Even if React is harder to learn than other JavaScript front-end frameworks, installing external components is where it all pays off.
Because React is so popular, there are pre-built components for almost anything you can imagine. This makes your work way easier.
Intended result
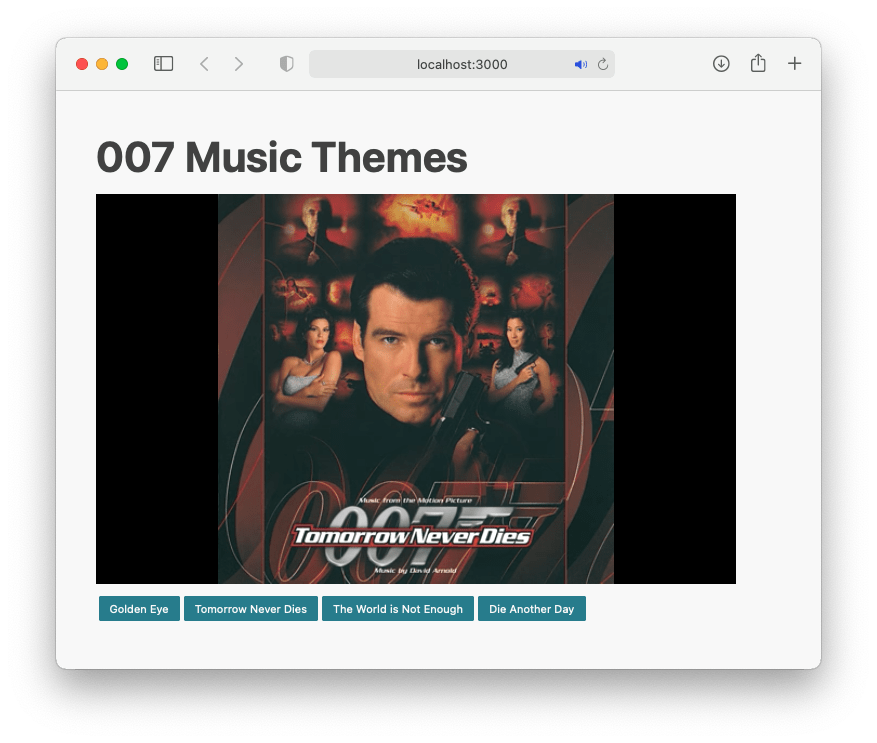
This is what we will have by the end of the article.

Figure 1: A basic YouTube video player using external components.

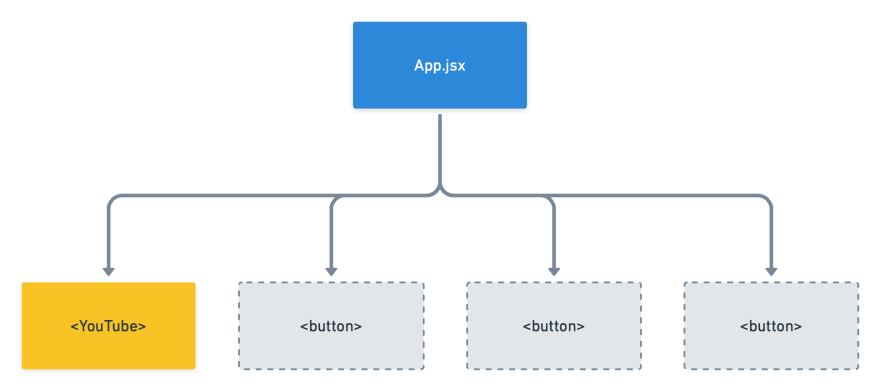
Figure 2: App hierarchy chart.
Legend:
- 🟦 Blue: Component created by us.
- 🟨Yellow: External component installed using NPM.
- ◻️Grey: Simple tags.
Getting started
Let build this small YouTube player by first installing the external component called React Youtube by using a terminal window inside your project folder.
npm install react-youtube
Once it is installed, we proceed to import it and utilize it.
import YouTube from "react-youtube";
import { useState } from "react";
export default function App() {
const [videoId, setVideoId] = useState("1_Aq5rQdPso");
const options = {
height: "390",
width: "640",
playerVars: { autoplay: 1 },
};
return (
<div className="App">
<YouTube opts={options} videoId={videoId} />
<button onClick={() => setVideoId("1_Aq5rQdPso")}>
Golden Eye
</button>
<button onClick={() => setVideoId("rwDUWnOVf0c")}>
Tomorrow Never Dies
</button>
</div>
);
}
Let's analyze the new lines of code:
-
import YouTube from "react-youtube"the package we installed using NPM. Note that it uses a route without dots or slashes because it is a global NPM package. -
const options = {}A configuration file for the YouTube player (see the options available). -
<YouTube/>The external component you imported. -
opts={options}This is where we put the parameters we set up in the previous step. -
videoId={videoId}The most important element of the player: the state that will change the video being played.
Note:
Many React external components behave like Java classes with constructors and allow you to initialize the component using parameters.
In the case of React YouTube is the parameter options, but each external component will have their own property names to initialize, so always read the documentation of each component you install.
Conclusion
With this knowledge of how to use external packages you have expanded greatly your ability to make useful front end projects.
In the next article: Handling multiple pages with the external component React Router DOM, we will cover one of the most important external components of React, the React Router DOM. This external component allows your project to behave like a traditional web page with multiple pages.
If you want to see the finished code, open this link and open the branch external-components.
Recommended external components
Here is a short list of components so you can get started:
- React Router DOM: Official NPM package of React Router DOM, a package that add multi page navigation to React.
- Formik: Official NPM package of Formik to add pre-build forms instead of building and validating yourself.
- FontAwesome: Official NPM package of Font Awesome to add its icon library.
- Material UI: Official NPM package of Material UI, a library of pre-designed components.
- React Leaflet: To embed maps in your apps.
- React YouTube: For embedding YouTube videos.
Credits
- Cover picture: Photo by Lajos Szabo on Unsplash
- Golden Eye music theme: By Tina Turner.
- Tomorrow Never Dies music theme: By Sheryl Crow.
- The World is Not Enough music theme: By Garbage.
- Die Another Day theme: By Madonna.



Top comments (0)