TL;DR: Unlock enhanced app security with our .NET MAUI Toolkit OTP Input Control! Seamlessly integrate customizable OTP fields for secure authentication in your apps. Key features include numeric/alphanumeric inputs, secure styling, clipboard paste support, and more.
We are thrilled to introduce the OTP Input Control as the latest addition to the Syncfusion .NET MAUI Toolkit!
One-time password (OTP) input is critical for secure authentication in today’s digital landscape. Whether used for user login, transaction verification, or multi-factor authentication (MFA), OTPs provide an additional security layer, enhancing data protection and user trust.
With our OTP Input control, you can seamlessly integrate OTP entry fields into your .NET MAUI apps, ensuring a smooth and secure user experience. Visit our NuGet or GitHub repository to explore and start using the OTP Input control today!
Key features of the .NET MAUI Toolkit OTP Input control
- Numeric and alphanumeric inputs
- Secure password style
- Styling modes
- Validation and UI state management
- Clipboard paste support
- Custom styling
- Flexible length
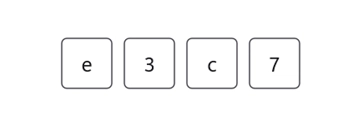
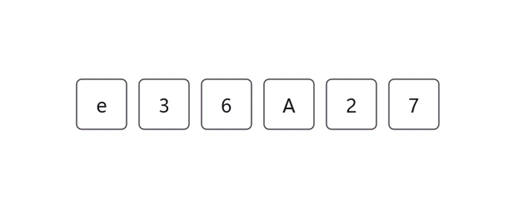
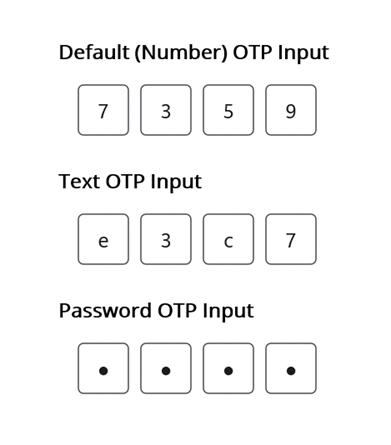
Numeric and alphanumeric inputs
The OTP Input control supports both numeric and alphanumeric OTP codes, making it versatile for various authentication scenarios.

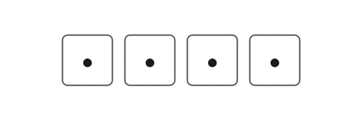
Secure password style
Enhance security by masking OTP values with custom characters (dots, stars, etc.), preventing screen recording and shoulder surfing attacks.

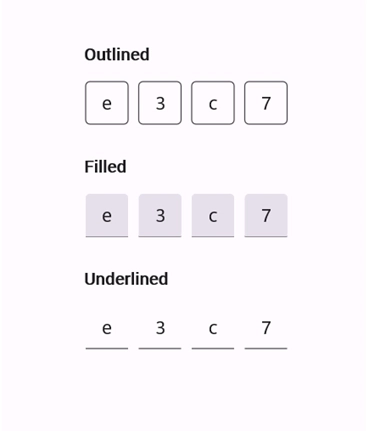
Styling modes
Customize the visual appearance of input fields using different styling modes, such as:
- Filled: Solid background for a modern look.
- Outlined: Clear borders around each field.
- Underlined: Minimalistic style with an underline.
Refer to the following image.

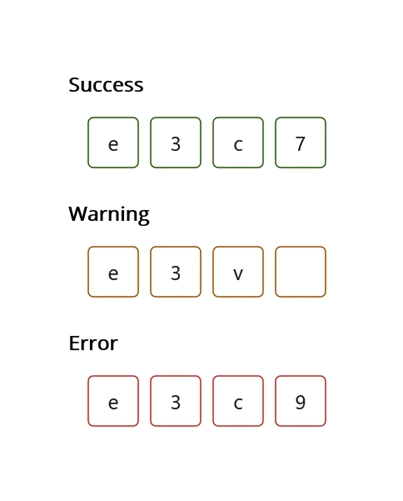
Validation and UI state management
It supports real-time validation with custom logic. The UI changes dynamically to reflect error, success, or warning states.

Clipboard paste support
It allows us to paste OTP codes directly into the control for a faster, more seamless verification experience.
Custom styling
It supports fully customizable text color, border, background, and placeholder styling. Also, it has the option to add a separator between input fields for a unique UI.

Flexible length
You can also customize the length of the OTP based on your requirements (e.g., 4-digit, 6-digit, or custom-length OTPs).

Use cases and applications
Consider using the .NET MAUI OTP Input control for a variety of scenarios:
- Multi-factor authentication (MFA): Securely verify user identity with OTP-based authentication.
- Banking & financial apps: Validate transactions using time-sensitive OTPs.
- E-commerce & payments: Add an extra security layer for online purchases.
- User registration & login: Improve security during sign-ups and password resets.
- Secure app access: Restrict access to sensitive features using OTP verification.
Getting started with the .NET MAUI Toolkit OTP Input control
Let’s explore how to integrate the .NET MAUI Toolkit OTP Input control into your app.
Step 1: Create a .NET MAUI project
Start by creating a .NET MAUI project.
Step 2: Add the Syncfusion® .NET MAUI Toolkit Package
Syncfusion® .NET MAUI Toolkit controls are available on the NuGet Gallery. In Visual Studio, access the NuGet package manager, search for Syncfusion.Maui.Toolkit and then install it.
Step 3: Register the handler
In the MauiProgram.cs file, register the handler for Syncfusion® .NET MAUI Toolkit.
Refer to the following code example.
using Syncfusion.Maui.Toolkit.Hosting;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.ConfigureSyncfusionToolkit()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
return builder.Build();
}
}
Step 4: Add the namespace
Now, add the Syncfusion.Maui.Toolkit.OtpInput namespace in your XAML page.
xmlns:otpInput="clr-namespace:Syncfusion.Maui.Toolkit.OtpInput;assembly=Syncfusion.Maui.Toolkit"
Step 5: Initialize the OTP Input control
Finally, initialize the .NET MAUI OTP Input control.
<otpInput:SfOtpInput x:Name="otpInput" />
The following image showcases the OTP Input Control with different input values.

GitHub reference
For more details, refer to the .NET MAUI Toolkit OTP Input control demo on GitHub.
Conclusion
Thanks for reading! In this blog, we’ve explored the features of the new Syncfusion® .NET MAUI Toolkit OTP Input control. It simplifies OTP verification while providing customization and security features.
For more controls and advanced features, check out the complete suite of Essential Studio® for .NET MAUI controls, including robust line-of-business controls like DataGrid, ListView, and Scheduler. These resources are designed to ensure seamless integration and enhance your development experience.
If you have any questions or require assistance, contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!



Top comments (0)