Normally, to edit settings of a theme, users must go to Customizer. But there is another way to do it. It's creating a settings page that includes options from Customizer so that users can edit these options without going to Customizer. You can do it easily by using the MB Settings Page extension of Meta Box.
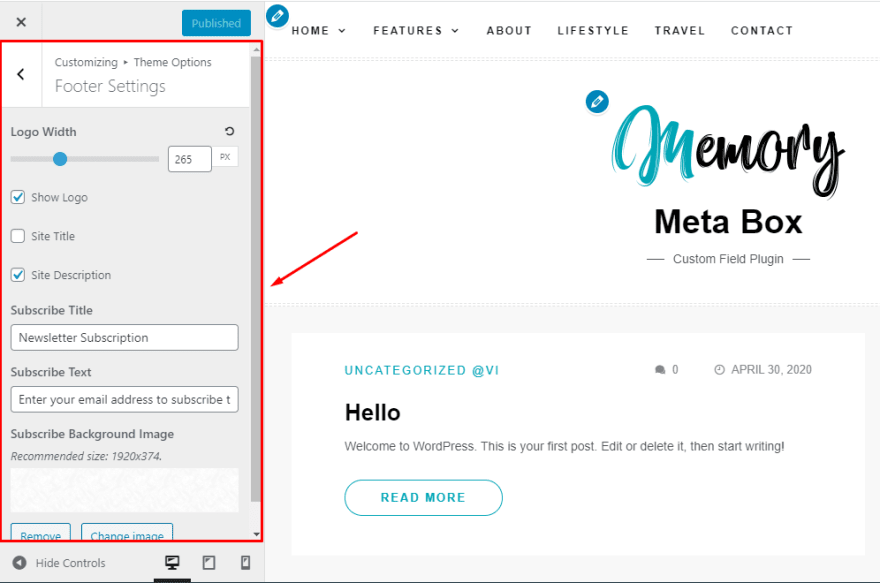
For example, in the Footer Settings section in Customizer of the Memory theme which I'm using, there are the following choices:
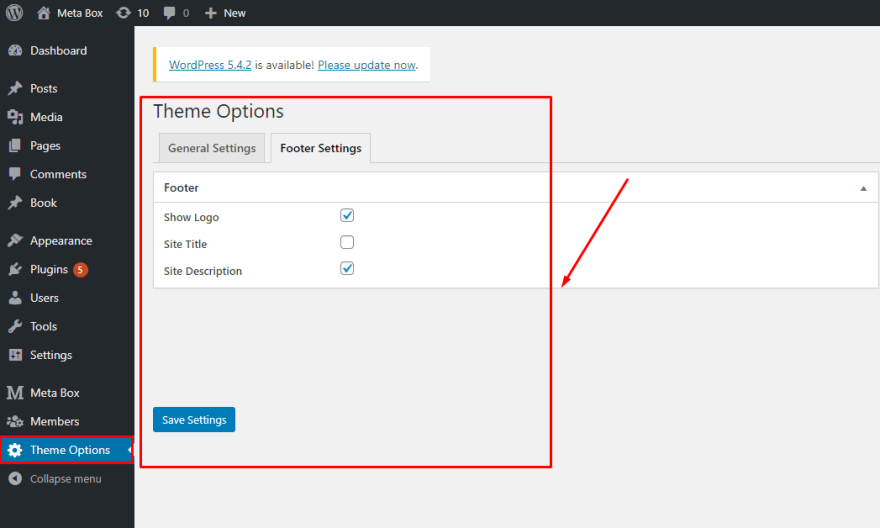
I will include 3 choices which are Show Logo, Site Title, and Site Description into another settings page in the admin dashboard as following:
Let's see how we do it.
First of all, make sure that you installed and activated the Meta Box plugin (the free version) and the MB Settings Page extension (premium).
