O Kibana Canvas é uma poderosa ferramenta para criação de dashboards, onde os seus dados podem ser exibidos de forma elegante e atrativa, dei uma introduçāo sobre ele nesse artigo.
No começo, pode parecer complexo, mas a criação dos dashboards é altamente intuitiva e simples, e é isso que vou mostrar com esse primeiro tutorial:
Um dos pré requisitos é ter acesso ao Canvas no seu Kibana.
- Acesse o Kibana, clique no menu da esquerda em Canvas, e depois em Workpad.
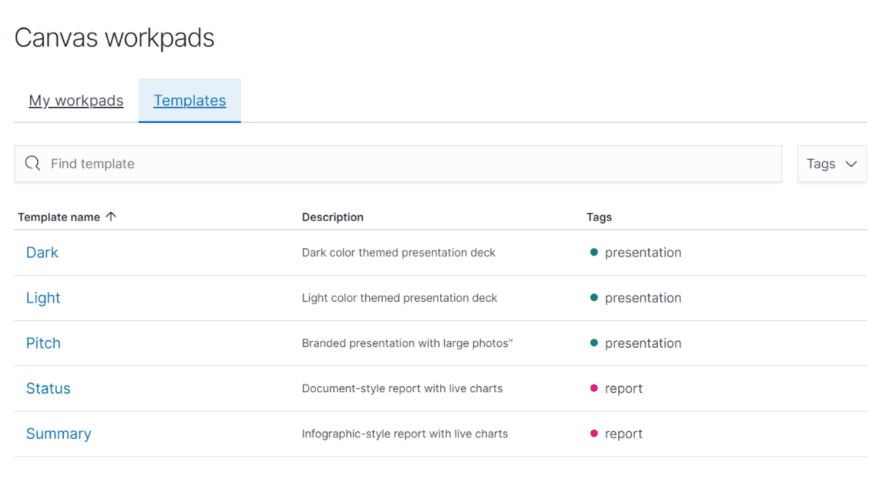
- Clique em Create Workpad para criar seu primeiro Workpad. Você pode criar um modelo do zero ou usar um dos templates. Aqui nós vamos usar o template Dark.
- Para alterar o logo, clique em Insert logo here
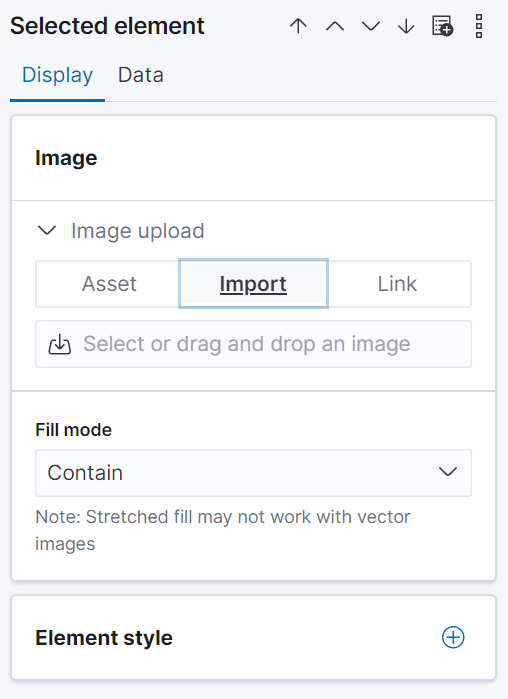
- No menu da direita clique em Import, navegue até a imagem e dê dois cliques. Você também pode arrastar e soltar pra fazer o upload.
- Para editar o título, autor e data basta clicar em cima, no menu da direita para alterar as propriedades do markdown.
- Edite e as informações e clique em Apply.
