If you're currently developing a web application, it's highly likely that you have an API, be it a REST API, a GraphQL API, or any other API. This means that HTTP queries must be made daily for development and testing. There are a huge number of tools available for running HTTP queries, such as cURL and Postman etc. I would like to tell you about a tool that I made for myself, but it might be useful for you too, it's called ArdorQuery. In this article, you will learn how to use the ArdorQuery application on a daily basis to make HTTP queries. The application is oriented on keyboard and allows you to separate parts of your query as human-readable strings. Strings are highlighted in different colors depending on the type of content. More information about application or download. In this part, we will discuss how to work with HTTP Forms and files in application.
Although the API has practically replaced the need for using HTTP Forms but this does not mean that HTTP Forms are not needed at all. For example, HTTP Forms are a standard file transfer method that is still used in hundreds (and thousands) of websites today. HTTP Forms are a kind of dictionary, where the key is the name of parameter, and the value is the text or binary in case of file.
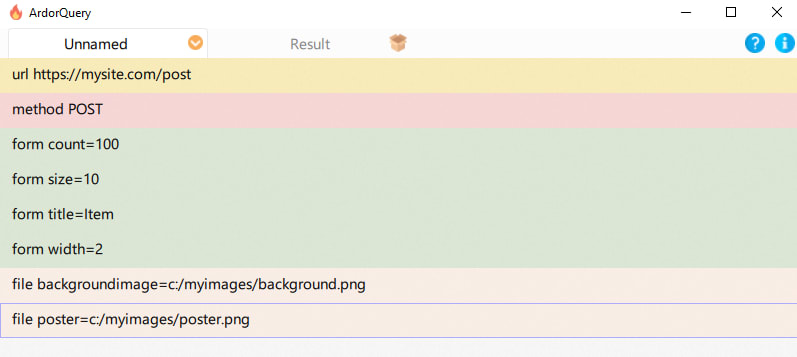
For defining HTTP Forms in application, we need to define form fields.
To do this, you need to add a new line to the application and fill it as form <field name>=<value> there.
For example, to add a count field with a value of 100, you would create line with the content form count=100.
Add the required number of lines for each required form field.
It is also worth noting that body transfer is only supported for requests using the POST and PUT methods. So you need to add a line specifying one of these methods (like method POST or method PUT). Form fields are added to the request body, which means that if you have defined a request body (using body fields as json X, xmla X, body X), then the form fields will be ignored!
To send a file, you need to create a line with the content file <field name>=<path to file>. For example, to send the file background.png from the c:/myimages/ folder to parameter backgroundimage, you need to add a line with the content file backgroundimage=c:/myimages/background.png. File fields and form fields can be combined in single HTTP Form. Just like for a form field, you need to create a corresponding line for each file.
In the next part I describe how to add HTTP Headers to query.





Top comments (0)