Step 1: Create a New Settings Page in the Admin Dashboard
Add this code into the functions.php file of your theme:
function memory_filter_settings( $settings_pages ) {
$settings_pages[] = array(
'id' => 'customizer',
'option_name' => 'theme_mods_memory-1',
'menu_title' => 'Theme Options',
'tabs' => array(
'general' => 'General Settings',
'footer' => 'Footer Settings',
),
);
return $settings_pages;
}
add_filter( 'mb_settings_pages', 'memory_filter_settings' );
Explanation:
-
'mb_settings_pages': it's the hook to create a settings page in the admin dashboard. -
'id' => 'customizer': this is the ID of this settings page. We will use it in the next step. -
'tabs': in this settings page, we create 2 tabs named General Settings and Footer Settings. We will also use these tabs' IDs in the next step. -
'option_name' => 'theme_mods_memory-1': you should pay attention to this attribution. Theoption_nameattribution must be set in the right syntax as'theme_mods_$themeslug'to synchronize this settings page's fields with options in Customizer of the theme. To get$themeslug, go to the theme's folder and see its name. It's the$themeslugthat you need. For example, my theme's folder name ismemory-1so myoption_nameistheme_mods_memory-1.
You can see more options for this hook here.
Now, go back to the admin dashboard, a new menu will appear with the content inside it as follows:
This is the settings page that we've created.
Step 2: Create Custom Fields for Settings Page
To create custom fields, you have some options:
- Manual coding (add code to the
functions.phpfile). - Using the Online Generator tool (free) of Meta Box to create custom fields then copy the generated code to the
functions.phpfile. - Using the Meta Box Builder to have an intuitive UI to create custom fields in the admin dashboard.
Whatever way you do, finally, you will have the following code in the functions.php file as a result:
function memory_register_settings( $meta_boxes ) {
$meta_boxes[] = array(
'id' => 'header',
'title' => esc_html__( 'General', 'memory' ),
'settings_pages' => 'customizer',
'tab' => 'general',
'fields' => array(
array(
'id' => 'custom_logo',
'name' => esc_html__( 'Custom Logo', 'memory' ),
'type' => 'single_image',
),
),
);
$meta_boxes[] = array(
'id' => 'footer',
'title' => esc_html__( 'Footer', 'memory' ),
'settings_pages' => 'customizer',
'tab' => 'footer',
'fields' => array(
array(
'id' => 'ft_show_logo',
'name' => esc_html__( 'Show Logo', 'memory' ),
'type' => 'checkbox',
),
array(
'id' => 'ft_site_title',
'name' => esc_html__( 'Site Title', 'memory' ),
'type' => 'checkbox',
),
array(
'id' => 'ft_site_description',
'name' => esc_html__( 'Site Description', 'memory' ),
'type' => 'checkbox',
),
),
);
return $meta_boxes;
}
add_filter( 'rwmb_meta_boxes', 'memory_register_settings' );
Explanation:
-
'rwmb_meta_boxes': it's the hook to create custom fields. -
'settings_pages' => 'customizer': this is used to assign the created custom fields to the settings page whose ID is'customizer'. -
'tab' => 'general': This is used to assign the created custom fields to the tab whose ID is'general'(that we created in step 1). Likewise, the'tab' => 'footer'is used to assign custom fields to the tab whose ID is'footer'. -
'id' => 'ft_show_logo':ft_show_logois the ID of the option named Show Logo in Customizer of the theme. To see this ID, you can check the theme's coding section.
Create Custom Fields for Settings Page
Now, go to the created settings page, you'll see that custom fields display as follows:
Inspect the elements on the website to view its code.
Now, go to the created settings page, you'll see that custom fields display as follows:
Last Words
Similar to other custom fields, you just need to assign the field to the settings page. When users edit options in this settings page, it's similar to go to Customizer to edit. You may want to use this way when your Customizer has too many options and you want users to focus on certain settings. Good luck!







Top comments (0)