O useState é um Hook de controle de estado para componentes React, mas o que são hooks? Hooks são funções que permitem a você “ligar-se” aos recursos de state e ciclo de vida do React a partir de componentes funcionais. Hooks não funcionam dentro de classes, eles permitem que você use React sem classes.
Digamos que o useState foi criado para dar vida aos estados de um componente e ele poder ser atualizado dinamicamente na página.
useState
Exemplo abaixo:
const [count, setCount] = useState(0);
O useState funciona como uma desestruturação de Array, onde temos as variáveis count e setCount, a variável count é a variável que guarda o valor original e se o usuário deseja atualizar esse valor, ele vai passar a responsabilidade para a variável setCount, por convenção a variável que atualiza o valor, recebe a palavra 'set' no inicio, por exemplo: setText, setCount, setUser, etc.
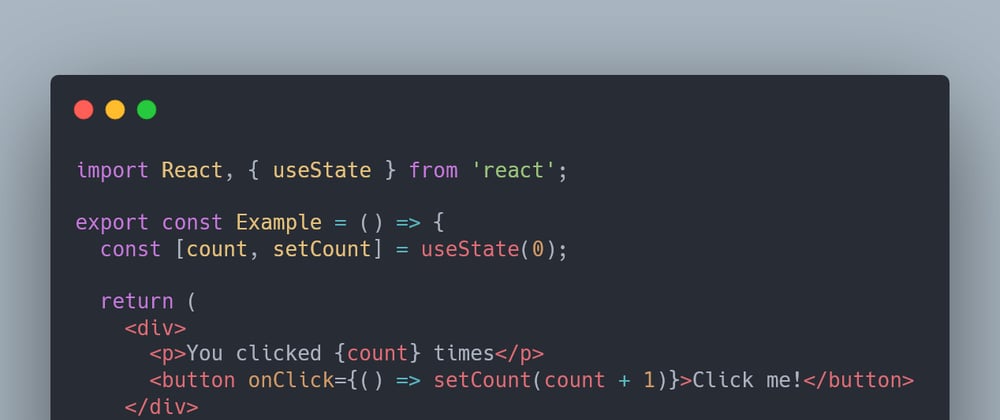
Imagem para ilustrar o que foi explicado até aqui:

- Importamos o Hook useState do React. Ele nos permite manter o state local em um componente de função.
import React, { useState } from 'react';
- Dentro do componente Example, declaramos uma nova variável de state chamando o Hook useState. Ele retorna um par de valores, no qual damos nomes. Estamos chamando nossa variável count porque ela mantém o número de cliques no botão. Inicializamos como zero passando 0 como o único argumento do useState. O segundo item retornado é a própria função. Ela nos permite atualizar o count então nomeamos para setCount.
const [count, setCount] = useState(0);
- Quando o usuário clica, chamamos setCount com um novo valor. O React então vai re-renderizar o componente Example, passando o novo valor de count para ele.
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
Obrigado por ler o artigo até aqui, algumas informações foram retiradas do site oficial do React
E você, já utiliza o useState nos seus componentes? Até a próxima!







Latest comments (0)