Our Requirements
We want to give our Content Management team the ability to quickly identify the Custom Page Types we create for them, both in the Content Tree and when creating new Pages, using the huge Font Awesome 5 font icons set, integrated into Kentico Xperience.
TLDR; I created a .NET CLI global tool anyone can install, called Xperience Font Awesome Integrator, that will do all the hard work, described below, for you 🤗.
How Can We Assign Icons to Custom Page Types?
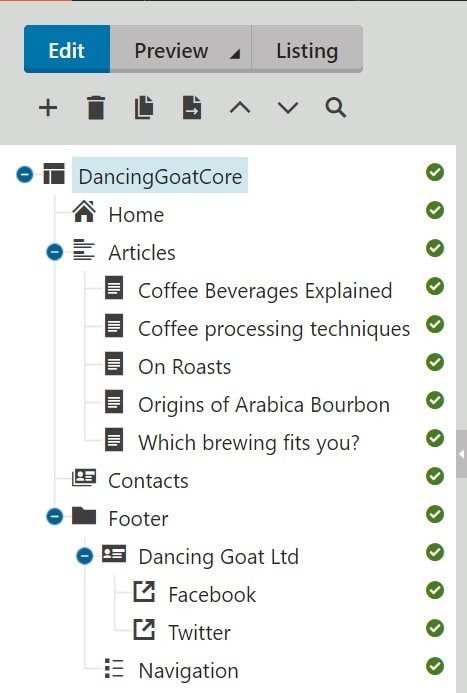
Kentico Xperience focuses most of the application's content management tasks on the Content Tree.
The items in this tree structure are identified by their position in the hierarchy, their name, and the icon that displays next to each of them.
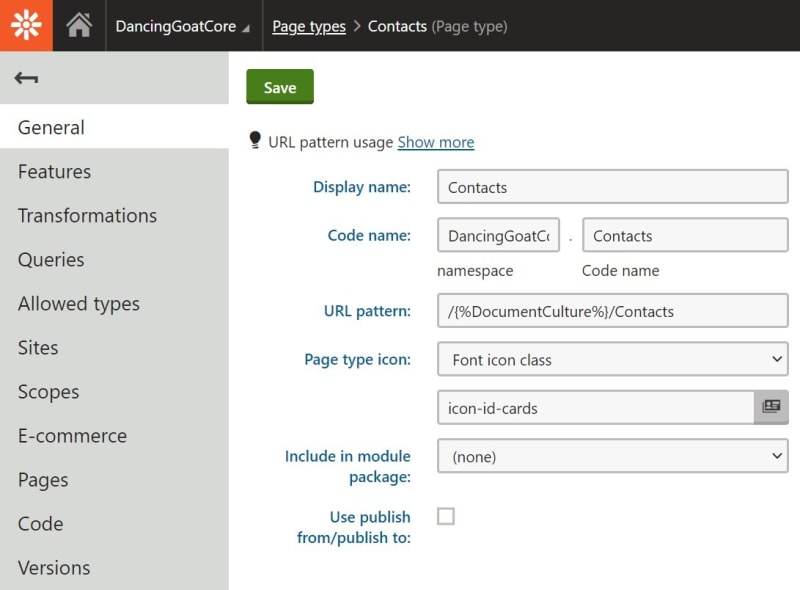
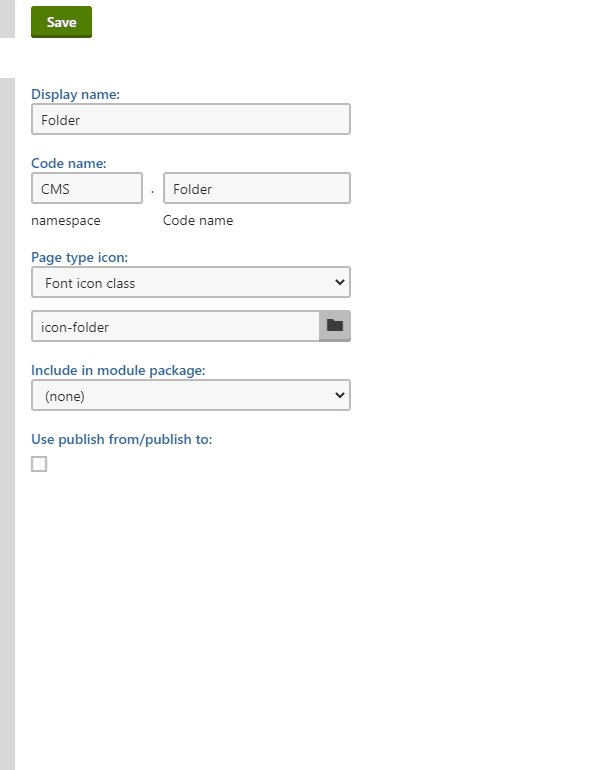
We can change those icons for each Page Type by editing the settings in the Page Types module 👍🏾.
