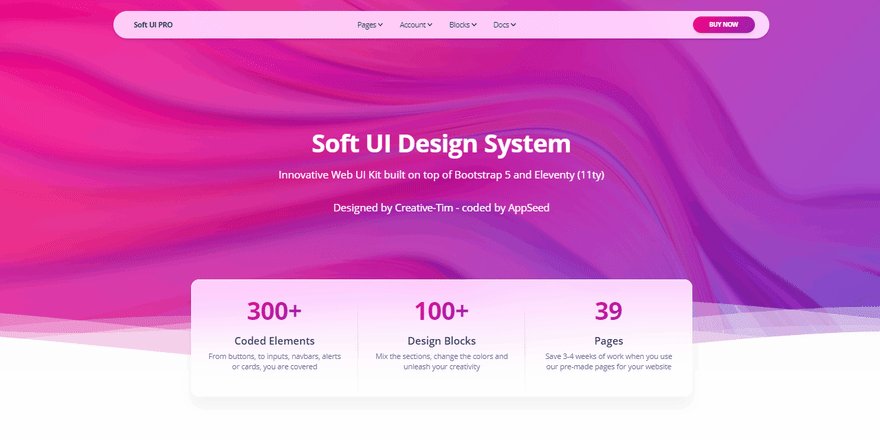
- 🔥 Eleventy Soft UI Design - product page
- 🔥 Eleventy Soft UI Design - LIVE Demo
✨ Flask Apps
Free web apps built on top of well-known UI Kits, equipped with authentication, SQLite database, ORM, and a clean code-base.
- 🔥 Flask Pixel UI Kit - Free app built on top of an
accessibility firstUI Kit - 🔥 Flask App IraDesign - product page
- 🔥 Flask Pixel PRO - product page
Other (Generated) Apps and Boilerplates
- Full-Stack - two tier architecture with Vue, React frontend - MIT License
- Nodejs, Laravel and Flask boilerplate code - MIT License
Next steps
- Enhance the HTML parser to convert legacy HTML design to Vue, React, Angular themes
- Generate themes for modern frameworks (GatsbyJS, Gridsome, HUGO) starting from a Bootstrap based design
- Design migrations from legacy CSS frameworks (Bootstrap) to Bulma and Tailwind.
- Add more boilerplates to be used in the pipeline: Django, Fastify .. you name it.
Thanks for reading! For more resources, feel free to access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products













Top comments (11)
So you've automated parts of legacy app migration? That's pretty cool.
Is not fully automated but I hope to improve the process until the end of the year to cut entirely the manual work.
The progress depends on many factors.
Thank you for your interest.
Great work, we are working on a project like this to generate nodejs apps, but searching in you repositories we can see that the source code of the generator is not opensource even if you're using opensource softwares
How can we take a look at the code ?
Hello Nazim,
The service uses two modules embedded into the platform, not open-sourced, mostly for the commercial value.
To give you an insight, I've spent more than 1y to develop the core of the platform. Even is not obvious at first look, it was a huge amount of R&D work and continuous prototyping. If you want, you may read more on this article:
App Generator - The Modern Way
Thank you for your kind words.
Yours, .. <('_')> ..
Are you interested in a side contract ? Please connect with me on LinkedIn.
ShawnEbbs from @dnsnetworks
Hello Shawn,
Yes, we can have a chat. See u there.
Thank you!
This is very cool
I'm hoping get some solid Jamstack boilerplates together for myself soon so will be in really useful.
Did you see your post was translated in Habr? :) m.habr.com/ru/company/plarium/blog...
thank you for the notice!
Thanks Sm0ke :) I like your posts.
Ty Stephan!
🚀🚀