Отладка через логгирование — это классика. Независимо от уровня опыта, почти каждый разработчик в какой-то момент пишет console.log("здесь"), чтобы понять, что происходит в коде.
Но если просто закидывать код логами без системы, они быстро превращаются в бесполезную простыню, в которой сложно что-то найти.
🔍 Основные проблемы стандартного логирования:
1️⃣ Логи трудно сканировать глазами, всё сливается в монотонный текст.
2️⃣ Поиск по console.log помогает, но без контекста всё равно сложно.
3️⃣ Простые теги ([INFO], [DEBUG]) не спасают — их тоже надо читать.
👉 Как сделать дебаг-логи понятными? Использовать цвета, структуру и эмоджи.
❌ Как обычно пишут логи (и почему это боль)
🔹 1. Логирование цифрами (чтобы просто отслеживать последовательность)
console.log(111);
console.log(222);
console.log(333);
🔴 Минус: пока вспомнишь, что означает 222, уже забудешь, зачем писал 111.
🔹 2. «Эмоциональные» логи (чтобы проще искать)
console.log("WTF, почему оно null?");
🔴 Минус: легко забыть удалить перед коммитом. Дальше объясняй тимлиду, почему в логах FATAL ERROR: oh shit.
🔹 3. Логирование переменной без выделения маркера
console.log(userData, "marker");
🔴 Минус: если логов много, сложно быстро найти этот конкретный.
✅ Как улучшить логи: добавляем визуальные маркеры
Наш мозг быстрее воспринимает цвет и иконки, чем текст. Решение — использовать эмоджи в логах.
🔹 Пример моих любимых эмоджи для логов:
- 🐊 (крокодил) — хорошо видно, радует глаз.
- 🐓 (петушок) — если нужно вывести две точки отладки.
- 💣 (бомба) — потенциальное место бага.
- 🧪 (колба) — тестовые данные, промежуточные вычисления.
👉 Пример лога с эмоджи:
console.log("🐊 Fetching user data...");
console.log("🧪 User ID:", userId);
console.log("💣 Unexpected response format!", response);
✅ Теперь важные места видно сразу, не нужно читать весь текст.
🤖 Как AI помогает логировать лучше
Писать такие логи вручную — это долго.
Поэтому я использую AI для генерации детализированных логов.
💡 Команда, которая упрощает жизнь:
add detailed debug logs with emoji. use console.group where applicable
Что делает AI:
✔ Добавляет осмысленные логи, а не просто console.log("here").
✔ Структурирует вывод через console.group → можно сворачивать и разворачивать группы логов в DevTools.
✔ Логирует промежуточные состояния, а не только финальный результат.
📌 Пример: ДО и ПОСЛЕ AI
❌ До (нет логов, максимально лаконичный код)
export const flow: FlowFn = (...fns: Array<PipeFunction<unknown, unknown>>): PipeFunction<unknown, unknown> => {
return (value) => fns.reduce((acc, fn) => fn(acc), value);
};
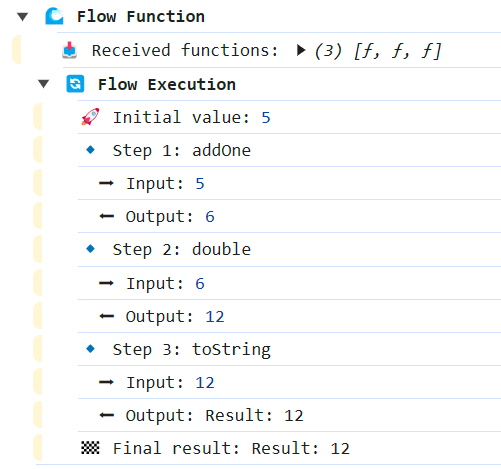
✅ После (логика + эмоджи + console.group)
export const flow: FlowFn = (...fns: Array<PipeFunction<unknown, unknown>>): PipeFunction<unknown, unknown> => {
console.group('🌊 Flow Function');
console.log('📥 Received functions:', fns.length);
return (value) => {
console.group('🔄 Flow Execution');
console.log('🚀 Initial value:', value);
const result = fns.reduce((acc, fn, index) => {
console.log(`🔹 Step ${index + 1}:`);
console.log(' ⮕ Input:', acc);
const output = fn(acc);
console.log(' ⬅ Output:', output);
return output;
}, value);
console.log('🏁 Final result:', result);
console.groupEnd();
console.groupEnd();
return result;
};
};
🔥 Теперь:
- Логи сгруппированы, их легко свернуть в DevTools.
- Важные точки отмечены эмоджи, и их сразу видно.
- Легче найти ошибку, потому что
console.groupструктурирует вывод.
📌 Где уместны такие логи, а где — нет?
✅ Подходят для отладки (debug-режим)
- Когда нужно быстро находить ключевые моменты в логах.
- Если логов много, и нужен удобный способ фильтрации.
🚫 Не подходят для продакшн-логов
- В боевых логах важна строгость формата.
- Автоматические системы (типа Logstash, ELK) могут не поддерживать эмоджи.
- Логи должны читаться и без визуальных элементов.
👉 Решение:
-
Debug-режим → используем эмоджи и
console.group. -
Продакшн → строгие
info/warn/errorлоги без визуального шума.
🚀 Вывод: как сделать логи полезными?
✔ Использовать эмоджи → цветные метки помогают быстро находить нужные места.
✔ Группировать через console.group → удобнее анализировать потоки данных.
✔ Автоматизировать с AI → AI помогает расставить логи там, где они действительно полезны.
🔥 Попробуйте! А какие эмоджи вы бы использовали в своих логах? 😎
🚀 Если тебе тоже хочется глубже понять, как AI может помочь в разработке – подписывайся, разбираться будем вместе! 💻 https://t.me/sqr_dev_moments




Top comments (0)