Hi everyone,
I'm Thanh, Refi App creator
In the journey of building a tool to interact with Firestore, I found an insight that:
- Developers usually working on multiple projects at the same time
- And they also tend to use multiple tabs on the browser to work with the same Firebase project to have multiple views
Indeed, Refi App should support them by:
- Implement user's familiar UX tabs - Like what chrome does
- Hotkeys all the thing (
Cmd + Tfor new tab,Cmd + Wto close current one) - Fast
In search of solutions
It popped out on my head for some solution:
- Just use some Tabs component, there are hundred of Tabs components out there
- Is there any optimized solution for
electron? Here we have https://github.com/brrd/electron-tabs
But none of them can give me the right solution, why?
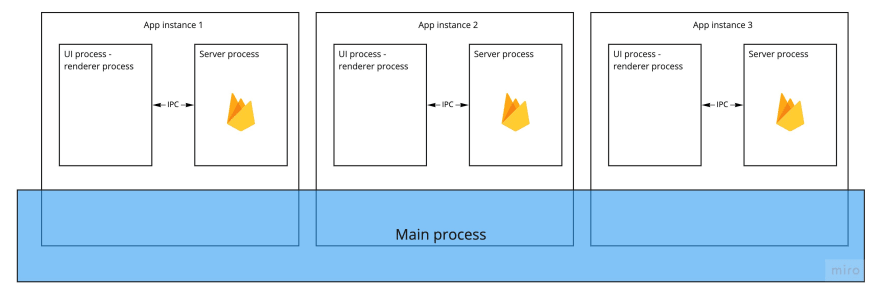
If I use Tabs component in react, the multiple application will work on just one process and it app is will hanging when we have more than 3 tabs open since Refi App do lots of things in the background: It listens on the database changes and update the UI in realtime, showing many documents at the same time in the Table view
How about electron-tabs, it uses webview under the hood. I tested it and end up can not make my app running properly due to application architecture. The webview also have many issues remains that event Slack or Figma team can not deal with:
Growing Pains: Migrating Slack's Desktop App to BrowserView - Slack Engineering
Introducing BrowserView for Electron
But those awesome team has introduced a great alternative solution for it BrowserView. It basically works like BrowserWindow but you can put BrowserView anywhere in BrowserWindow.
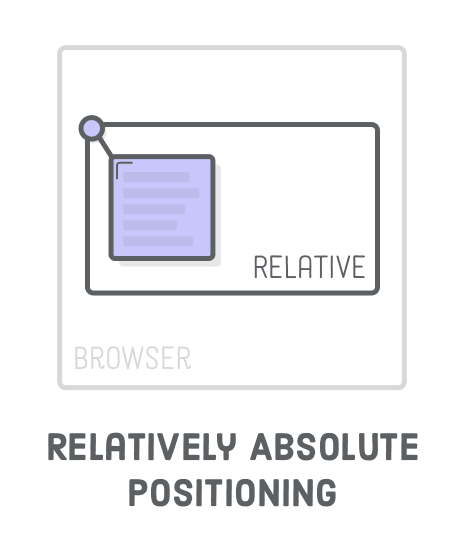
It likes position relative/absolute in CSS, the BrowserWindow is the parent which has position: relative; and the BrowserView is children have position: absolute;. And yes, you can put many BrowserView inside its parent as you want, just like CSS
BrowserWindow = position relative, BrowserView = position Absolute
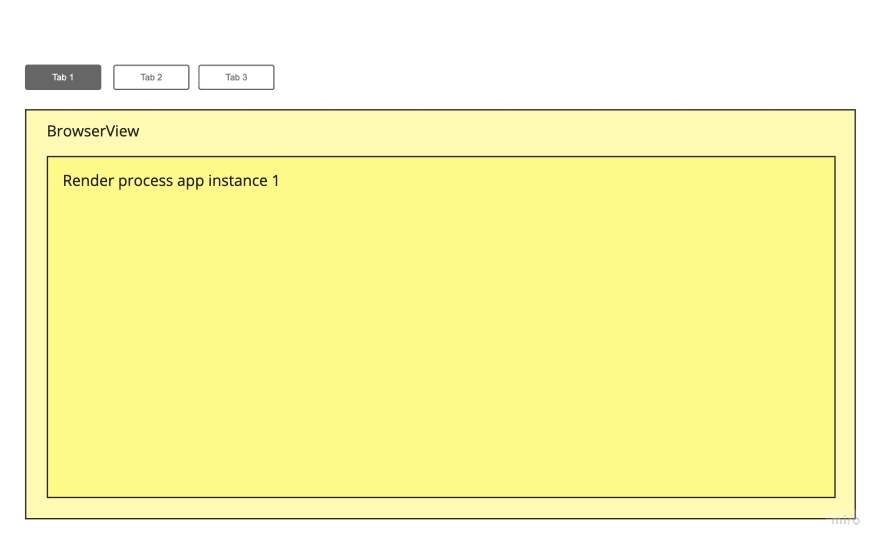
Here is the output
The output is awesome, each tab instance has its own process, and the performance is incredible, it like we change tab in the Chrome browser (In fact, the mechanism is almost the same as Chrome is doing)
I'm too tired right now so if you're curious about how to do that, let's wait for the next post.
If you guys think this post is useful and one to know more trick on optimize the performance of Electron, let's follow me at https://twitter.com/cuthanh15










Top comments (2)
Hey can you please share the source code of how to do this?
For those still needing it, github.com/thanhlmm/refi-app