Existing Solution
Xperience provides us with a pre-defined set of icons we can use to help both developers and content editors identify Custom Page Types.
These icons are always used in the Dancing Goat demo application, and for good reason - they make it much easier to identify content types and content organization 🧐.
While the list of included icons is pretty nice, it's definitely been curated to be used with Xperience's demo sites and other visual elements in the Content Management application.
What if we can't find an appropriate icon in the list 🤔?
Our Solution - Use Font Awesome 5
We can follow the instructions in the Xperience docs that explain how to add custom font icons to the application.
The process requires the following steps:
- Create the folder
CMS\App_Themes\Default\Custom - Add a sub-folder that will contain the custom font files (ex:
CMS\App_Themes\Default\Custom\fonts - Create a
style.cssfile that contains the style rules to assign the font icons to DOM elements, taking into account the specificity requirements of the Content Management application - Create a
icon-css-classes.txtmanifest file which will populate the icon selector controls with our custom icons
Let's look at how we'd apply this steps for the (awesome 🤣) Font Awesome 5 icons!
Extract the Font Awesome Assets
Whether we download the Free icons or we have access to the Pro versions, we will end up with a .zip file which we can extract to a folder.
The extracted folders might be nested - we are interested in the one containing all the asset folders (\css, \js, ect...):
Copy the Webfonts folder to Xperience
We need the font files, that are used to display the icons, in our application.
This is easily accomplished by copying the \webfonts folder from the Font Awesome folder to CMS\App_Themes\Default\Custom 😉.
Convert the Metadata to a Manifest
Open the \metadata\icons.json file and take a look at the metadata for all icons included what we downloaded:
{
"500px": {
"changes": [...],
"ligatures": [],
"search": {
"terms": []
},
"styles": [
"brands"
],
"unicode": "f26e",
"label": "500px",
"voted": false,
"svg": {...},
"free": [
"brands"
]
},
{ ... }
]
We are most interested in the keys of the top level object (ex: 500px) and the styles array of each of the child objects (ex: ["brands"]).
We want to convert each one of the keys and their styles to a line in the icon-css-classes.txt that we need to create.
We can now create our empty icon manifest file at CMS\App_Themes\Default\Custom\icon-css-classes.txt and start adding entries.
The example JSON above would result in 1 line:
fa fab-500px
If we scroll down the icons.json file and find the entry for address-book, we can see it is available in multiple styles (["solid", "regular"]). This means we should create a line in our icon-css-classes.txt for each style for this icon 🧐:
fa fab-500px
...
fa fas-address-book
fa far-address-book
We will need entries in our icon-css-classes.txt file for every icon we want available in the Xperience Content Management 😲.
Adapt the CSS File
The Font Awesome download comes with a set of .css files that define the style rules to use the icons in our application.
If we open up css\all.css we can see all the rules defined for the entire icon set:
/*!
* Font Awesome Free 5.14.0 by @fontawesome - https://fontawesome.com
* License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License)
*/
.fa,
.fas,
.far,
.fal,
.fad,
.fab {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
font-style: normal;
font-variant: normal;
text-rendering: auto;
line-height: 1; }
.fa-lg {
font-size: 1.33333em;
line-height: 0.75em;
vertical-align: -.0667em; }
/* ... */
To ensure we override the specificity rules of the icon CSS included in Xperience, we need to modify the rules in .all.css to be more specific.
Let's copy all.css to CMS\App_Themes\Default\Custom\style.css and begin 📝 editing it.