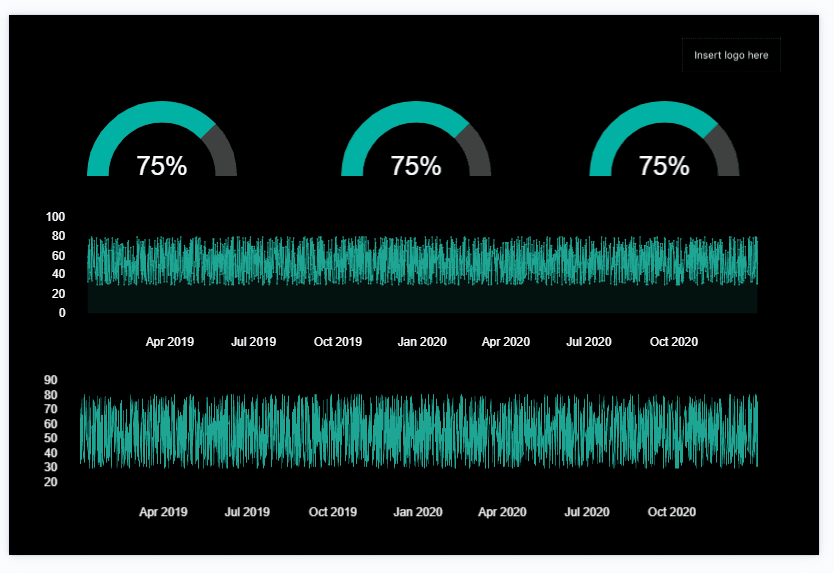
- Esse é resultado do primeiro Dashboard customizado ;)
- Você pode ir navegando nas páginas do seu Canvas e ir editando os elementos.
- Vamos selecionar uma nova fonte de dados clicando em um dos elementos abaixo:
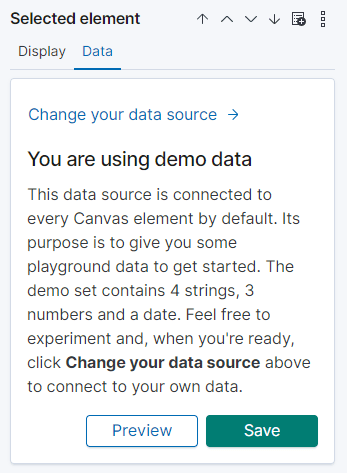
- Clique em Data, depois em Change your data source:
- Altere sua fonte de dados, clicando em uma das opções abaixo:
- O Canvas permite que você utilize várias fontes de dados e para o nosso tutorial usamos o Demo Data, onde os dados estão "mokados". Essa é uma ótima opção para, por exemplo, validar o design com o seu stakeholder na fase de projeto, onde os dados de produção em geral não estão disponíveis.
Caso o seu Elasticsearch tenha dados indexados, você pode usar essa fonte de dados.
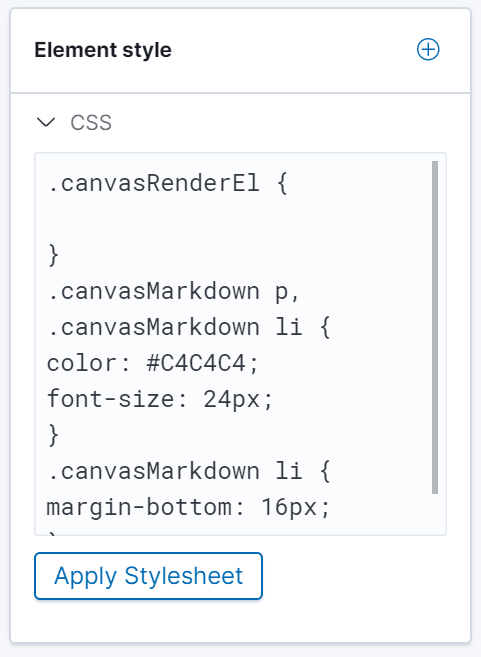
- Os elementos do Kibana Canvas permitem alto nível de customização das suas propriedades, como por exemplo os textos onde você pode configurar o arquivo CSS de forma individual.
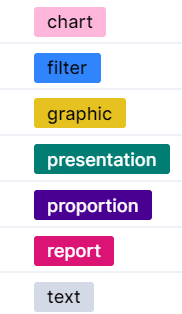
Os elementos estão categorizados por tags e possuem muitas formas e estilos, como gráficos em pizza, barras, pontos, textos e números, barras de progresso e etc como mostra a figura abaixo:
Os elementos podem ser agrupados ou salvos como elementos customizados, permitindo uma infinidade de combinações na exibição dos dados.
Considerações finais
Essa é uma maneira de começar a dar seus primeiros passos com o Kibana Canvas, recomendamos que você explore ao máximo as funcionalidades pois é uma ferramenta que se adequa a muitos cenários e casos de uso.
















Top comments (0)