My Workflow
 ThewApp
/
speedlify-actions
ThewApp
/
speedlify-actions
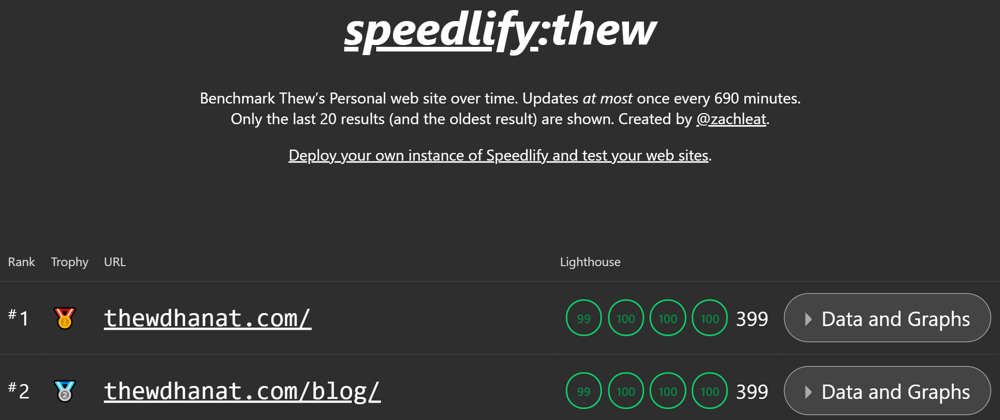
Monitor Lighthouse score with Speedlify + GitHub Actions
My workflow uses GitHub Actions runner to measure Lighthouse score of any given websites, generate a dashboard and deploy to GitHub Pages.
Lighthouse score measurement is generated by Speedlify. The results are stored on the results branch in the same repository. Then another workflow will generate the Speedlify(11ty) website dashboard and push to gh-pages branch.
You can deploy dashboard to any other hosting by modifying the Deploy workflow. I have created an example for Vercel.
This workflow utilizes a generous free unlimited build time for a public repository. You can monitor hundreds of websites for free! ✨✨
For usage instructions, please read the repository README.
Submission Category:
Wacky Wildcards
Yaml File or Link to Code
 ThewApp
/
speedlify-actions
ThewApp
/
speedlify-actions
Monitor Lighthouse score with Speedlify + GitHub Actions
Speedlify + GitHub Actions
This repository demonstrates how you can configure GitHub Actions workflow to continuously measure your website Lighthouse score by using speedlify + GitHub actions for free. Then you can deploy to any static hosting. Read more in my blog post.
Motivations
@zachleat has an instruction on how to deploy speedlify to Netlify in speedlify repository. However, Netlify free plan has only 300 minutes build time per month with a maximum of 15 minutes for each build. These can become a limit on the number of websites and frequency that you can monitor.
By using the workflow in this repository, you will have an unlimited build time in public repository or a 2000 minutes build time per month in private repository for free. Thanks to GitHub Actions.
Usage
-
Get this workflow by one of these:
- Clone this repository
- Import repository to your account by…
Additional Resources / Info
Special thanks to Zach Leatherman for creating Speedlify! 🎉







Top comments (1)
@thewdhanat may be interesting for you this Thai article