First, we need to augment the selector for the general icon CSS rules:
.fa,.fas,.far,.fal,.fad,.fab,
.cms-bootstrap [class^='icon-'].fa,
.cms-bootstrap [class*=' icon-'].fa,
.cms-bootstrap [class^='icon-'].fab,
.cms-bootstrap [class*=' icon-'].fab,
.cms-bootstrap [class^='icon-'].fad,
.cms-bootstrap [class*=' icon-'].fad,
.cms-bootstrap [class^='icon-'].fal,
.cms-bootstrap [class*=' icon-'].fal,
.cms-bootstrap [class^='icon-'].far,
.cms-bootstrap [class*=' icon-'].far,
.cms-bootstrap [class^='icon-'].fas,
.cms-bootstrap [class*=' icon-'].fas {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
display: inline-block;
/* ... */
}
Adding these additional selectors ensures that our Font Awesome icons use the correct CSS rules when displayed in the application 🙄.
We need to go through this file and replace each individual collection (Regular, Brand, Light, Solid, Duoton) selector with one that includes the CMS selectors.
Here is an example of the updated selector for Brand icons:
.fab,
.cms-bootstrap [class^='icon-'].fab,
.cms-bootstrap [class*=' icon-'].fab {
/* ... */
}
Finally, we need to update the paths to the webfont files in the @font-face rules, which are slightly different when integrated into Xperience, changing url("../webfonts to url("./webfonts:
@font-face {
font-family: 'Font Awesome 5 Brands';
font-style: normal;
font-weight: 400;
font-display: block;
src: url("./webfonts/fa-brands-400.eot");
src: url("./webfonts/fa-brands-400.eot?#iefix") format("embedded-opentype"), url("./webfonts/fa-brands-400.woff2") format("woff2"), url("./webfonts/fa-brands-400.woff") format("woff"), url("./webfonts/fa-brands-400.ttf") format("truetype"), url("./webfonts/fa-brands-400.svg#fontawesome") format("svg"); }
