Recently I gained access to the OpenAI GPT-3 API. I tried different things like content creation, code translation and other experiments. One of the amazing things of GPT-3 is the capacity to learn from simple textual examples.
Programming is one of the most complex and problem solving tasks. But I wasn’t interested in training GPT-3 to program. For me it was more interesting how GPT-3 can speed up some boring repetitive code creation.
GPT-3 works great with well structured code that has clear naming logic. I tried to train it to generate layout HTML with clear class syntax.
I used my Smart CSS Grid Framework because it has simple naming logic. CSS Classes are named from one to twelve because it is a 12 grid system.
The logic is the total of each row should be always 12 or something like this 3 + 3 + 4 + 2 = 12
The idea was, when I write something like this:
3 | 3 | 6
To receive something like this:
After a couple examples GPT-3 started to work almost perfectly even with more complex layouts.
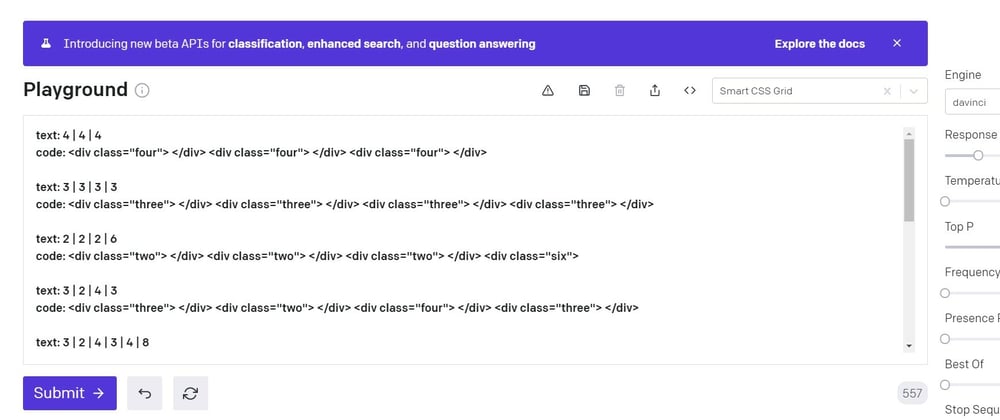
Here is the text I used to train GPT-3:
text: 4 | 4 | 4
code: <div class="four"> </div> <div class="four"> </div> <div class="four"> </div>
text: 3 | 3 | 3 | 3
code: <div class="three"> </div> <div class="three"> </div> <div class="three"> </div> <div class="three"> </div>
text: 2 | 2 | 2 | 6
code: <div class="two"> </div> <div class="two"> </div> <div class="two"> </div> <div class="six">
text: 3 | 2 | 4 | 3
code: <div class="three"> </div> <div class="two"> </div> <div class="four"> </div> <div class="three"> </div>
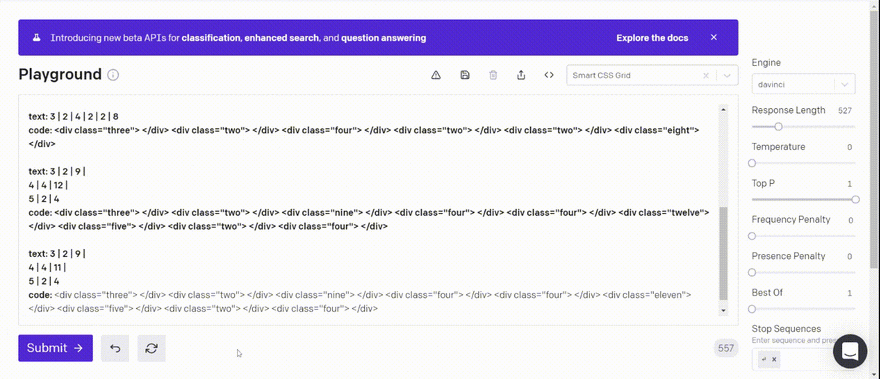
text: 3 | 2 | 4 | 3 | 4 | 8
code: <div class="three"> </div> <div class="two"> </div> <div class="four"> </div> <div class="three"> </div> <div class="four"> </div> <div class="eight"> </div>
text: 3 | 2 | 4 | 2 | 2 | 8
code: <div class="three"> </div> <div class="two"> </div> <div class="four"> </div> <div class="two"> </div> <div class="two"> </div> <div class="eight"> </div>
text: 3 | 2 | 9 |
4 | 4 | 12 |
5 | 2 | 4
code: <div class="three"> </div> <div class="two"> </div> <div class="nine"> </div> <div class="four"> </div> <div class="four"> </div> <div class="twelve"> </div> <div class="five"> </div> <div class="two"> </div> <div class="four"> </div>
text: 3 | 2 | 9 |
4 | 4 | 11 |
5 | 2 | 4
code: <div class="three"> </div> <div class="two"> </div> <div class="nine"> </div> <div class="four"> </div> <div class="four"> </div> <div class="eleven"> </div> <div class="five"> </div> <div class="two"> </div> <div class="four"> </div>
text:
Important to keep the “temperature” to 0, we don’t want GPT-3 to be creative.
This is a super simple example of how GPT-3 can be used to generate repetitive HTML code. Basically all CSS Frameworks follow certain rules that can be easily used for GPT-3 training.









Top comments (0)