Update our Project
The last step is to ensure all the new files we added to our application are included in the ASP.NET project, so that when we deploy our site, these files are deployed as well 😉.
Conclusion
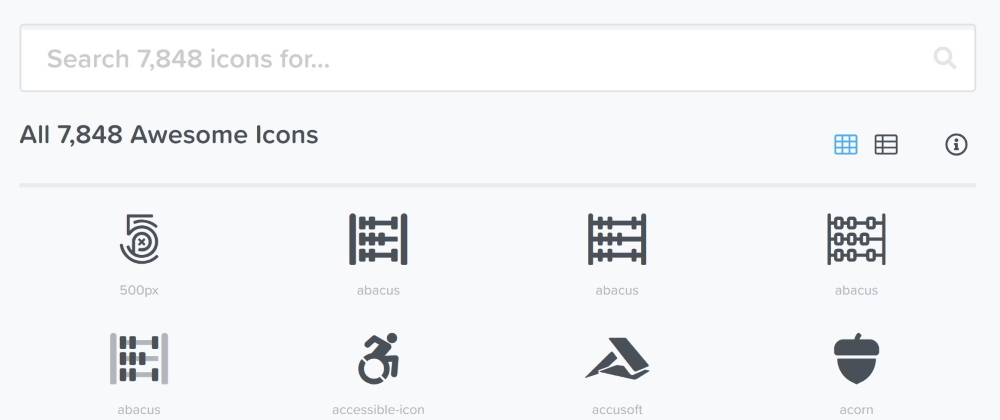
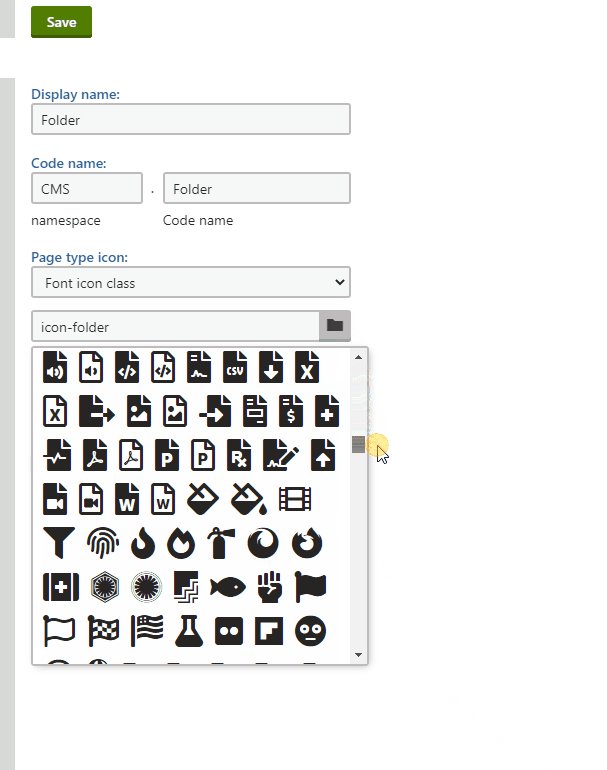
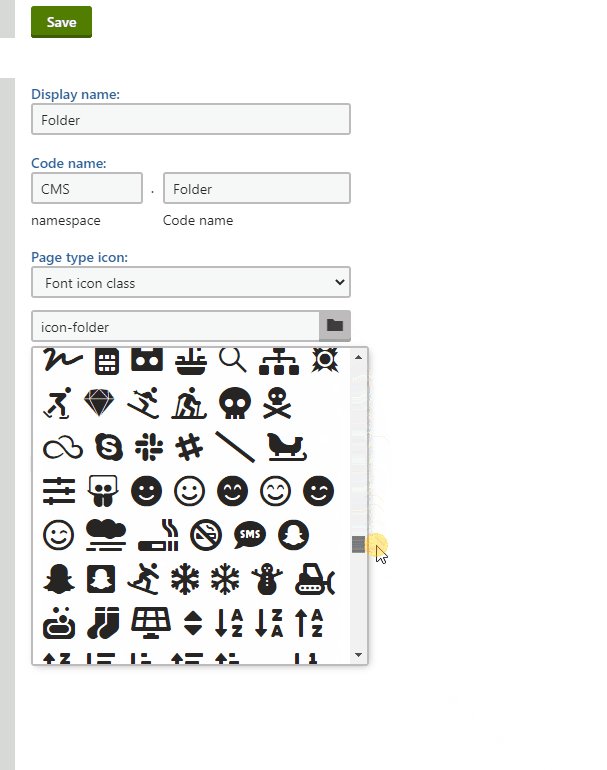
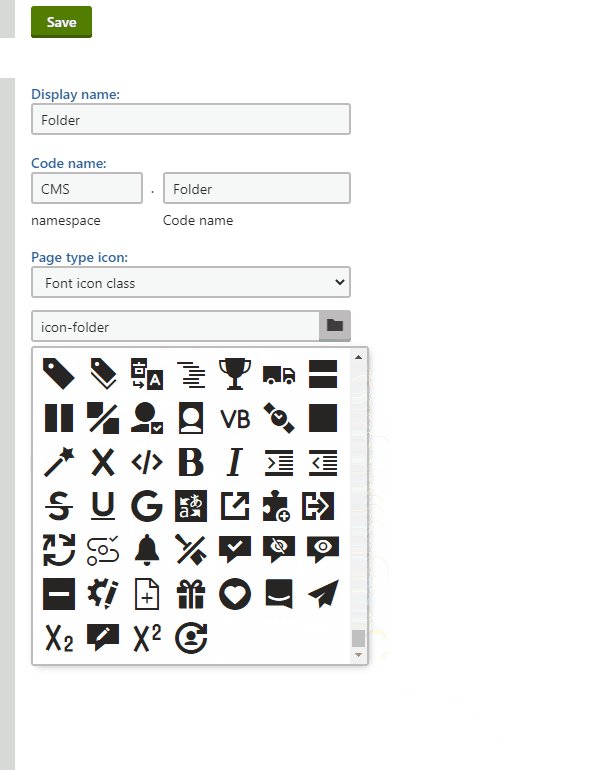
When we run our application and navigate to the icon selector for a Custom Page Type, we can see the vastly enhanced list of icons available, which now included the entire set from Font Awesome 5!
If some of these steps seem confusing and you think creating a 1600 line long icon manifest file by hand (for the Free version) is a ridiculous idea (I know I do 🤪!), then fear not!
I created a .NET Core global tool called Xperience Font Awesome Integrator that does all this work for you and takes about 1 second to execute 🍻🎊🥳.
Running it from the command line looks like this:
> xperience-fa-integrator -fpath C:\dev\fontawesome-free-5.14.0-web -cpath C:\dev\Xperience\CMS
Pretty cool!
It works with both the Free and Pro versions of the Font Awesome 5 icons.
Give it a try and let me know what you think 👋🏼.
As always, thanks for reading 🙏!
We've put together a list over on Kentico's GitHub account of developer resources. Go check it out!
If you are looking for additional Kentico content, checkout the Kentico tags here on DEV:
Or my Kentico Xperience blog series, like:











Top comments (0)